Amazon Lightsailを使ってWordPressを公開するまでの流れについてまとめてみました。
Amazon Lightsailとは?
Lightsail は使いやすい仮想プライベートサーバー (VPS) プロバイダーであり、アプリケーションやウェブサイトの構築に必要なすべてのものをコスト効率が良い月額プランで提供します。
https://aws.amazon.com/jp/lightsail/

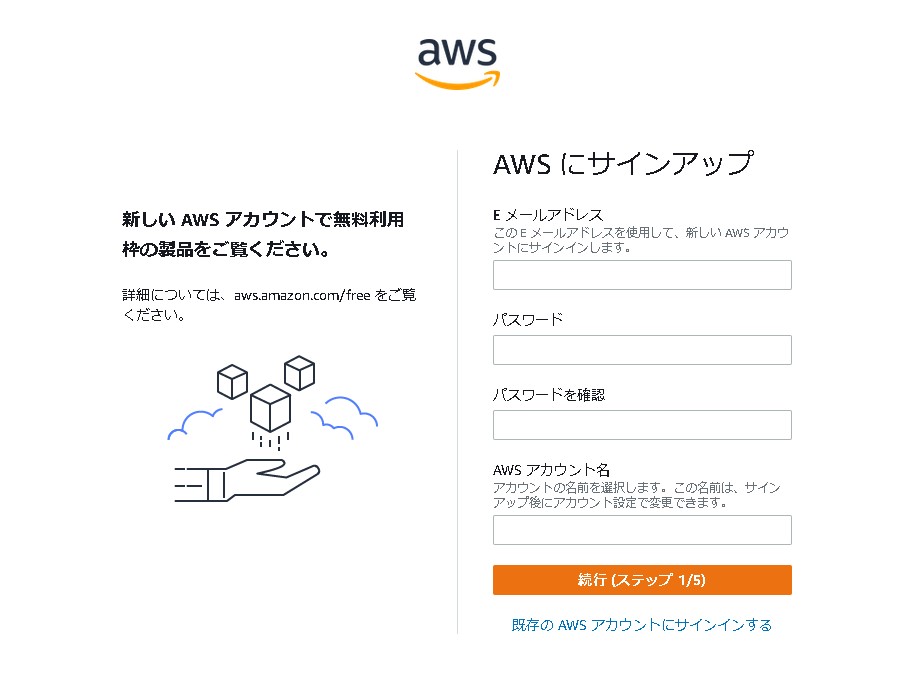
「Lightsailを無料で使用開始」から使います。アカウントがまだの方は「今すぐ無料でサインアップ」から新しいアカウントを作成します。

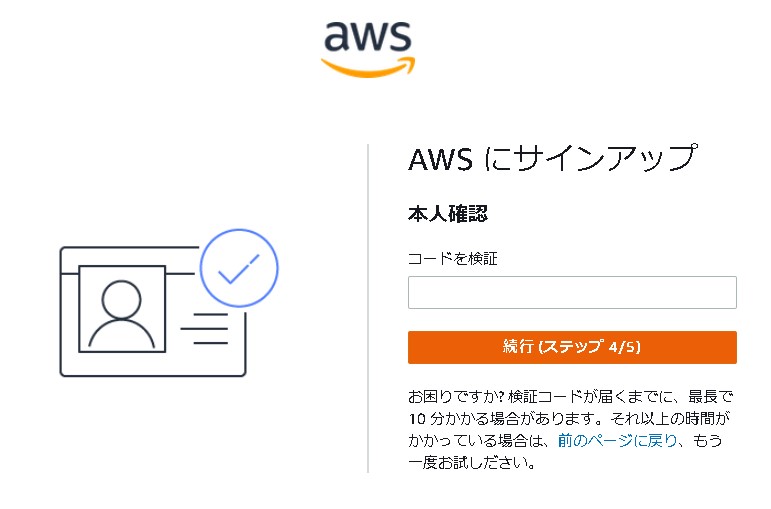
手順に沿って登録を進めれば、アカウントは簡単に作成できます。


lightsail管理画面はこちら

Amazon lightsail でインスタンスを作成する
アカウント作成が完了しました。
ともかく、実際に試してみる方が分かりやすいかと思いますので、実際に試してみます。

WordPressをインストールする
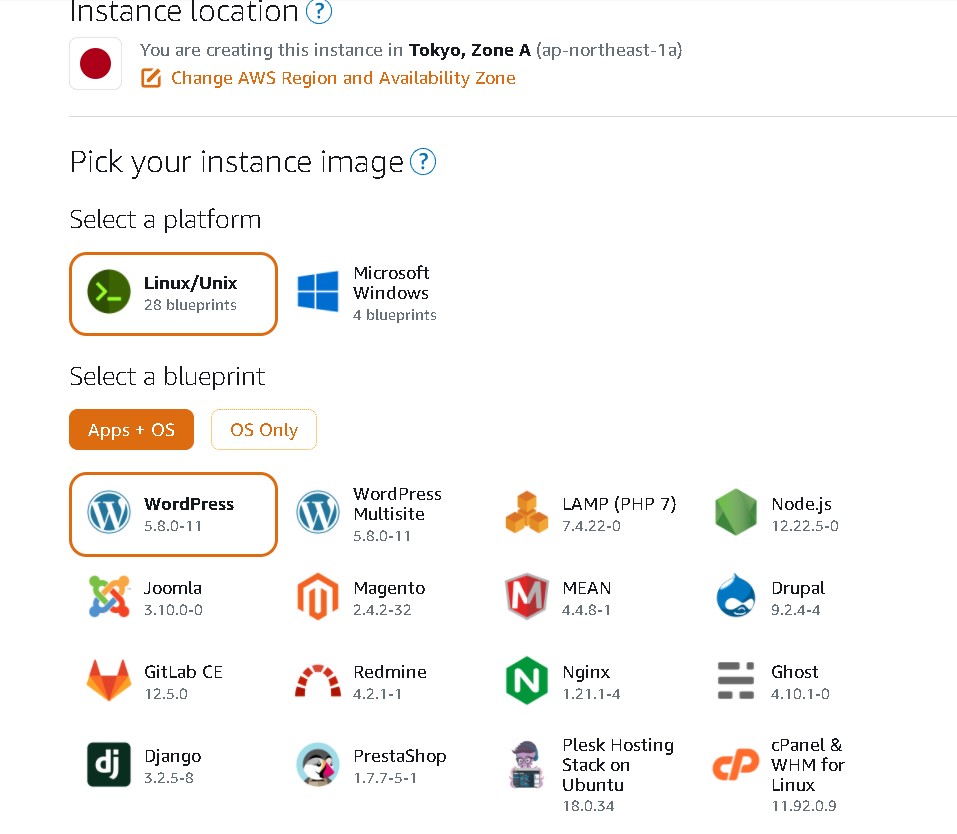
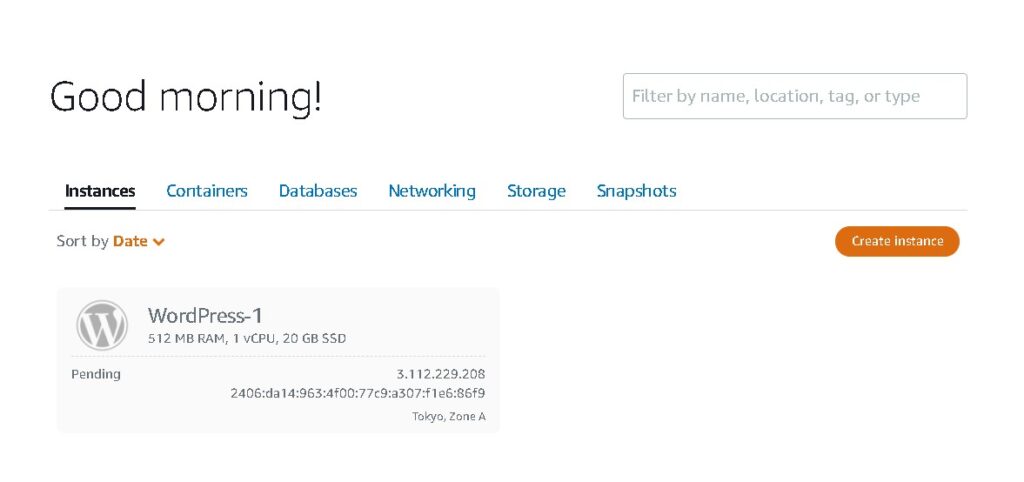
platform、blueprintと進んで「WordPress」を選択します。

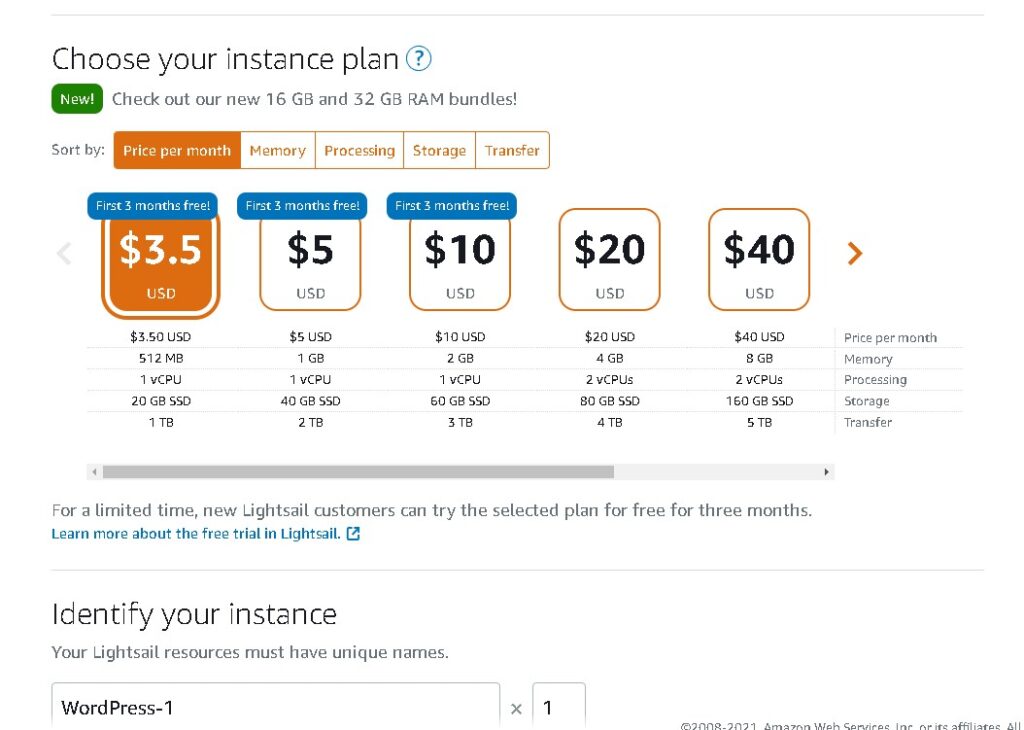
instance planを選択します。

ちなみに料金体制はこのようになっているようです。下位プラン抜粋していますが、さらに上位プランも用意されています。
▶料金表(公式)はこちら ※料金は変更になっている可能性もありますのでご了承ください
| 内容 | 3.50USD/月 | 5USD/月 | 10USD/月 | 20USD/月 |
|---|---|---|---|---|
| メモリ | 512MB | 1GB | 2GB | 4GB |
| CPU | 1vCPU | 1vCPU | 2vCPU | 2vCPU |
| ストレージ | 20GB SSD | 40GB SSD | 60GB SSD | 80GB SSD |
| 転送 | 1TB | 2TB | 3TB | 4TB |

EC2のような感じでインスタンスがスケーラブルするのかな?と思っていまいたが、どうやらAmazon Lightsailは月額の定額課金になっているようです。従量課金ではないので金額が跳ね上がる…ということは無さそうですが、あくまで現時点ですので、都度確認は必須です。
あとこの内容だと1サイト構築する毎に月額料金が掛かることになりそうな予感がしますので、複数サイトを想定する場合は、お名前ドットコムさんなどのレンタルサーバーの方がトータルでは課金が安くなりそうな予感がします。
ということで、進めていきます。


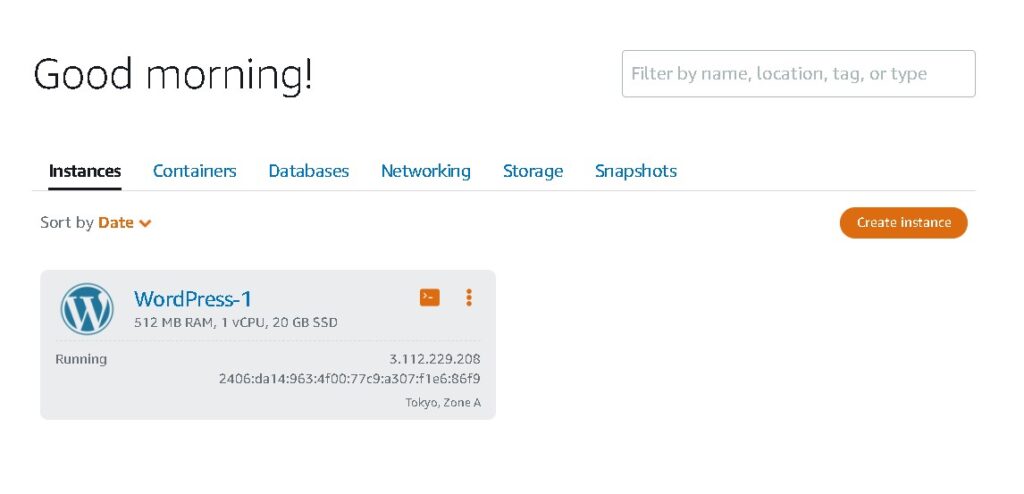
少し待っていると、あっという間にWordPressが立ち上がり、使えるようになっていました!早い!

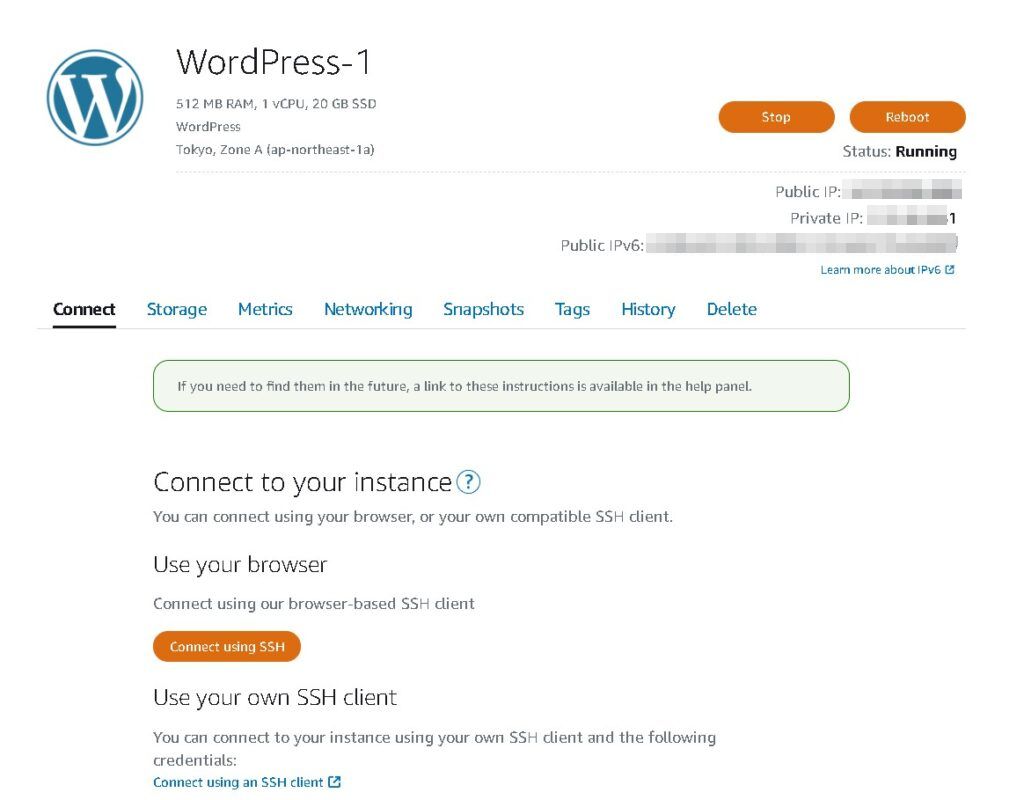
Connectのタブを開くと、接続情報が表示されます。ここからインスタンスに接続が可能です。

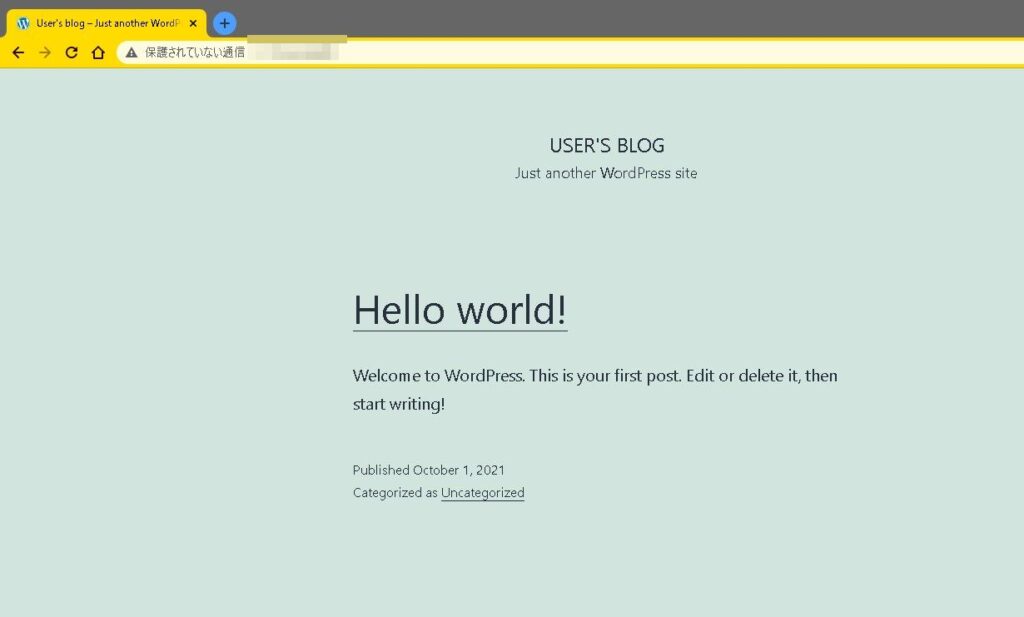
WordPress公開完了
発行されたIDアドレスでページを開くと、既にWordPressが公開された状態になっています!

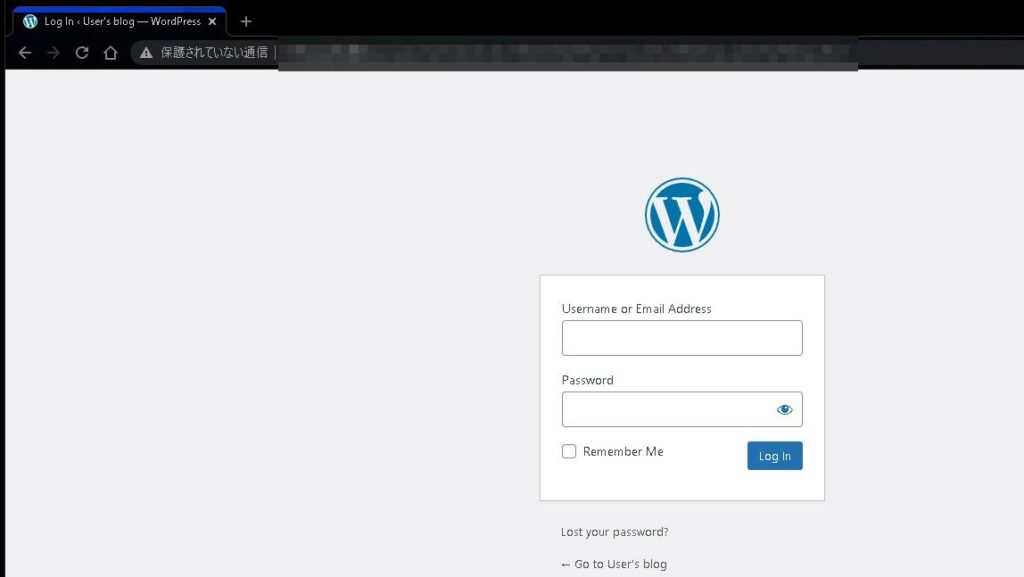
管理画面にログインする
ワードプレスの管理画面は「/wp-admin/」でログインできますが、ユーザー名とパスワードは…?という点で、止まりました。

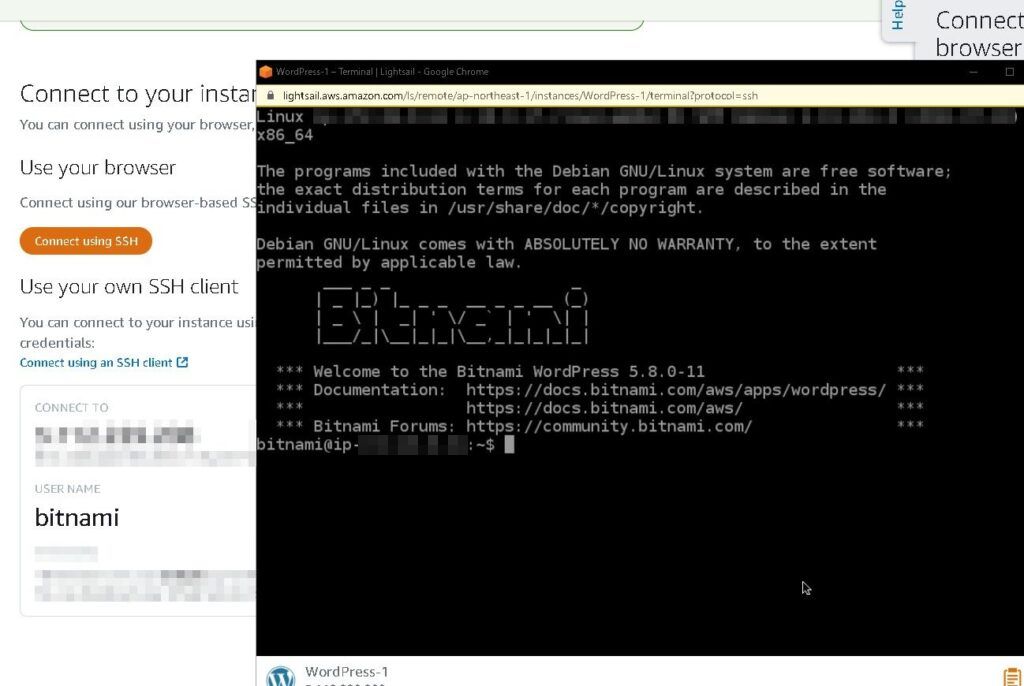
こちらは、Amazon Lightsailさんの管理画面から、Connect using SSHを開いてパスワードを確認する必要があります。
ワードプレスのログインパスワードを教えてもらう
「Connect using our browser-based SSH client」Connect using SSHでインスタンス、Bitnamiに接続してみます。

Bitnamiさんに、WordPressのパスワードを教えてもらいます。

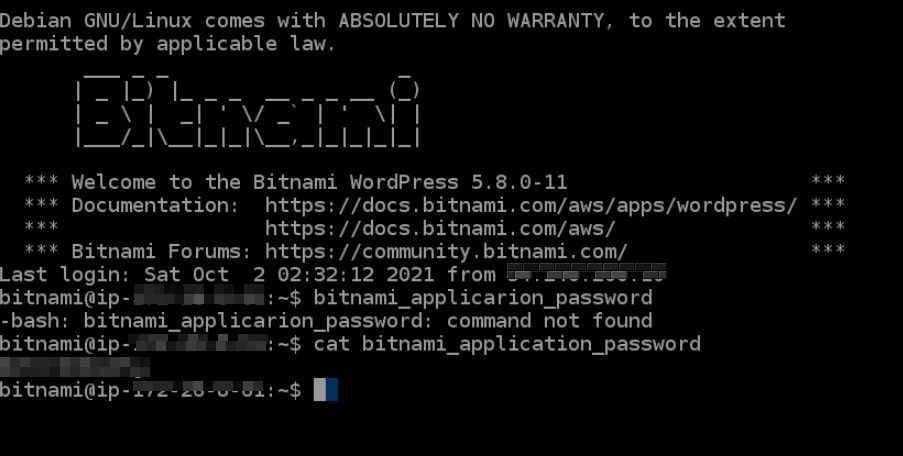
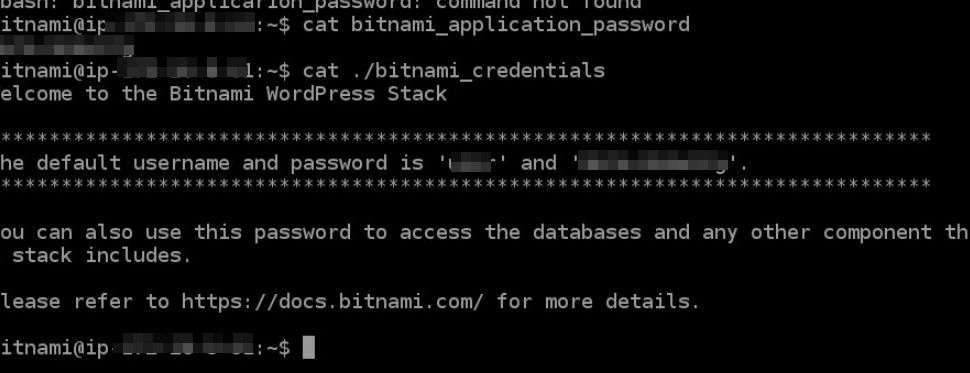
コンソール画面で「cat bitnami_application_password」と入力して送信すると、ワードプレスにログインする際のパスワードを教えてくれます。
cat を入れ忘れたりするとcommad not foundと言われてしまうので注意が必要です。
cat bitnami_application_password

ちなみに下記のように入れるとユーザー名も含めたシステム情報を教えてくれます。
cat ./bitnami_credentials

最初はユーザー名は「user」が標準でひとり作られていて、パスワードが自動発行されているようです。こちらをコピーしておきます。
ワードプレスにログインする
ということでユーザー名とパスワードが分かったので、改めてログインしてみます。

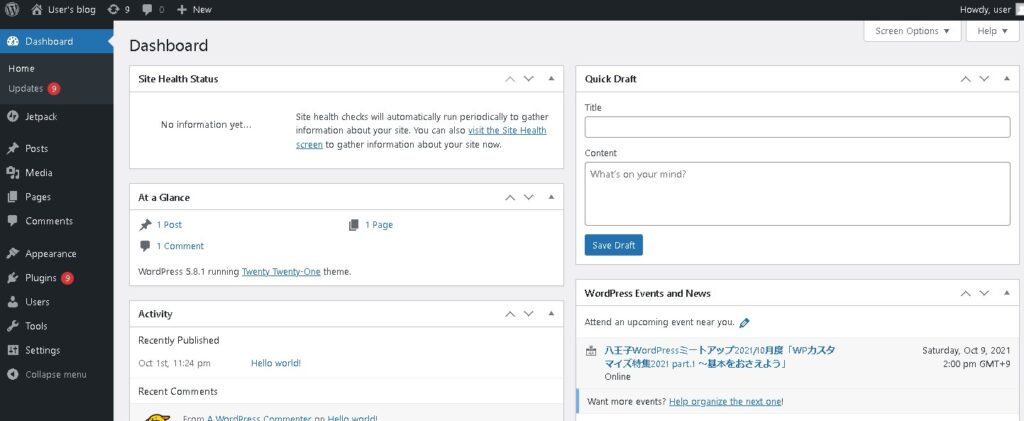
ログインできました!!

まとめ
以上、Amazon LightsailでWordPressを立ち上げるまでの流れでした。レンタルサーバーの会社は多々ありますが、(私は当ブログでもお世話になっているお名前ドットコムさんをオススメしていますが)Amazon Lightsailさんも選択肢のひとつとして、ありかと思います。想定しているサイトの数や料金で比較されてみてもいいかもしれません。
もし、将来的に複数ドメイン・複数サイトを検討するということであれば、お名前ドットコムさんもオススメです。
ご参考ください😃