最近もCSSで四苦八苦していますが…今回はコメントフィードライクのレイアウトについて考えてみます。

コメントフィードライクのレイアウトが、けっこう難しい…?
難しいというか単にスキルが足りないだけだろうとは思いますが…コメントフィードライクのレイアウトを作ろうと思ったら、なかなか上手くいかなかったので、CSSを使って自力で作ってみることにしました。例のごとく、cocoonさんのテーマを、参考に。

課題は「スマホサイズのときにも、どうやって1行で表示させるようにするか」…です。

カラムを使うと…上手く行かない。
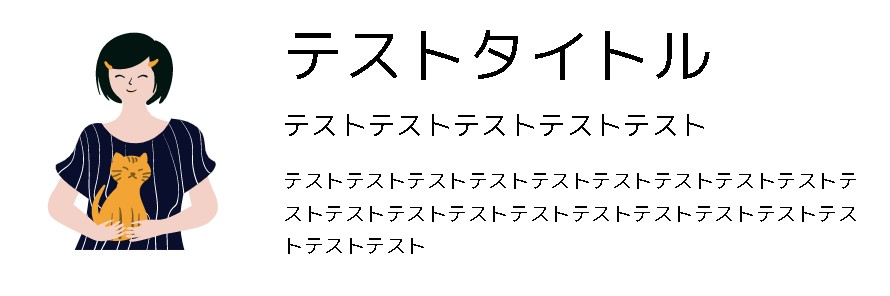
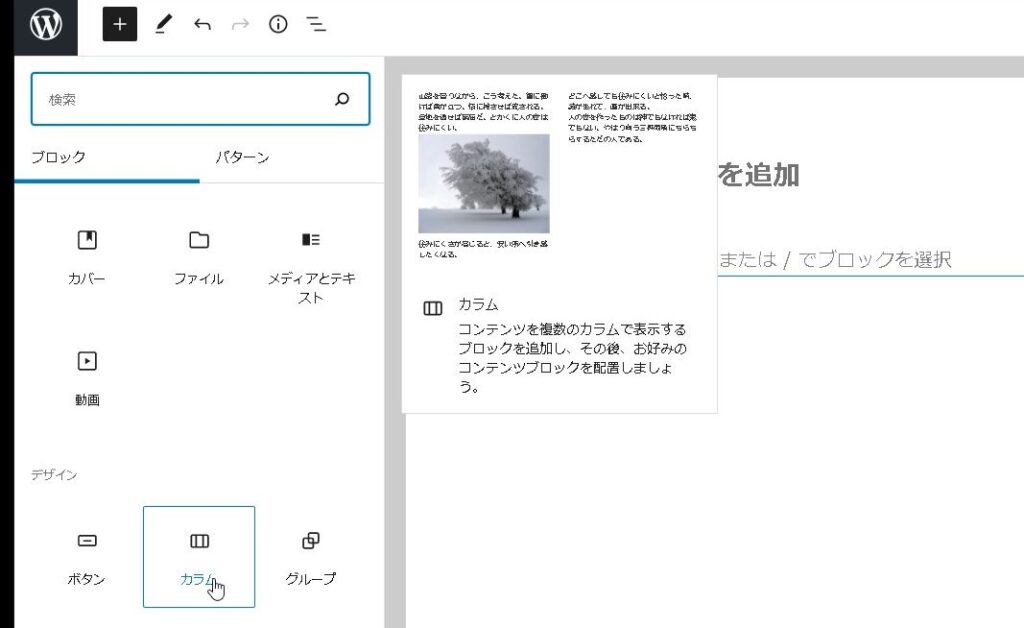
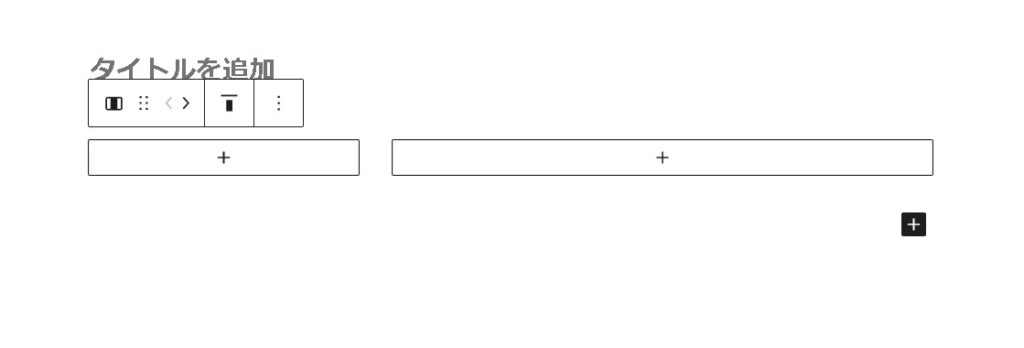
ブロックの「カラム」を使うと、「左:画像+右:テキスト」のレイアウトに分けることができます。…!便利!!

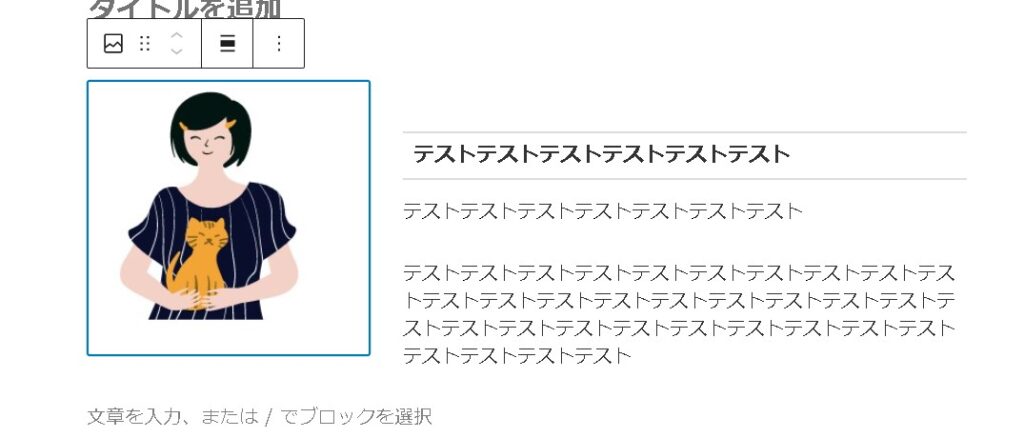
3:7あたりで分けると、いい感じのレイアウトを作ることができます。


PCだけであれば、これでOKですが、スマホの場合で課題が発生します。
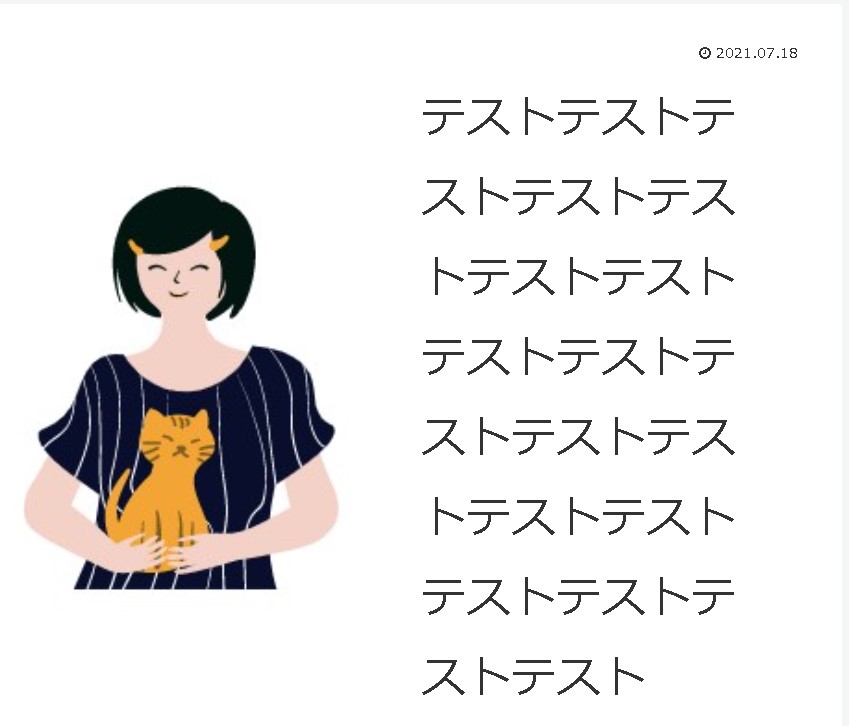
スマホの場合、カラムが改行される。
カラムを使った場合は、どのテーマもどこかの画面幅のタイミング(ブレークポイント)でカラムが改行されます。見やすくはなりますが、「スマホでも1行にまとまっていて欲しい」という場合には、意図しない表示になってしまいます。

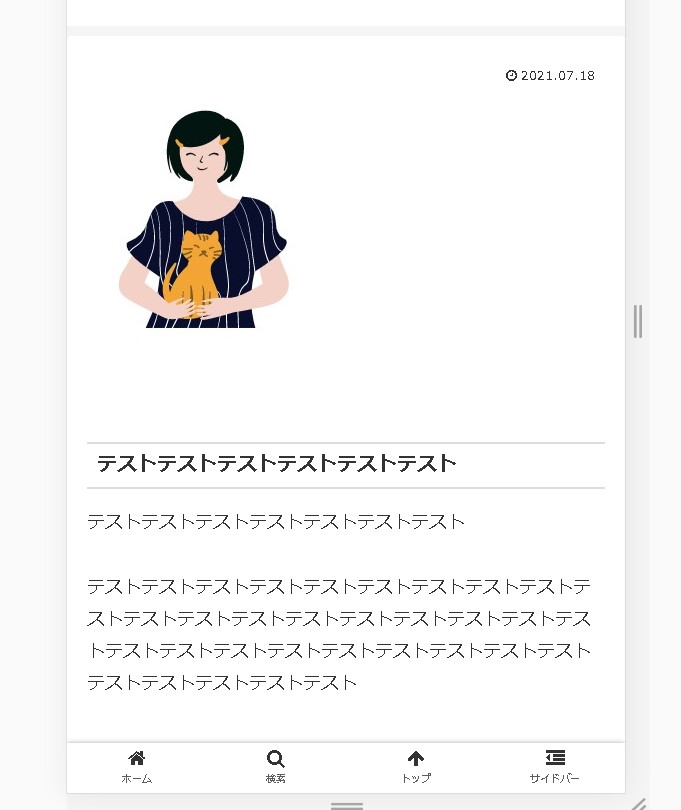
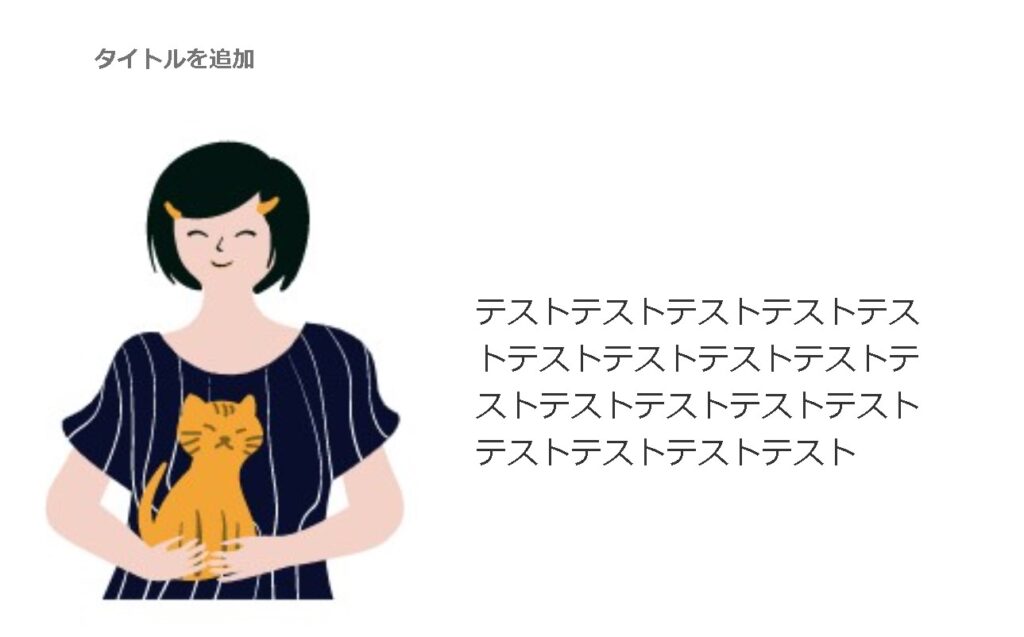
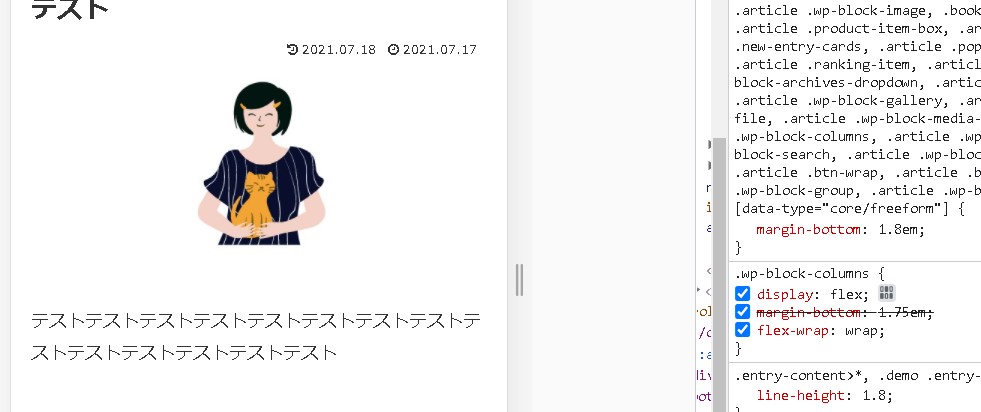
ほんとは、こんな感じになって欲しい…!

が、右側のテキスト達が下に回り込んでしまいます。flexboxが使われている影響ですね(だからこそ、見やすくなるわけですが…)
メディアとテキスト…でもダメ。
「メディアとテキスト」という便利なブロックがあります。こちらでどうかな…?と思いましたが…


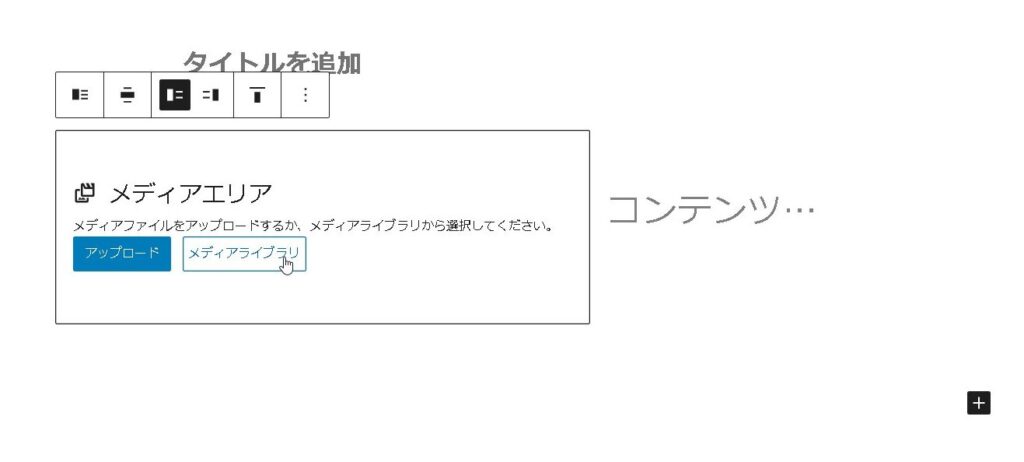
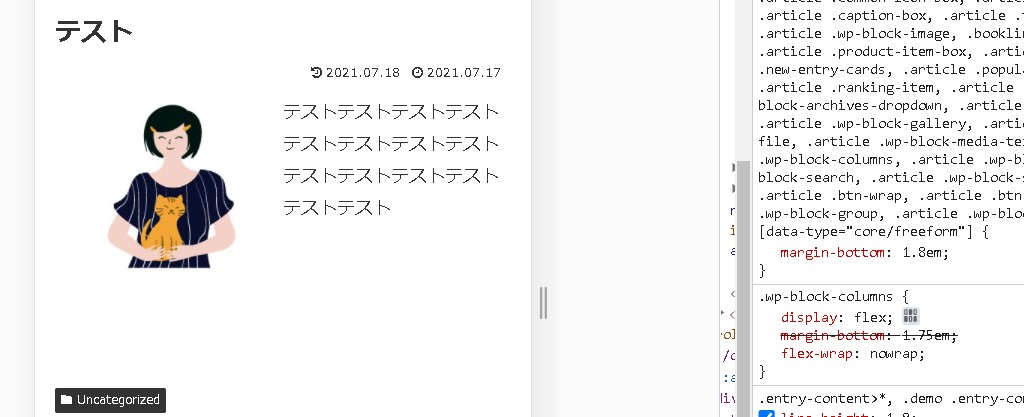
「左側に画像」「右側にタイトル」というシンプルなブロックです。

画面幅が狭くなっていくと…

…ダメでした。ダメというよりは、改行されます。

カラムと同様に改行されてしまいます。しかもこのブロックパターンですと、ひとつのテキスト段落のみしか入れられないので、使い勝手が厳しいかもしれません(画像+テキストのみの表示であればOKですが)。
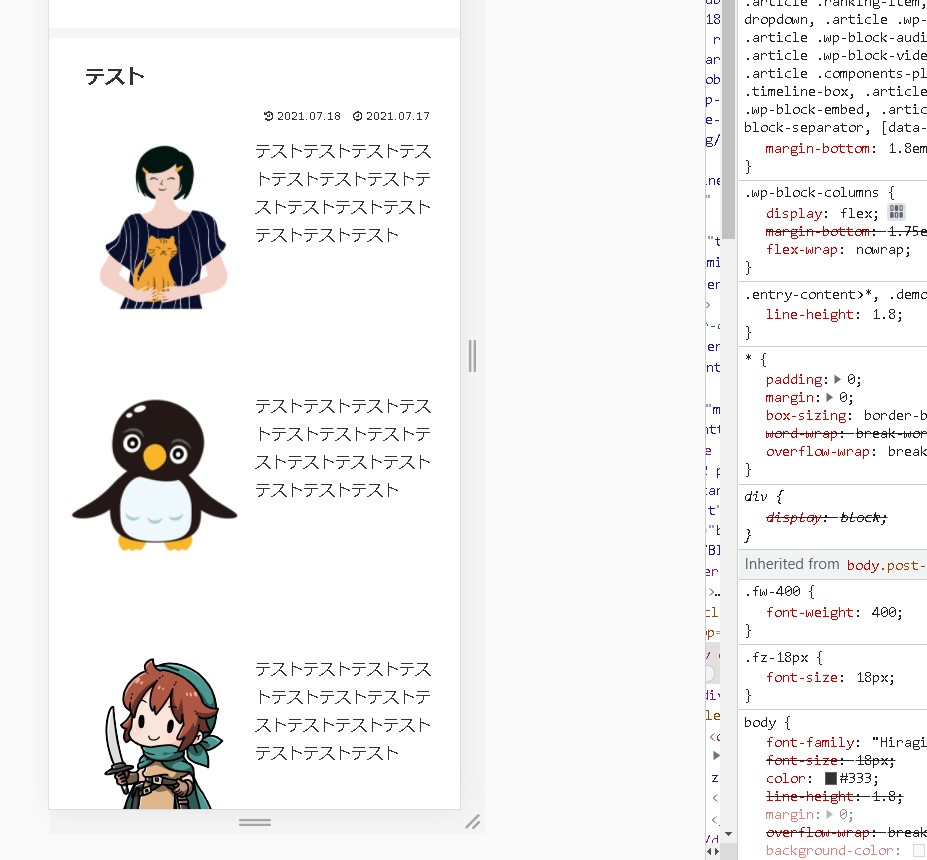
解決法1:カラムブロックのフレックスボックス改行を抑える。
3:7で作成したカラムのフレックスボックスのflex-wrap: wrap;を変えてあげれば、画面横に固定される(改行されない)ようになります。
「flex-wrap: wrap;」とは?


.wp-block-columns {}のセレクタ内の「flex-wrap: wrap;」を「flex-wrap: nowrap;」とすれば、フレックスボックス内の改行がされなくなるので、画像+テキストの1行レイアウトになります。

注意点
ただし、この方法で設定してしまうと、サイト上の全ての.wp-block-columnsがnowrapになってしまうので、サイト内のカラムブロックが一切改行されなくなってしまいます。

上記の方法だと、サイト上の見えない部分まで一気にデザインが変わってしまうので注意が必要です。
サイト内の一部のみをプロフィールライクUIにしたい場合は、個別のブロックに「追加 CSS クラス」を追加して設定するか、ページID(ページが持っているクラス名など)のみに限定してCSSをかけてあげるとよいかもしれません。
まとめ
最近のワードプレスのテーマはほとんどが画面幅が狭いと改行されてしまい、プロフィールライクなUIを作ろうと思ったら意外と大変…(?)と感じるかもしれません。
表題の方法であれば、CSSを駆使すればレイアウトすることが可能です😃ぜひCSSを覚えて作れるようになって頂くと色々と作れるようになります。あとは、クラシックボックスで作る方法も考えられそうですが、長くなりそうなので続きは、また。
ご参考下さい😃