前回までに「Googleしごと検索(Google for Jobs)に求人を掲載する準備で構造化されたカスタムフィールドを作成する」…という部分まで準備ができました。こちらを使って、次に「求人管理」というカスタム投稿タイプを作成していきます。
おそらくこのページから始めると内容が分からないかもしれませんので、まずは前回の記事をご参考ください。
Googleしごと検索(Google for Jobs)とは?
前回のおさらいですが、「Googleしごと検索(Google for Jobs)」とは、Googleの求人情報サービスです。構造化されたページを用意して公開すると、無料でGoogleの検索結果画面に表示される仕組みになっています。
求人情報に構造化データを追加する
https://developers.google.com/search/docs/advanced/structured-data/job-posting?hl=ja
JobPosting 構造化データを求人情報のウェブページに追加すると、求職に関するエクスペリエンスを向上させることができます。構造化データの追加により、求人情報を Google 検索結果に表示して、特別なユーザー エクスペリエンスを提供できるようになります。また、サードパーティの求人サイトを利用して、Google に統合することも可能です。
カスタム投稿タイプを準備する
標準のWordPressの投稿を使うと使い勝手が良くない(というより投稿と混ざってしまう)ので、今回はカスタム投稿タイプを作成して「求人管理」という機能をfunctions.phpに追加してみます。※このあたりからデンジャーな変更になるので操作は慎重に…バックアップ必須です。
add_action( 'init', 'add_custom_post_type' );
// 求人管理画面追加(カスタムフィールド)
function add_custom_post_type() {
$args = array(
'label' => '求人管理',
'hierarchical' => false,
'public' => true,
'menu_position' => 1,
'has_archive' => true,
'show_in_rest' => true,
'rewrite' => array('with_front' => false),//false必須
'supports' => array(
'title',
'editor',
'thumbnail'
)
);
register_post_type( 'job', $args );
}
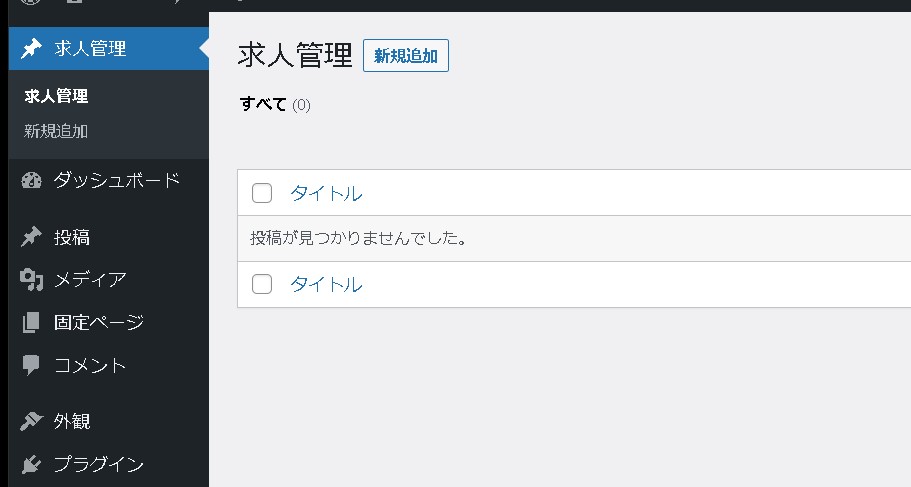
post_type=jobという新しいカスタム投稿タイプが新たに追加されました!
カスタムフィールドを設定する
このままだと、カスタムフィールドがカスタム投稿の求人管理に表示されないので、アドバンスドカスタムフィールドの設定を変更します。

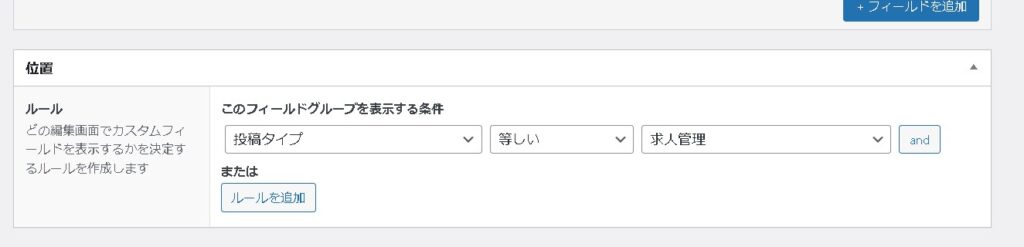
Googleしごと検索の「位置」を「求人管理」で表示されるように設定変更します。

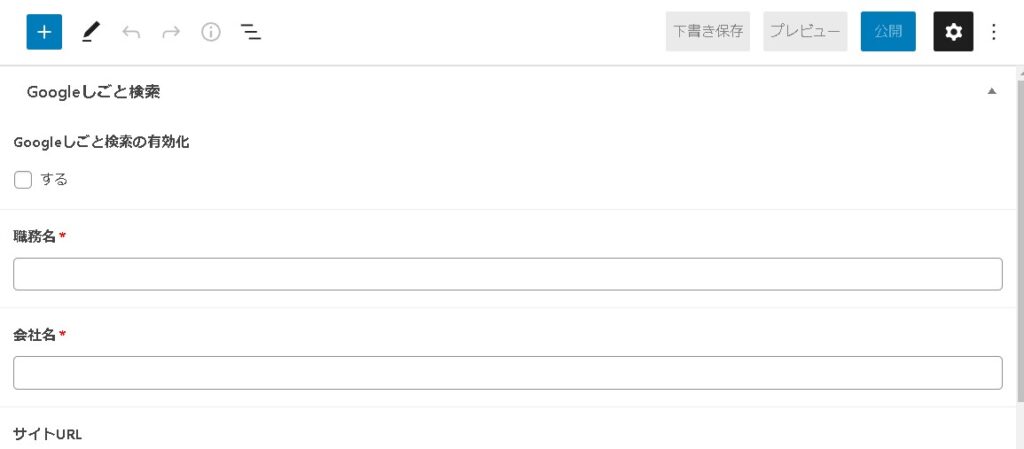
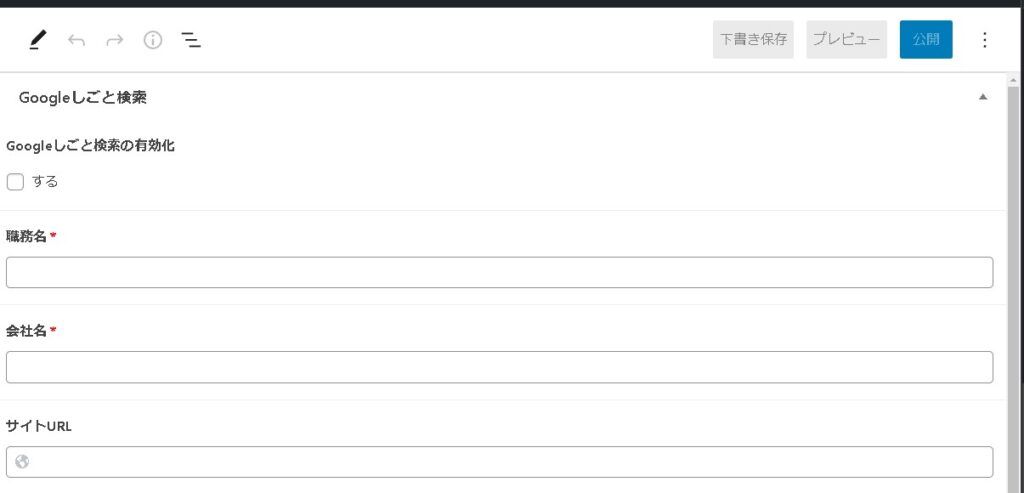
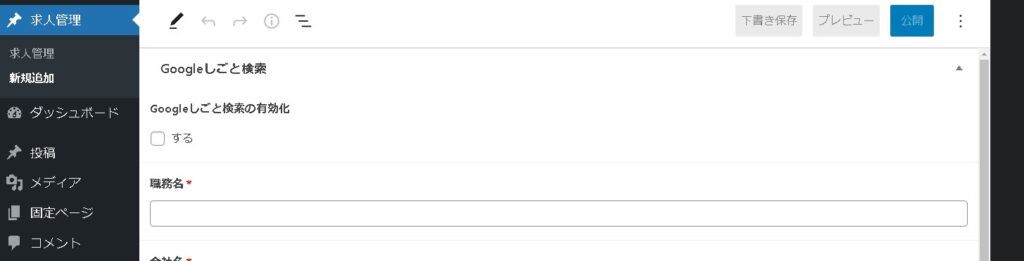
カスタムフィールドが表示されるようになりました!

タイトル・エディターを非表示にする
このままだと(使う予定の無い)投稿記事のタイトルや本文が入力されてしまうので、非表示にできるように設定を変えていきます。
add_action( 'admin_enqueue_scripts', 'my_admin_style' );
function my_admin_style(){
if( get_post_type() === 'job' ){
wp_enqueue_style( 'my_admin_style',get_template_directory_uri().'/my_job_style.css' );
}
}
投稿タイプが「job」の場合のみ、テーマの中の「my_job_style.css」を管理画面のCSS に適用させることができます。my_job_style.cssをテーマのルートフォルダに設置します。
- my_job_style.css

エディタ部分を非表示にする
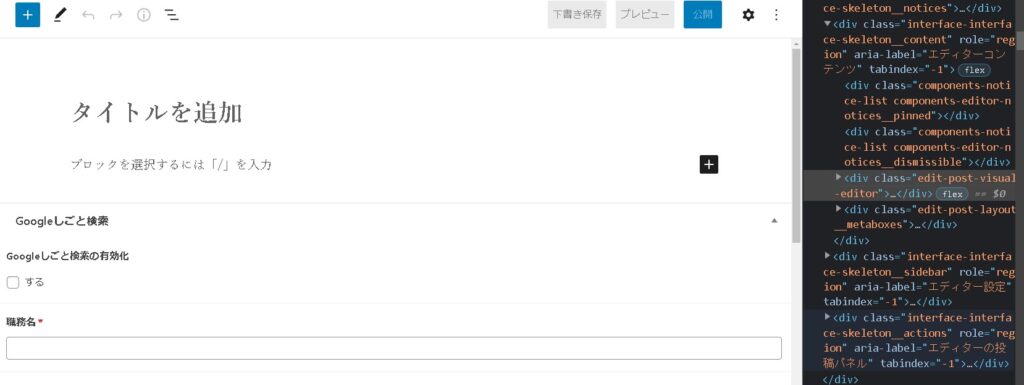
まずは「タイトル」と「コンテンツ」が入力できるエディタの投稿部分を丸ごと非表示にしてみます。デベロッパーツールで見ていくと、下記のクラス部分がエディターの本体部分(と思われる場所)のようです。

<div class="edit-post-visual-editor"></div>こちらを非表示にしてみます。
.edit-post-visual-editor{
display: none;
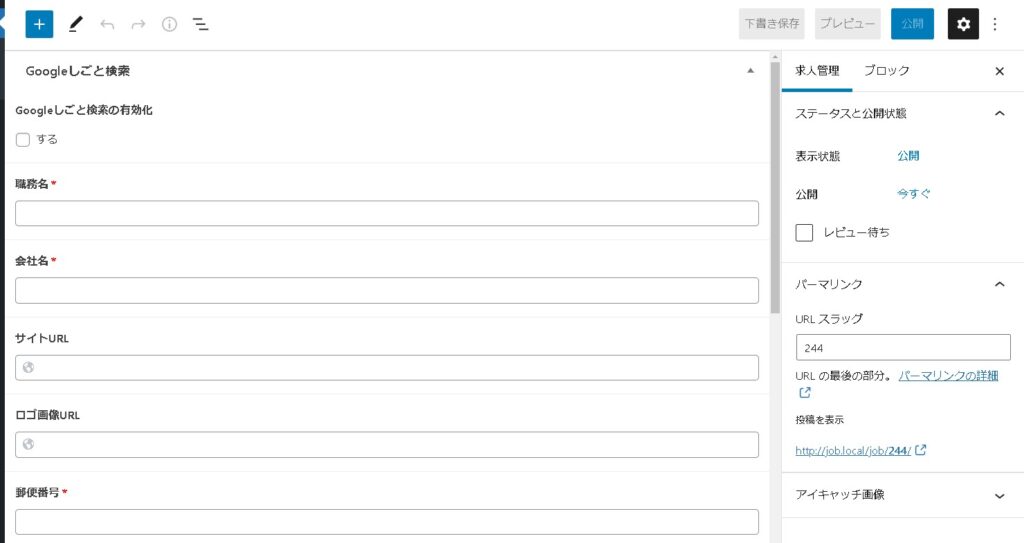
}非表示になりました!

右側のメニュー部分も消す
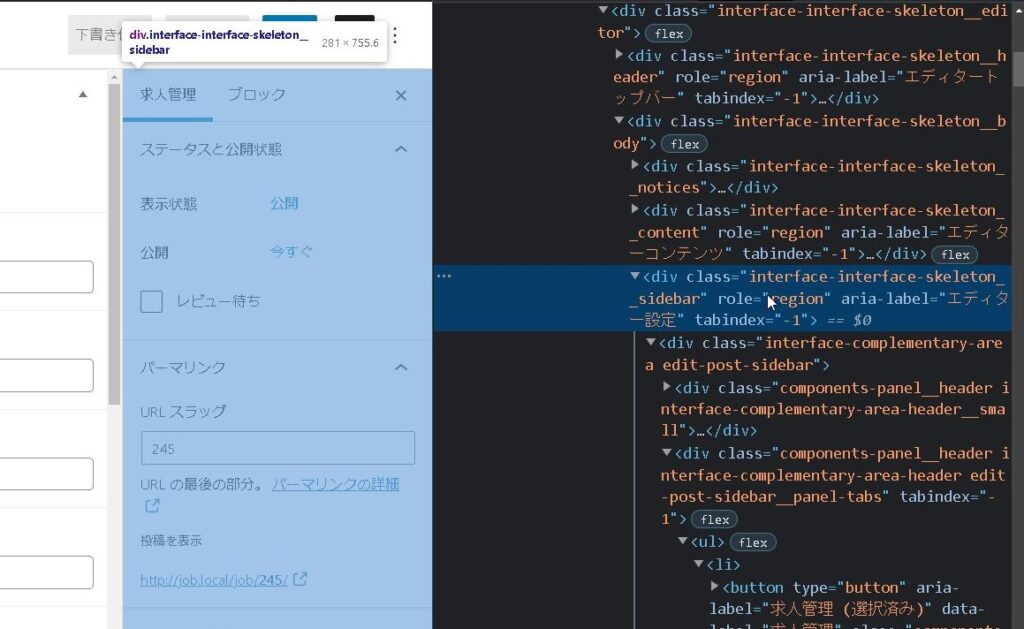
右側のサイドバーの設定画面も使わないので非表示にしておきます。
<div class="interface-interface-skeleton__sidebar" role="region" aria-label="エディター設定" tabindex="-1">
下記のようにして非表示にしておきます。
.interface-interface-skeleton__sidebar{
display: none;
}非表示になりました!

歯車のアイコンをクリックしても設定が表示されなくなりました。
歯車のアイコンも消す
そうすると、歯車のアイコンが無意味になるので消しておきます。

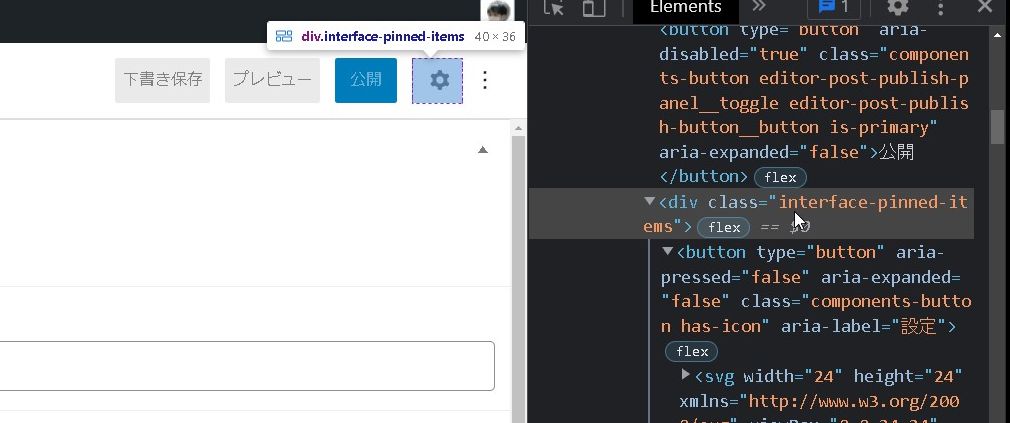
<div class="interface-pinned-items">「interface-pinned-items」というクラス名を非表示にしておきます。
.interface-pinned-items{
display: none;
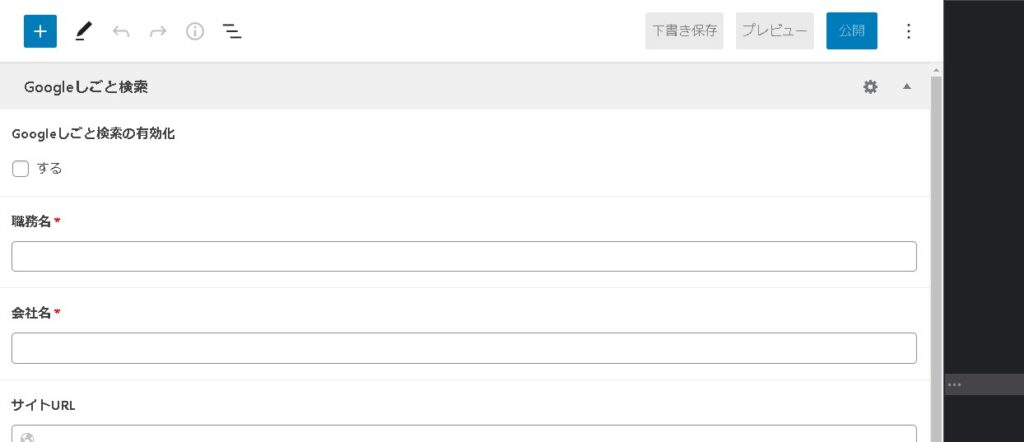
}消えました!

左上の「+」アイコンを非表示にする
左上の新規ブロックを追加するアイコンも使用しないので、クリックされてしまわないように非表示にしておきます。
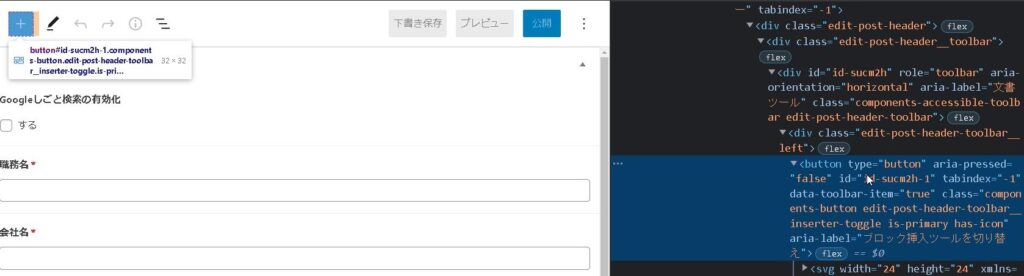
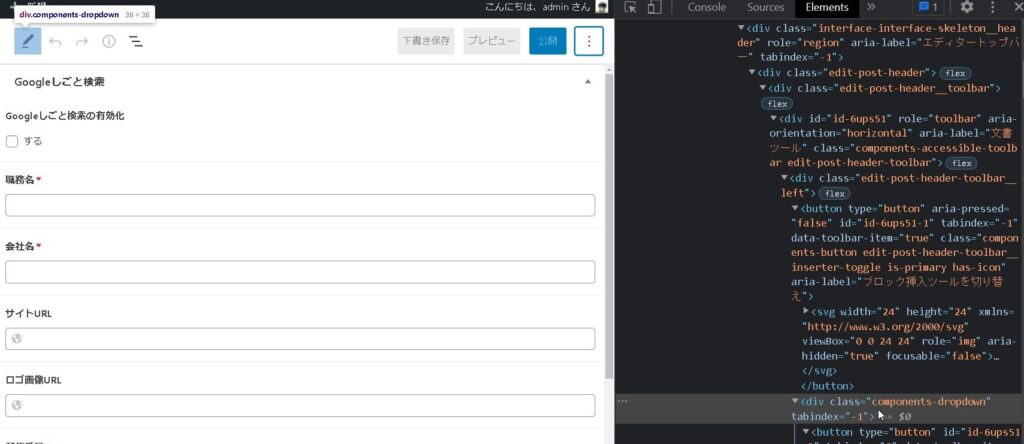
<button type="button" aria-pressed="false" id="id-sucm2h-1" tabindex="-1" data-toolbar-item="true" class="components-button edit-post-header-toolbar__inserter-toggle is-primary has-icon" aria-label="ブロック挿入ツールを切り替え">
ひとまず、設定されているクラスを設定しておきます。
.components-button.edit-post-header-toolbar__inserter-toggle.is-primary.has-icon{
display: none;
}消えました!

左上の「ツール」アイコンを非表示にする
ツールアイコンも使わないので非表示にしておきます。

ツールアイコンの部分はこのようになっていたので、こちらを使います。
<div class="components-dropdown" tabindex="-1">.components-dropdown{
display: none;
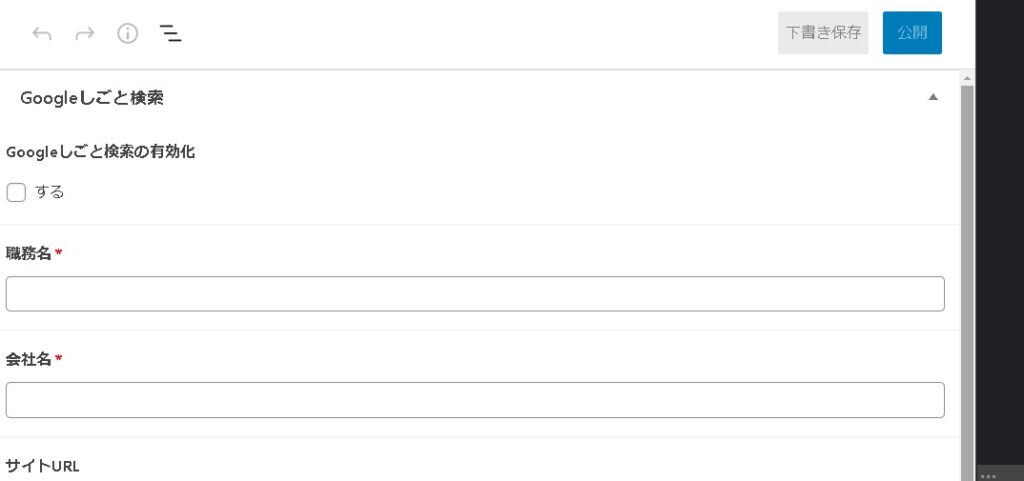
}非表示になりました!

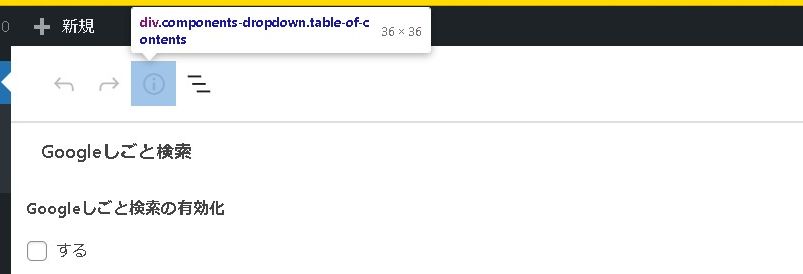
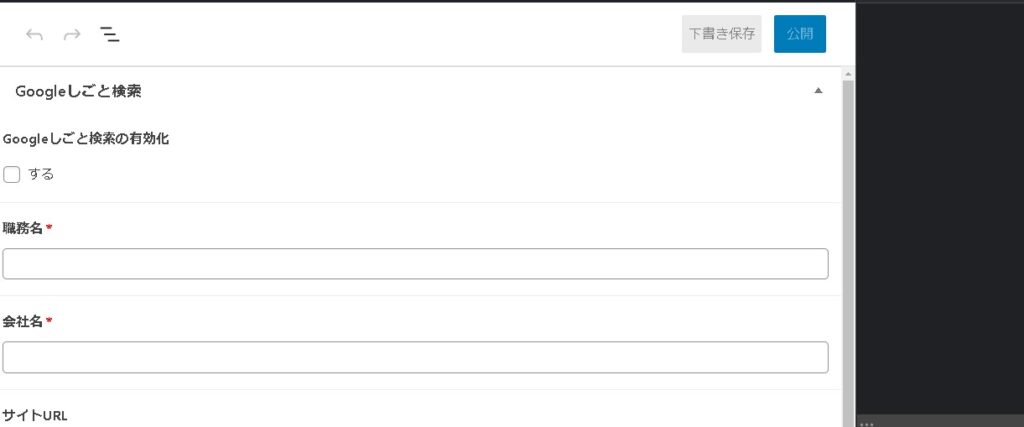
左上の「詳細」アイコンを非表示にする
まだ使わないアイコンがあるので消しておきます。ここまで来れば、あと少しです。

<div class="components-dropdown table-of-contents" tabindex="-1">.components-dropdown.table-of-contents{
display: none;
}消えました!

左上の「リスト表示」アイコンを非表示にする
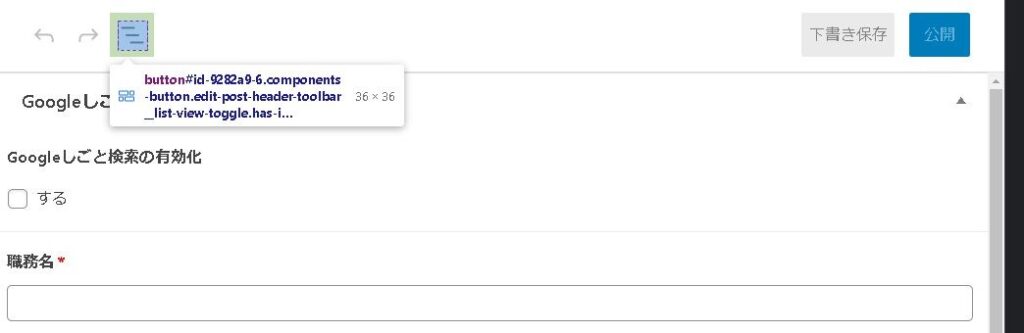
残るは、三本線の「リスト表示」のアイコンです。

こちらはこのようになっています。
<button type="button" aria-pressed="false" id="id-9282a9-6" tabindex="0" data-toolbar-item="true" class="components-button edit-post-header-toolbar__list-view-toggle has-icon" aria-label="リスト表示">クラスを連結させて指定します。
.components-button.edit-post-header-toolbar__list-view-toggle.has-icon{
display: none;
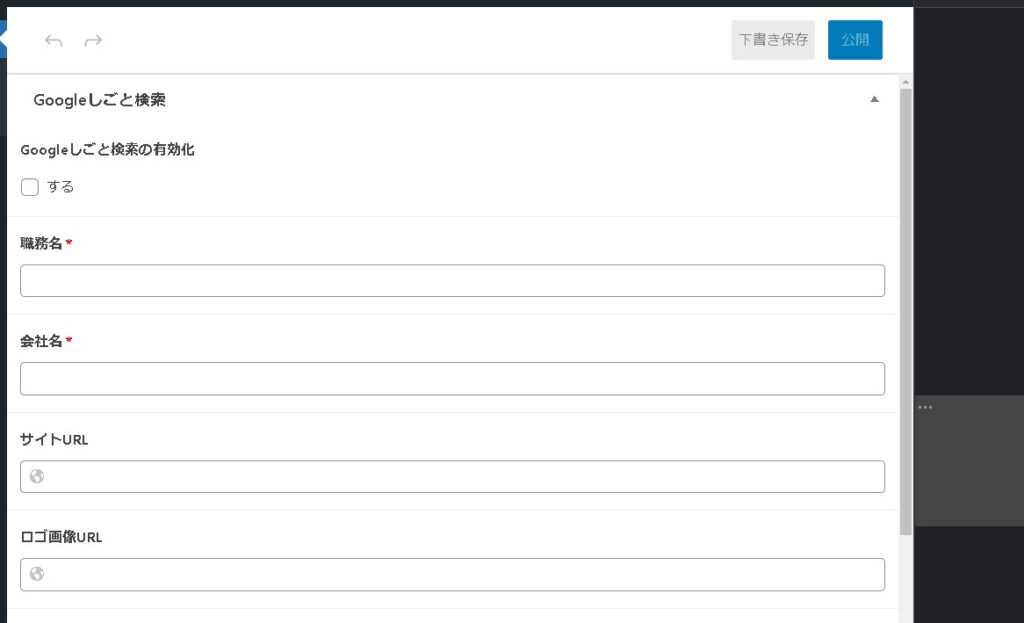
}非表示になりました!!

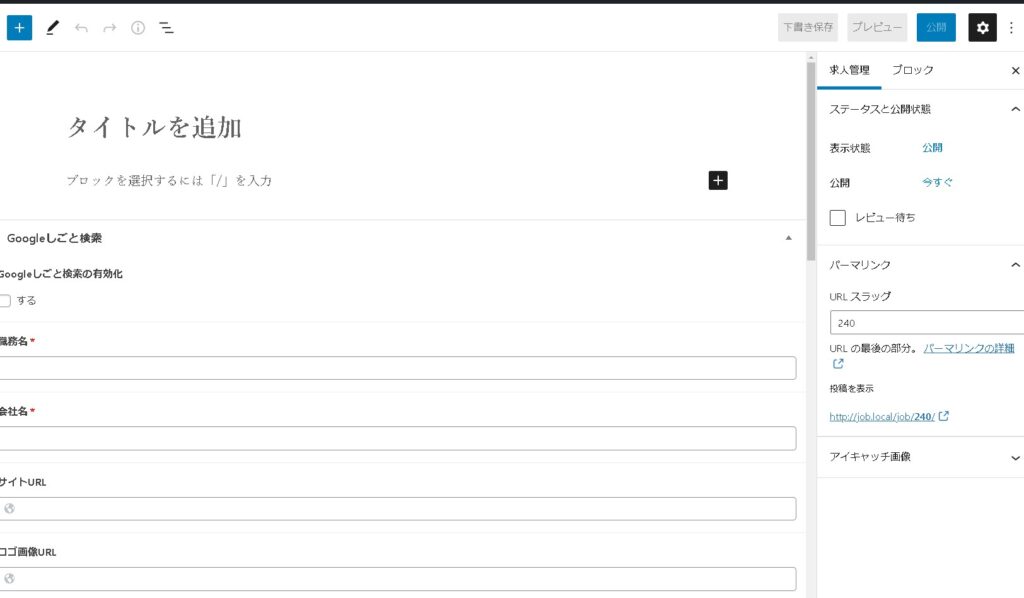
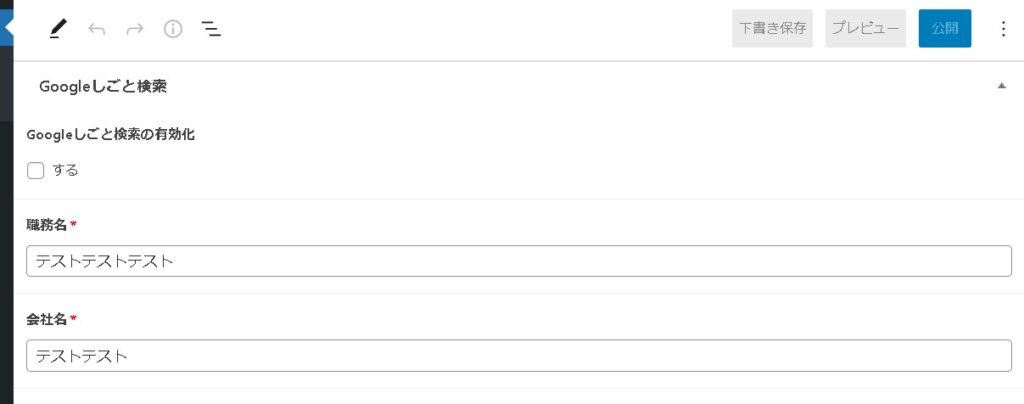
これで、不要なアイコンが全て消えました…!カスタムフィールドと「下書き保存」「公開」のみの、シンプルな画面になりました。
投稿の際に問題が発生…。
だがしかし、ここで問題が発生しました。
[rml_read_more]
新規投稿の際に、少なくとも「タイトル」または「コンテンツ(本文)」にテキストなりが入力されていないと、公開をすることが出来ません。つまり、このままでは公開をすることが全くできなくなってしまいます。

カスタムフィールドに値が入力されていても、タイトルまたは本文が入力されていないため、公開ボタンがアクティブになりません。

という大きな問題が発生してしまったので、解決していきたいと思います。が、ちょっと内容が長くなってしまったので、続きは次回にまとめていきます。
まとめ
ひとまず、これでカスタム投稿の「求人管理」機能が動くようになりました。次に、こちらの求人管理機能を使って、投稿をできるようにする流れを試していきたいと思います。
続きはまた次回。ご参考ください😃