投稿記事に「♥」ボタンを設置したいと思った時に使えるプラグインが「WP ULike」です。

WP ULikeプラグイン
投稿、コメント、BuddyPressアクティビティ、bbPressトピック、WooCommerce製品など、すべてのコンテンツに「いいね」ボタンと「Bad」ボタンを付けることができます。
まずは、プラグインを検索して有効化します。

そうすると、メニューに「WP ULike」というメニューが追加されます。

この時点で、投稿記事の下の方に、いいねボタンが追加されていて、押すことができるようになっています。

プラグインの設定を行う
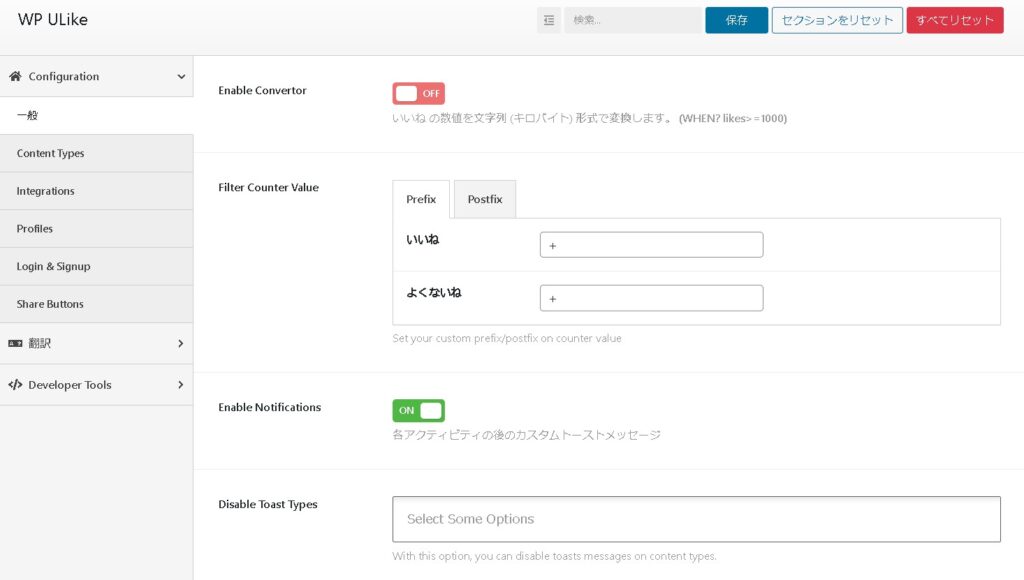
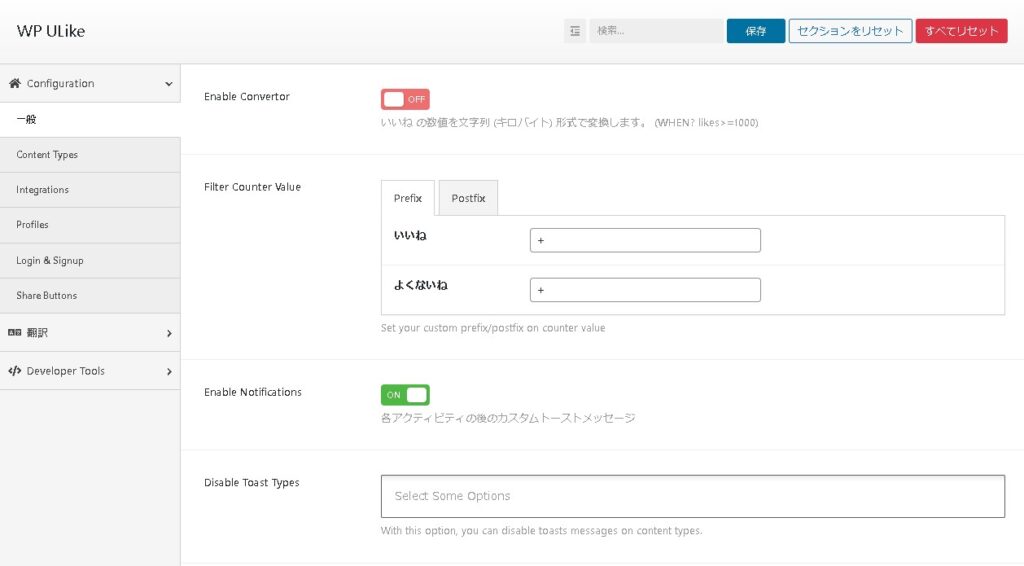
プラグインのメニューを開くと、設定画面が表示されます。

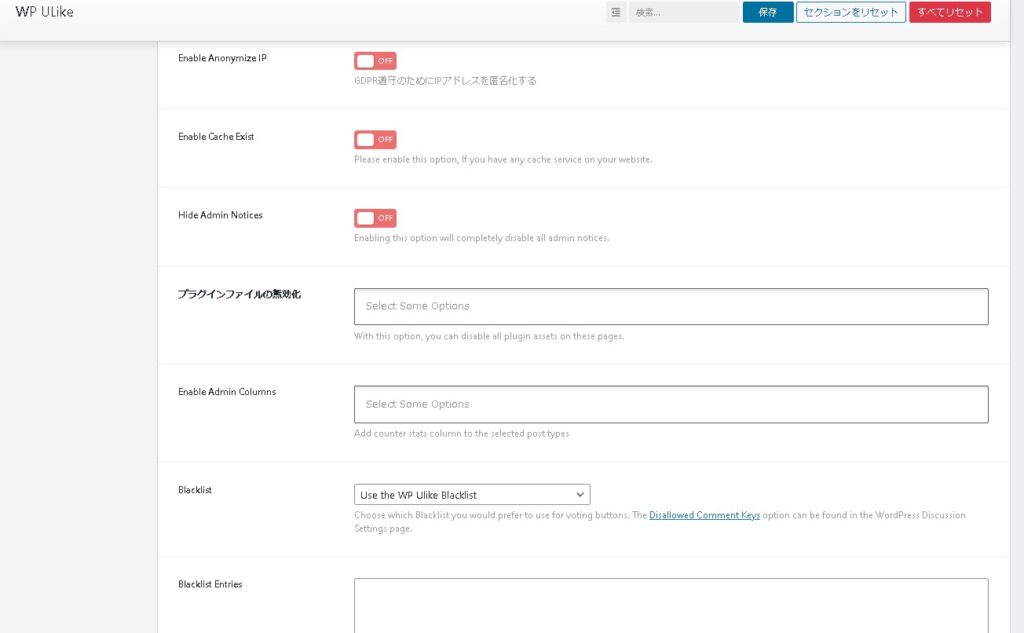
一般
基本の設定が行えます。


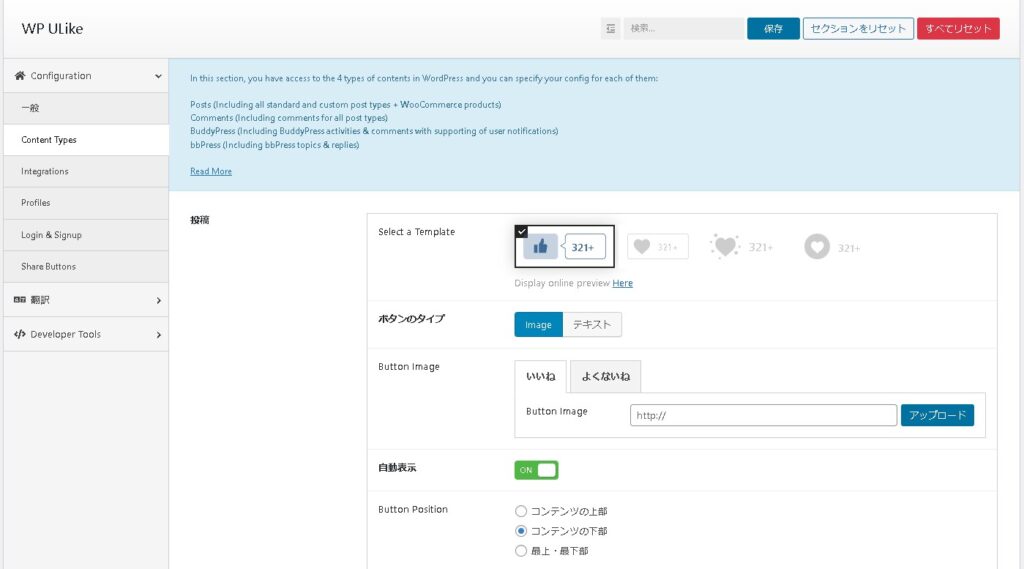
Content Types
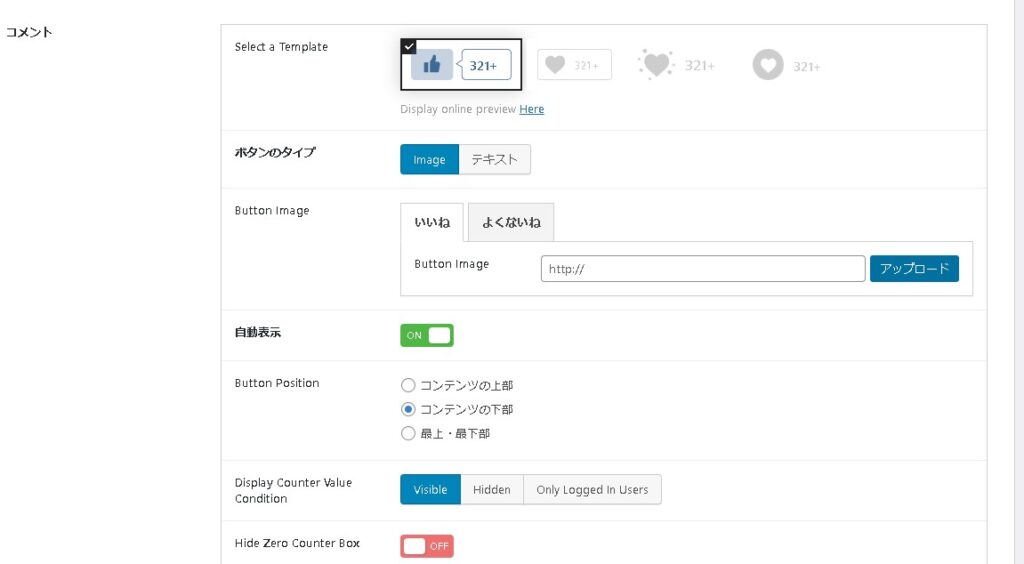
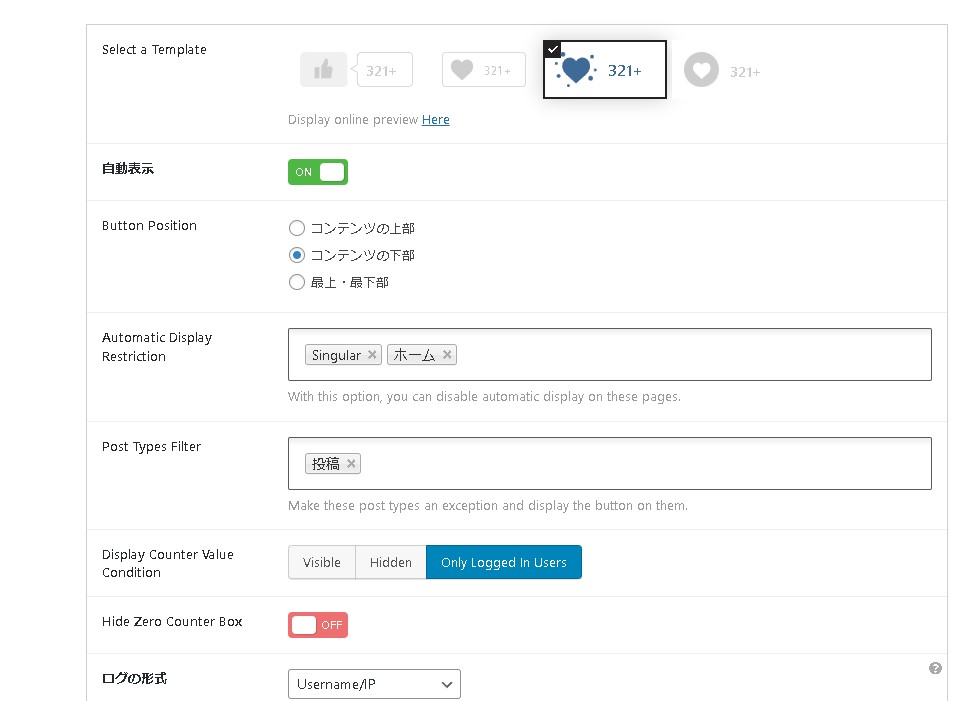
コンテントタイプ(ボタンの表示デザインや位置など)を設定できます。


たとえば、アイコンを♥(ハート)ボタンに変えて、コンテンツの上部に表示、ログインしているユーザーのみ表示させるように切り替えました。

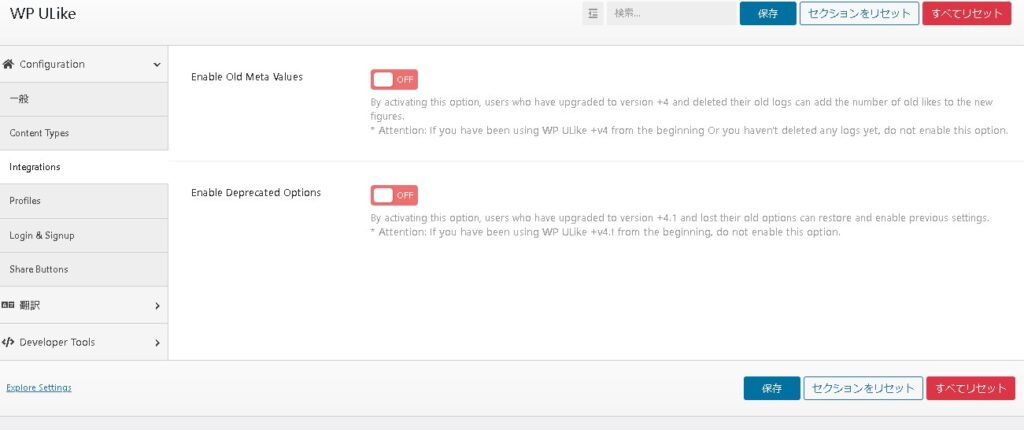
Integrations
「統合」です。古いバージョンから使っていた場合のユーザーデータをどうするかの扱いを設定できます。
ONにすると、前のバージョンでいいねを押したユーザーデータを引き継ぐなどができます。
[rml_read_more]

Profiles
独自のWordPressユーザープロファイルページを作成する最も簡単な方法は、WP ULike ProfileBuilderを使用することです。コーディングの知識や高度な機能を使用せずに、プロフェッショナルなプロファイルを作成してWebサイトのフロントエンドに表示できます。

Login&Signup
WPULike Pro機能を使用して、デフォルトのWordPressログイン、登録、およびパスワードのリセットフォームを変換します。

Share&Buttons
WordPress用の簡単なソーシャル共有ボタンです。WP ULike「共有ボタン」を使用すると、Webサイトのユーザーは、Facebook、Twitter、Google、Linkedin、Whatsapp、Tumblr、Pinterest、Reddit、および23を超えるソーシャル共有サービスを介してコンテンツを共有できます。

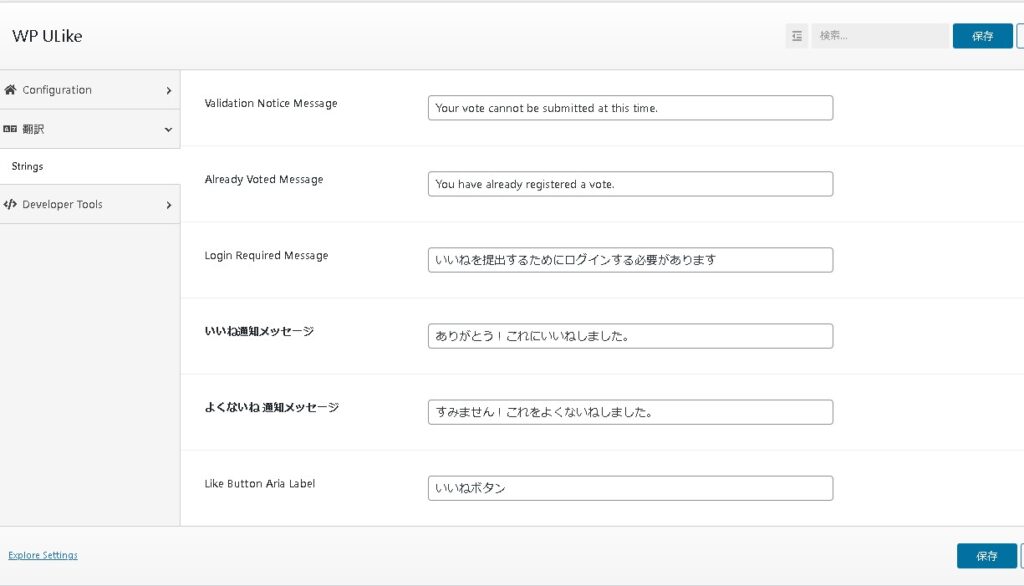
翻訳
いいねを押したときや、よくないねを押した時の通知メッセージを変更することができます。


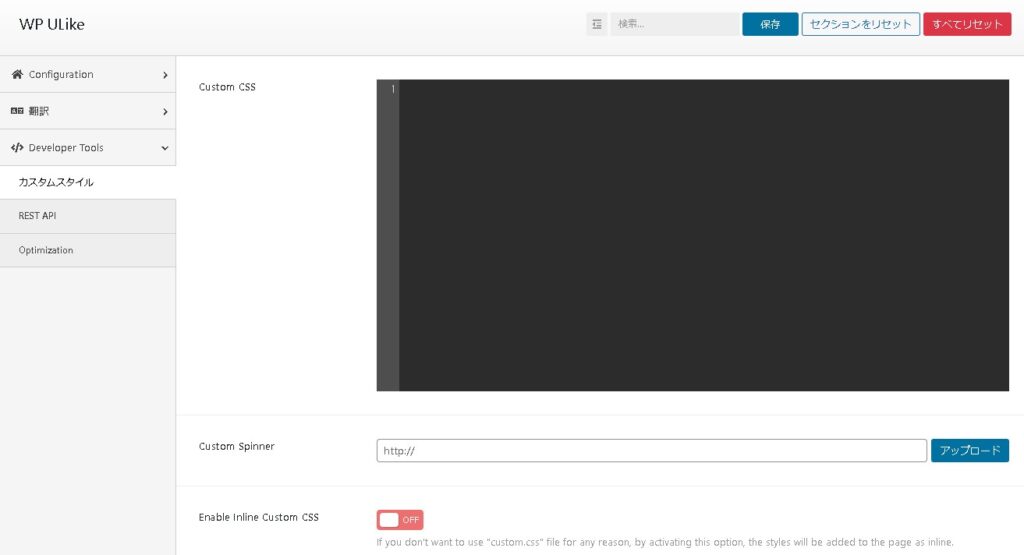
Developer Tools
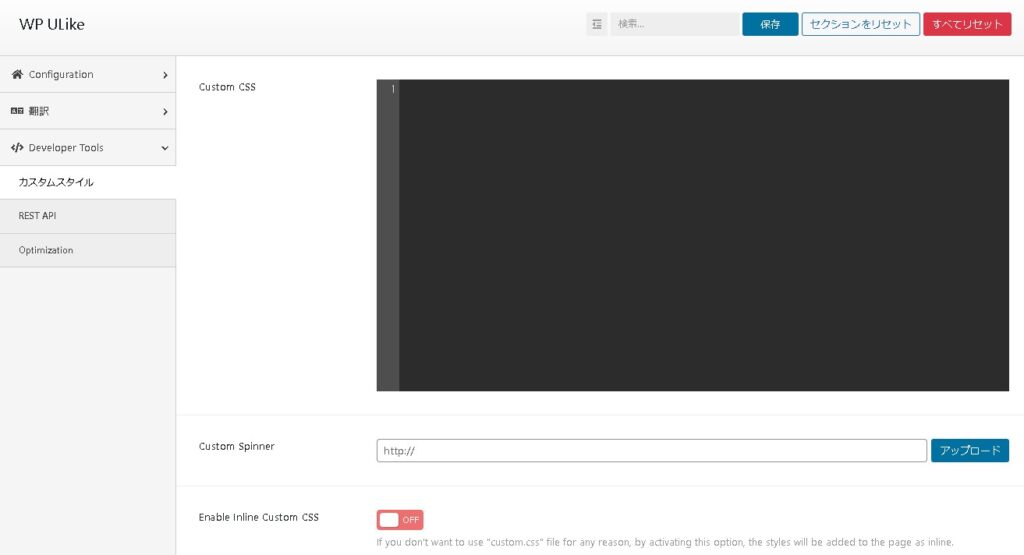
CSSの追加・変更やREST APIの設定をできます。

ログインしていないユーザーに注意分を促す
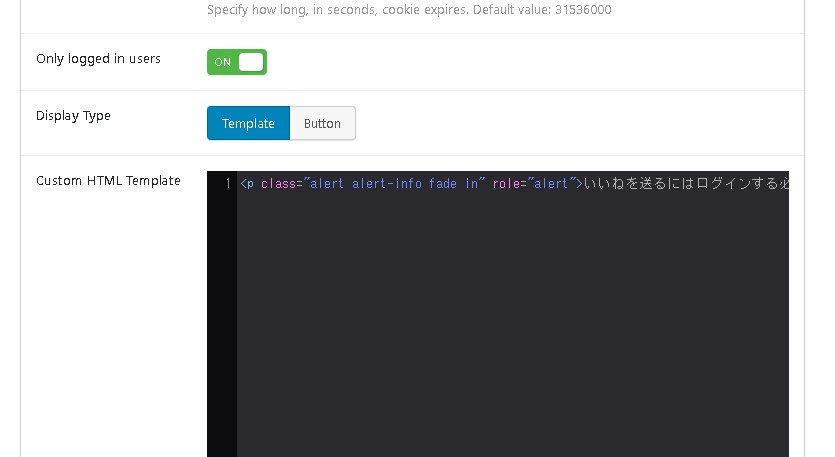
Display Typeを「Templete」に変えると、ログインしていないユーザーには、「ログインする必要があります」という表示させることができます。

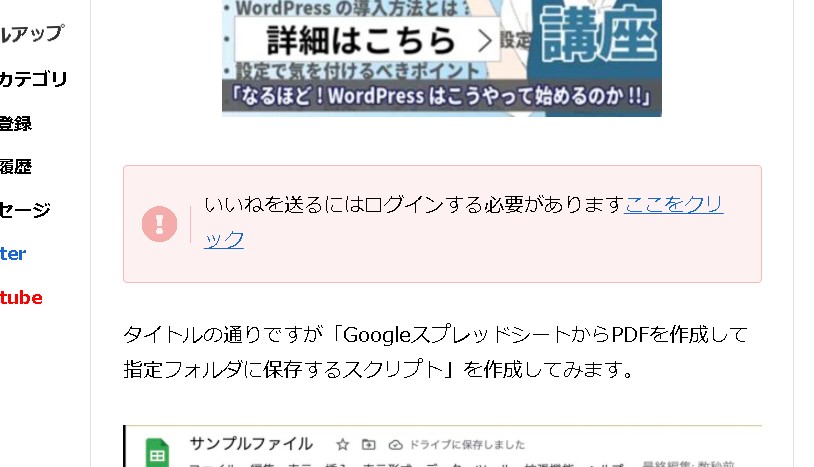
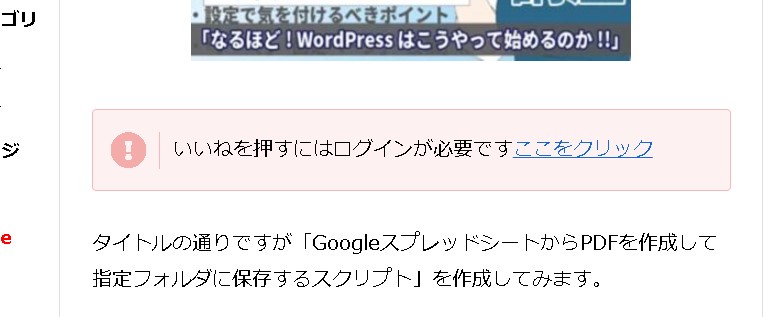
このような感じになりました!HTMLで書かれているので、自由に変更することができます。


まとめ
このような感じで、サイト上に簡単にいいねボタン・ハート♥ボタンを設置することができます。
訪問された方にアクションを起こしてもらえるきっかけにもなりますので、ご興味がありましたら試しに設置してみるのもよいかもしれません。

ご参考ください😃



