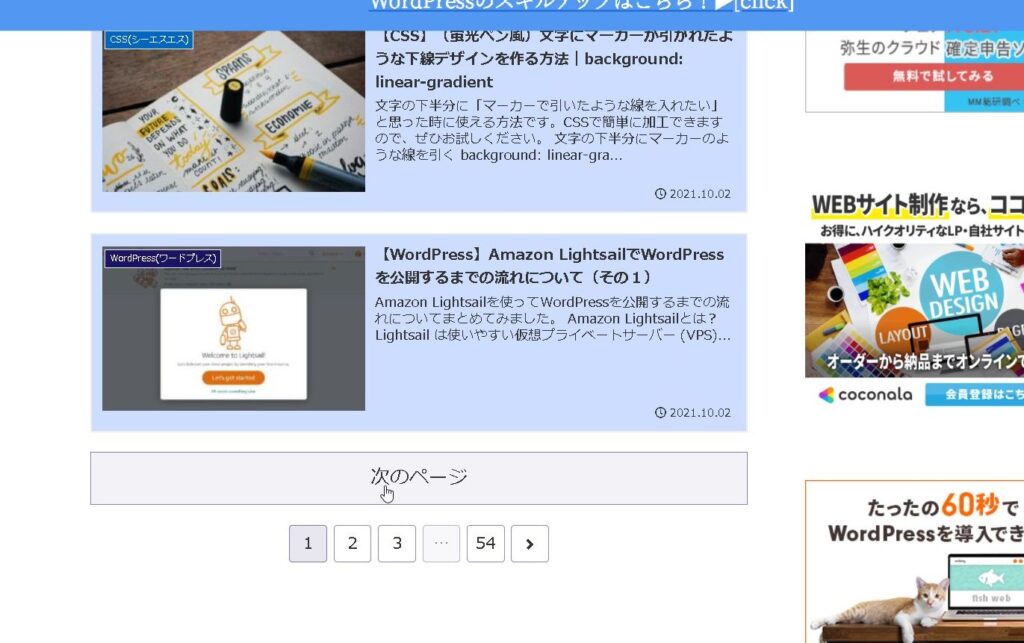
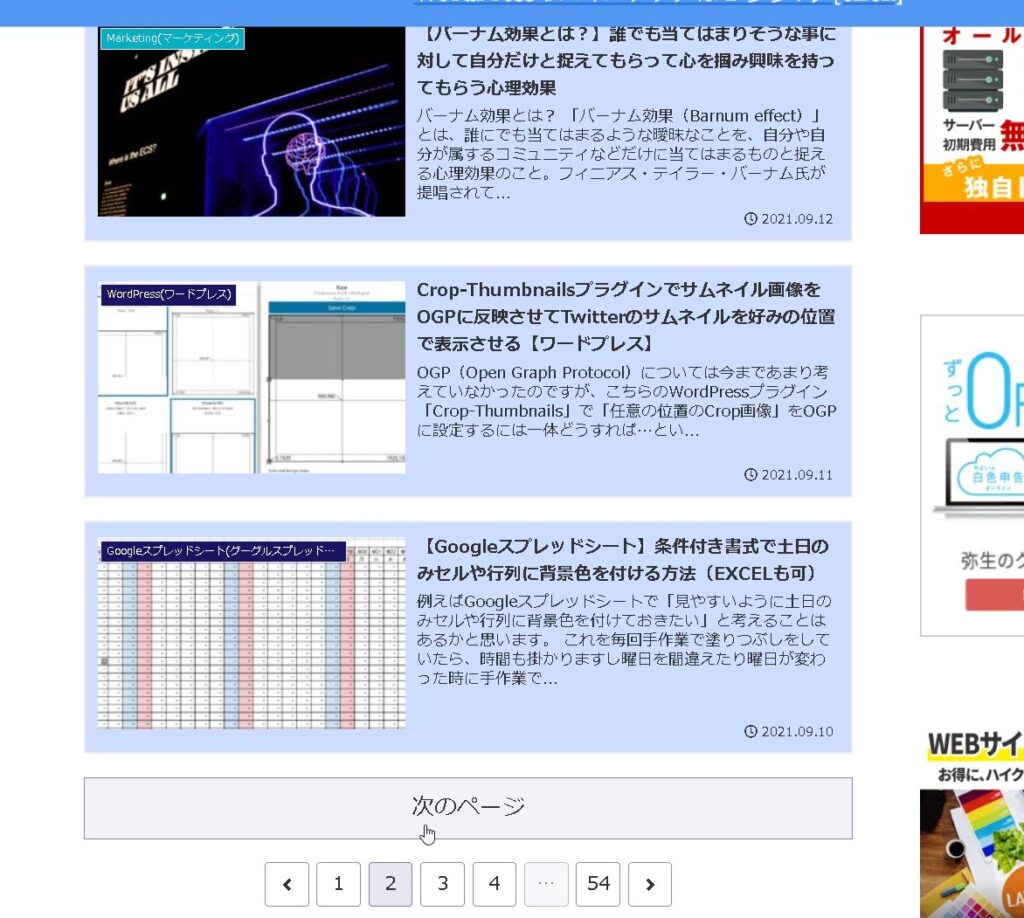
ワードプレスのブログ記事一覧ページは、記事の数が多いと「次のページ」といったボタンに切り替わって、「次のページ」を押すたびにページが切り替わります(テーマによりですが標準は)。このインデックスページを無限スクロールしたい場合に使える方法です。

この「次のページ」を押さずに、自動的に無限スクロールしていけば…と考えた時に使えます。

「Ajax Load More」をインストール有効化する
プラグインの検索ページからプラグインを検索して有効化します。

プラグインを有効化すると「Ajax Load More」というメニューが追加されます。

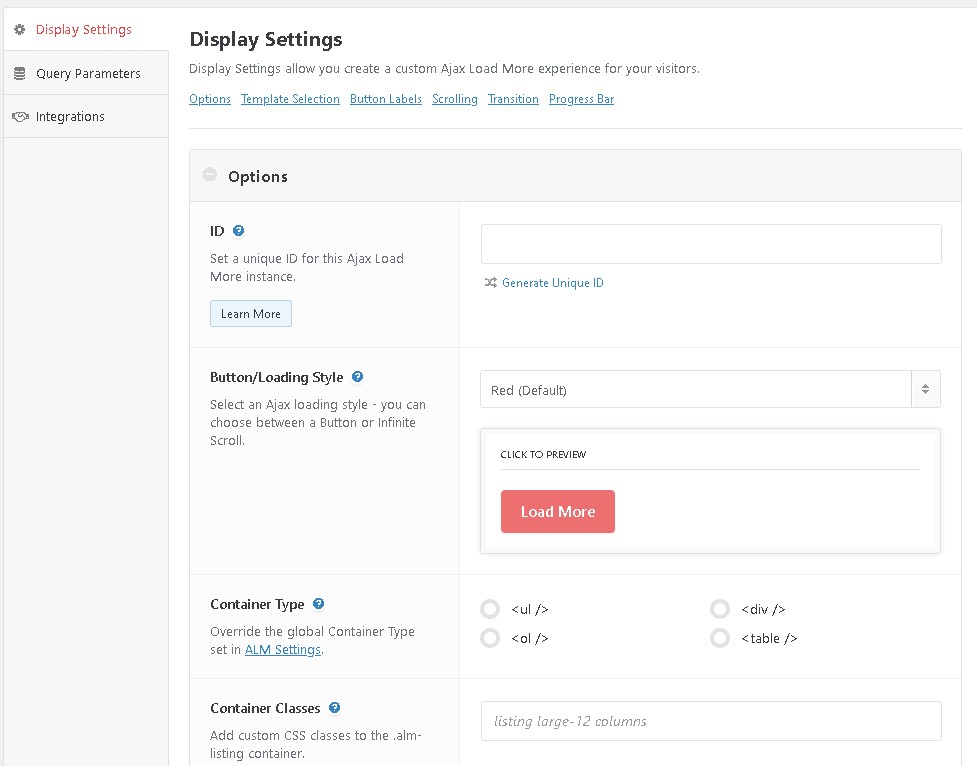
Display Settings
表示の設定を行います。

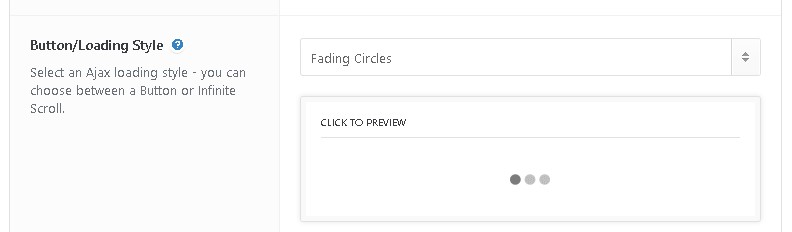
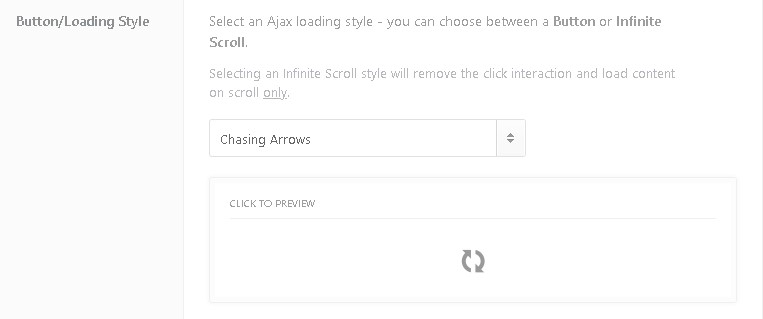
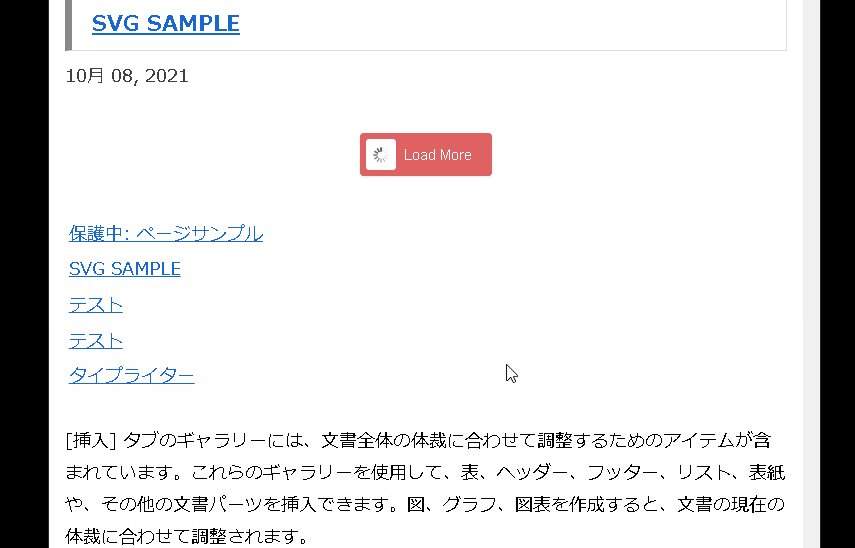
Load Moreの表示部分をButton/Loading Styleの設定で、「Load More」から「・・・」のアイコンに切り替えたりすることが可能です。


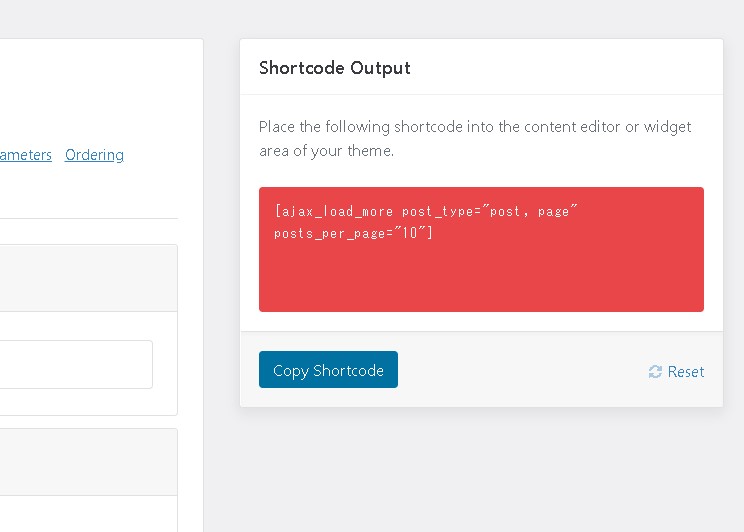
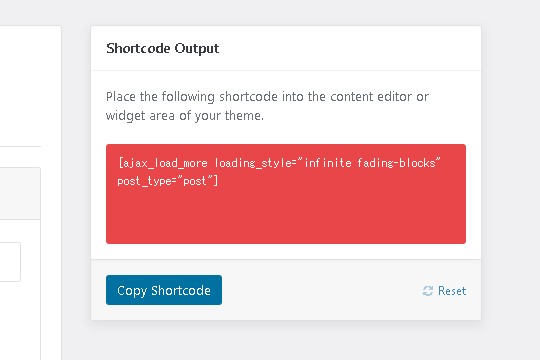
Shortcode Output
Ajax Load(自動無限スクロール)をしたい場所にショートコードを貼り付けます。※設定を変えると埋め込むショートコードも変わるので注意が必要です。


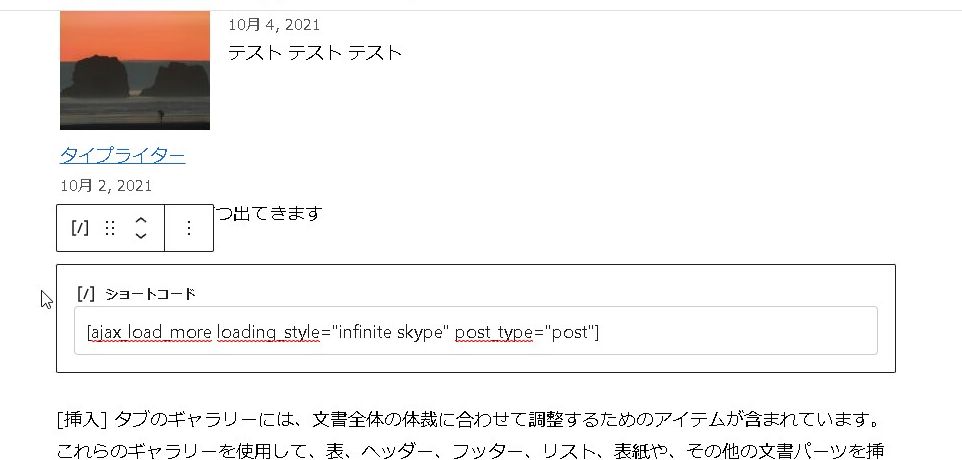
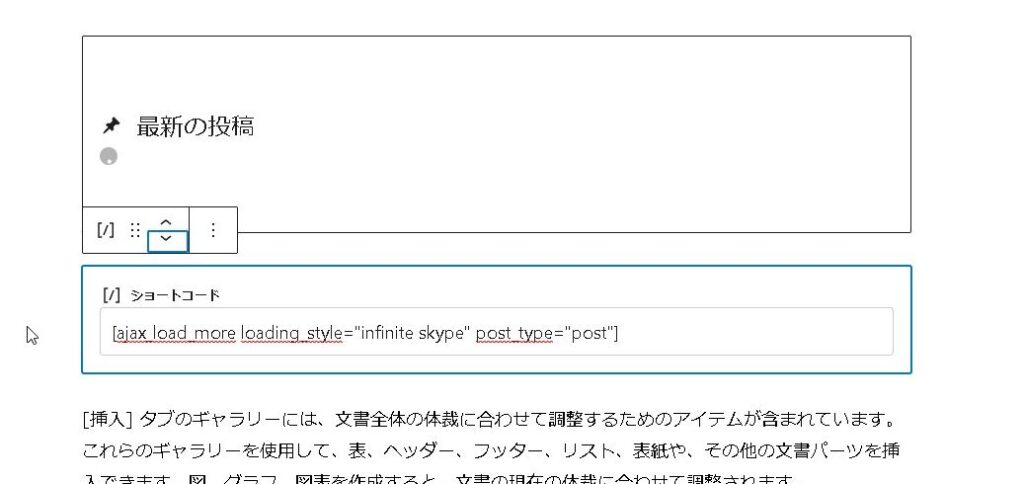
あとは、無限スクロールさせたい場所にショートコードを貼り付ければ設定完了です。


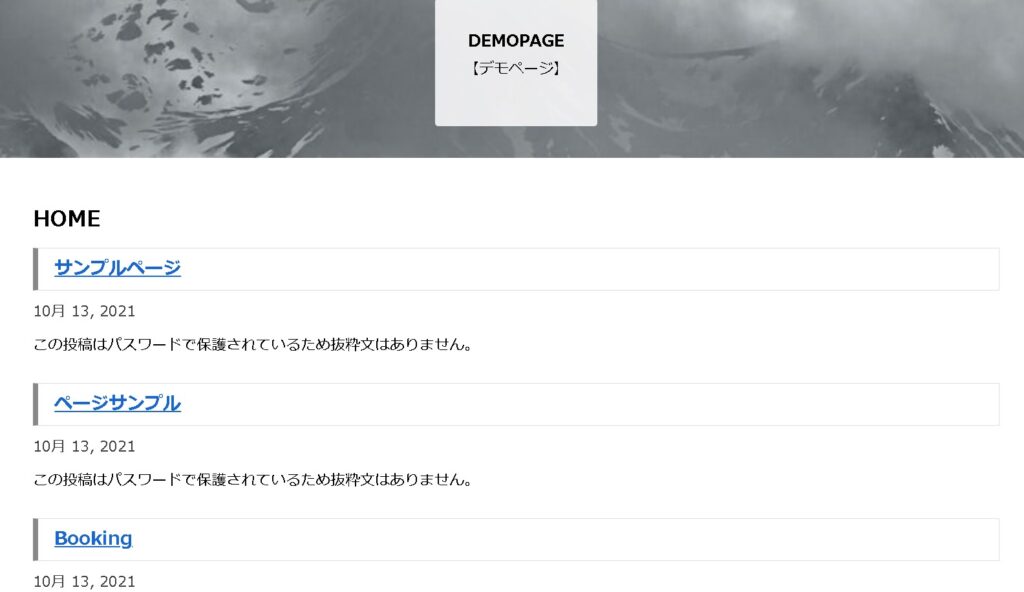
無限スクロール表示に変わりました!

ページをスクロールすると、一瞬「Load More」と表示されて、無限スクロールに変わりました!「次ページ」を押すこと無く次のページが開くようになるので快適です!

まとめ
「次のページ」や「ページネーション」で、過去の記事を遡ることが出来ますが、数が多いとユーザーさんが閲覧するのも大変です。そんなときにはコンテンツを無限スクロールさせるという方法もありかと思います。
FacebookやTwitter、InstagramなどのSNSなどは、コンテンツが無限スクロールになっています。同じようにブログも無限スクロールになったら…というときには試してみる価値アリです。
コンテンツ・投稿が増えてきたときにはオススメです。お試しください😃



