WordPress(ワードプレス)にログインした後にサイトを表示すると、画面の上部に「ツールバー(アドミンバー/管理バー)」と呼ばれる帯状の部分が表示されます。
これ自体は、管理画面にすぐ入れたり、表示しているページの編集画面にダイレクトで移動できるので重宝するのですが、例えば非表示にしたり、上下幅を狭くしたり、色を変えたりしたい場合に可能なのか?というお話です。

アドミンバー(admin/管理バー)の非表示は標準機能にある
ワードプレスではユーザーごとに、このツールバー(アドミンバー/管理バー)の表示非表示を切り替えできるようになっています。
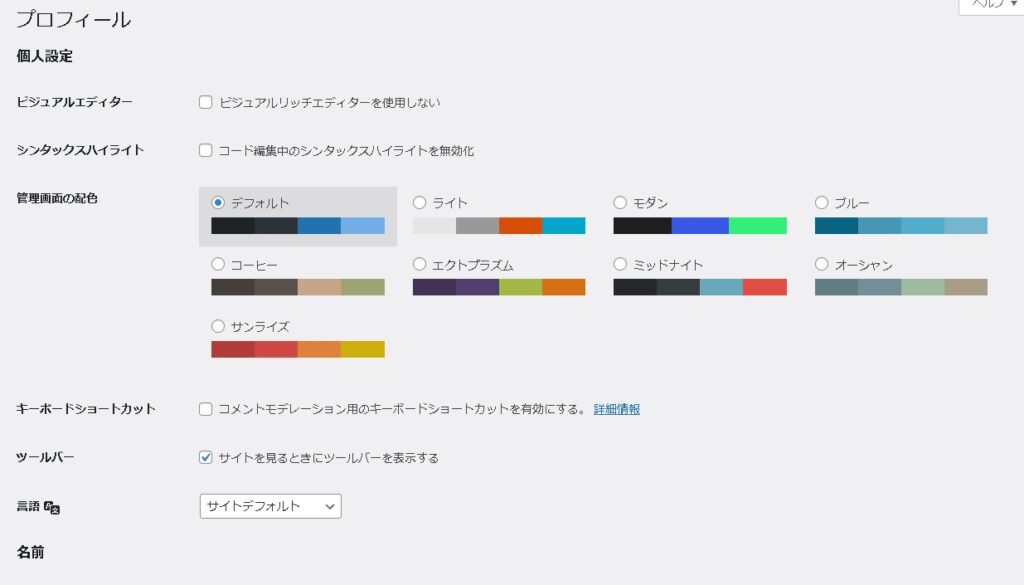
ユーザーのプロフィール編集画面にある「ツールバー」>「サイトを見るときにツールバーを表示する」のチェックを外すと、非表示にすることが可能です。

[rml_read_more]

このチェックを外すと、ツールバーが非表示になります。
CSSでカスタマイズする
CSSを使って調整することも可能です。

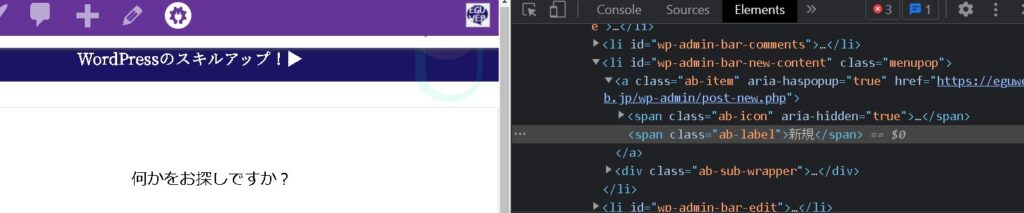
idが「wpadminbar」というidになっているようなので、こちらを使ってカスタマイズしてみます。
<div id="wpadminbar" class="nojq">追加CSSに記述する
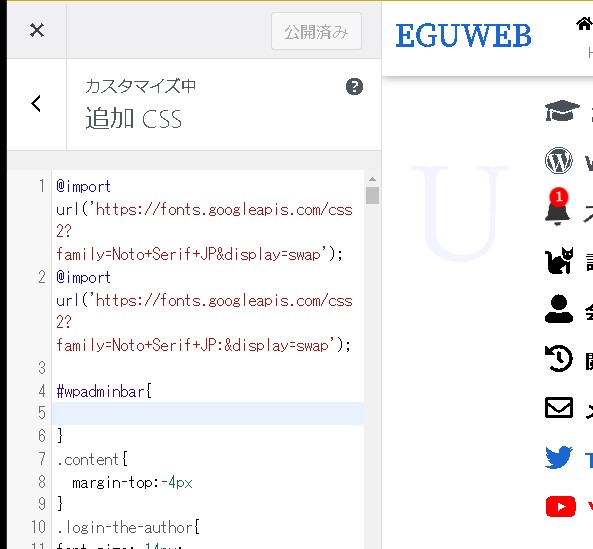
ということで、例のごとく追加CSSに記述していきます。

アドミンバー(admin/管理バー)を非表示にする
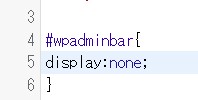
display:noneを使うことで非表示にできます。
#wpadminbar{
display:none;
}
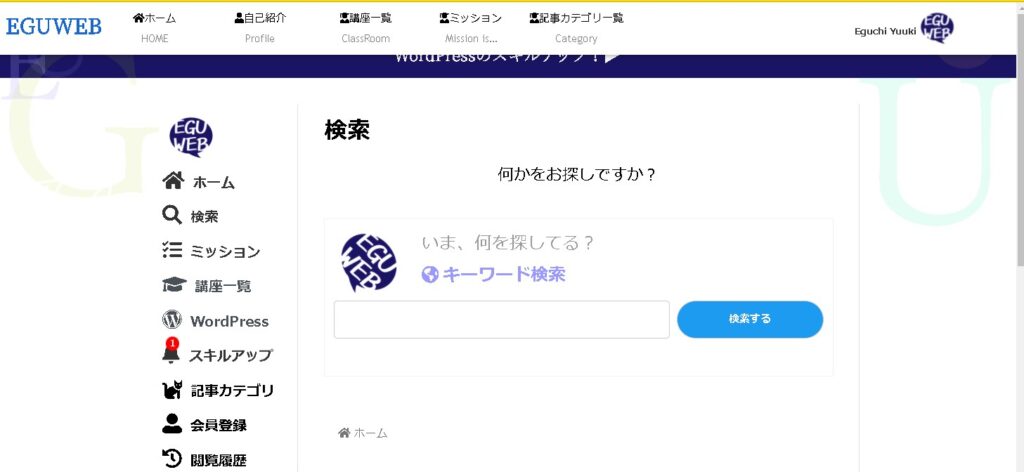
画面からアドミンバーが消えました!

アドミンバーの高さを調整する
消えたら不都合がある場合は、高さを調整したり色を変えて対応することも可能です。
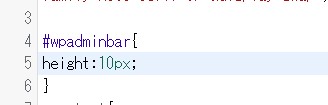
例えば高さを変えてみます。
#wpadminbar{
height:10px;
}
高さが変わりました!ちょっと見づらいですね・・・。

アドミンバーの色を変えてみる
アドミンバーの色を変えてみます。
#wpadminbar{
background: rebeccapurple;
}レベッカパープル(紫)に変わりました!!

ただし、この方法の場合、バーの表示部分だけが変わります。全部変えようと思った場合は、それぞれの場所のCSSのbackgroundを全部変える必要がありそうです。

フォントサイズを変える
フォントサイズを変えてみます。
#wpadminbar a{
font-size:10px;
}wpadminbar aにした場合、フォントが変わる場所と変わらない場所が出てきました。

よく見ると、場所によってspanタグが使われている場所があります。おそらくこちらにフォントサイズが指定されている可能性がありそうです。

追加します。
#wpadminbar a, #wpadminbar span{
font-size:10px;
}フォントが小さくなりました!ただ、アイコンがそのままのサイズなので、このあたりは別途考える必要がありそうです。

まとめ
という感じで、ツールバー(アドミンバー/管理バー)をCSSを使うことで色々とカスタマイズすることができます。次回はクリックして表示・非表示を切り替える…といった感じの方法にチャレンジしてみたいと思います。
ご参考ください😃