ワードプレスの「寄稿者」という権限の場合は、画像がアップロードできないようになっているようです。寄稿者でもメディア画像をアップロードできるように権限を与える方法です。
寄稿者に画像のアップロード権限が無い
ワードプレスの「寄稿者」という権限ですが、こちらの権限では画像のアップロードが出来ないようです。
| 項目 | 寄稿者 | 投稿者 |
|---|---|---|
| 投稿新規追加 | ○ | ○ |
| 投稿レビュー待ち送信 | ○ | ○ |
| 投稿メディア(画像)の利用 | ✕ | ○ |
| 投稿公開 | ✕ | ○ |

こちらの「寄稿者」に画像のアップロード権限を与える方法です。
寄稿者もメディア画像をアップロードできるようにする(functions.phpに追記する)
寄稿者も画像をアップロードしてもらいたいときには、下記のコードをfunctions.phpに追記します。
[rml_read_more]
if ( current_user_can('contributor') && !current_user_can('upload_files') ){
add_action('admin_init', 'allow_contributor_uploads');
}
function allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}これで、寄稿者も画像をアップロードできるようになりました…!


他のユーザーのアップロード画像を非表示にする
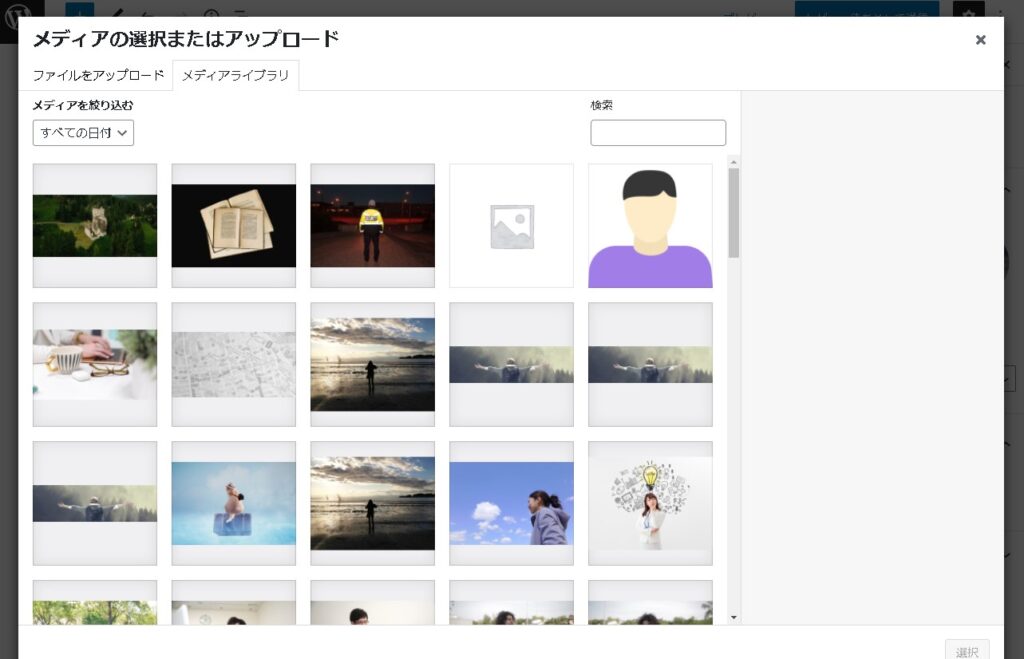
メディアライブラリが開けると、他のユーザーがアップロードした画像を見れてしまいます。運用上閲覧されても良ければいいのですが、寄稿者が見れるのも好ましくないかもしれませんので、見れないように調整をしてみます。

アクションフックでメディア画像を非表示にする仕掛けがあるようです。便利です…!!
function display_only_self_uploaded_medias( $query ) {
if ( $user = wp_get_current_user() ) {
$query['author'] = $user->ID;
}
return $query;
}
add_action( 'ajax_query_attachments_args', 'display_only_self_uploaded_medias' );
自分がアップロードした画像以外が非表示になりました!

権限追加の際の注意点
functions.phpを扱うことになるので、操作はくれぐれも慎重にという点と(間違えるとエラーが出てサイトが開かなくなる可能性もあります)、権限を与えることになるので、運用上OKかという点も考えておく必要があるかな?と思われます。
メディア画像を寄稿者がアップロードできるようになると、容量の大きな画像を大量にアップロードされてしまう可能性もあります。ワードプレスの容量が圧迫される可能性がありますので、Imsanityなどのプラグインを使って制限してあげるなど対応しておいた方が無難です。

また、functions.phpを直接更新しているので、テーマをアップデートすると、追記したコードが消える可能性があります。この点も気を付けておく必要があります。子テーマなどを利用して追記しておいた方が無難かと思われます😃
まとめ
「寄稿者にも画像をアップロードしてもらいたい」と思った時には、functions.phpに追記することで、権限を与えることができます。「get_role」「add_cap(upload_files)」「ajax_query_attachments_args」あたりを押さえておくと良いかと思われます。
ご参考ください😃