ということで、前回までで、ワードプレスにログインした後の管理画面側に「求人管理」機能を作るところまでは出来ましたが、次に公開されているホームページ上に表示させる仕掛けを考えていきます。
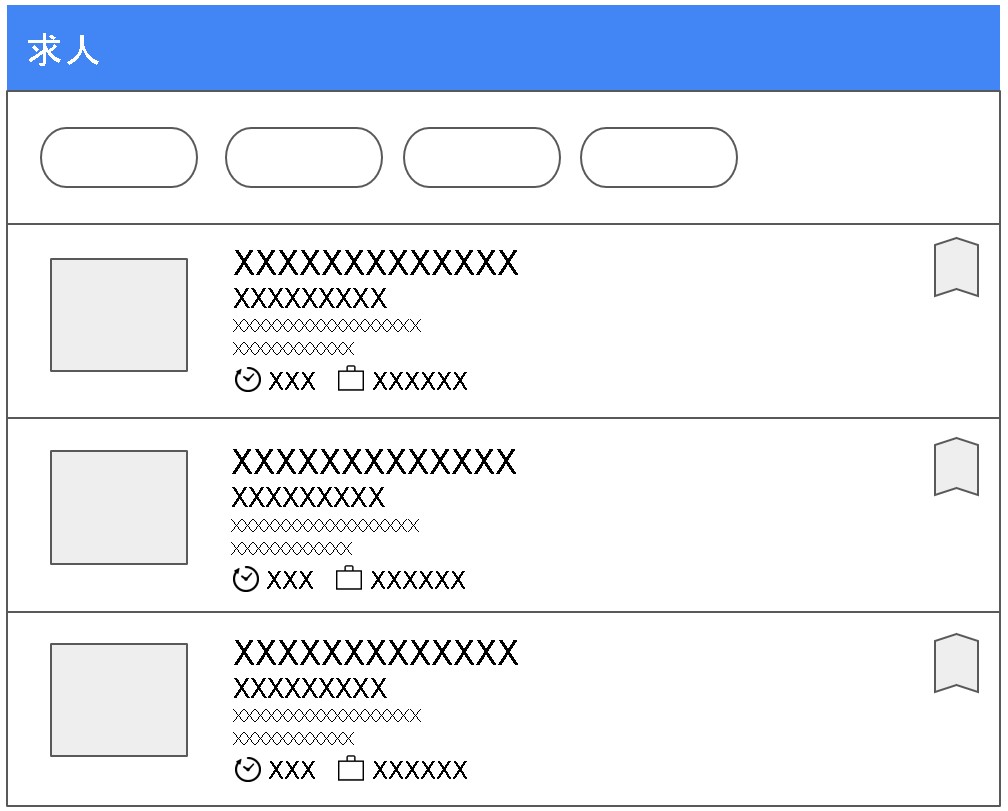
求人情報一覧画面を作る(archive-XXX.php)
まずは、カスタムフィールドに登録されている情報を使って、求人一覧ページに情報を出力させていきます。前回、作成したカスタム投稿タイプ「job」を使います。

これで、/job/のページを開いた時に、「テスト」と表示されれば成功、ということになります。

上手くいったようです!※URLスラッグを失敗するとページが開かなくなるので注意が必要です。設計の仕様によっては「page-job.php」となる場合もあるかと思います。WordPressのテンプレート構造の関係でお使いのテーマによって変わってくるかと思いますので注意が必要です。ちなみに今回は当ブログでも、とてもお世話になっているcocoonテーマを利用させて頂いております。
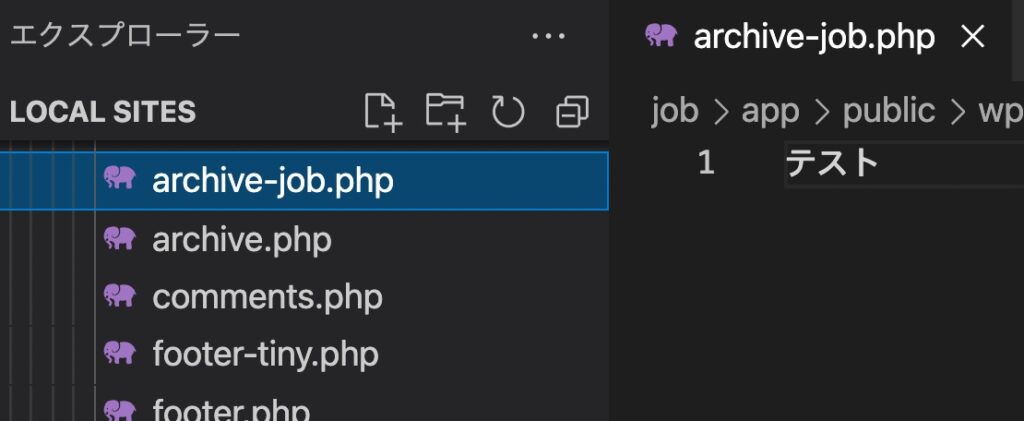
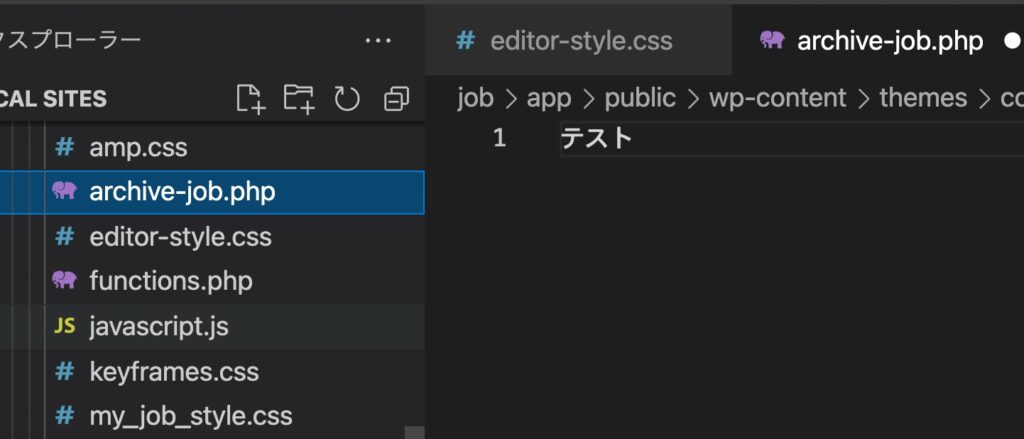
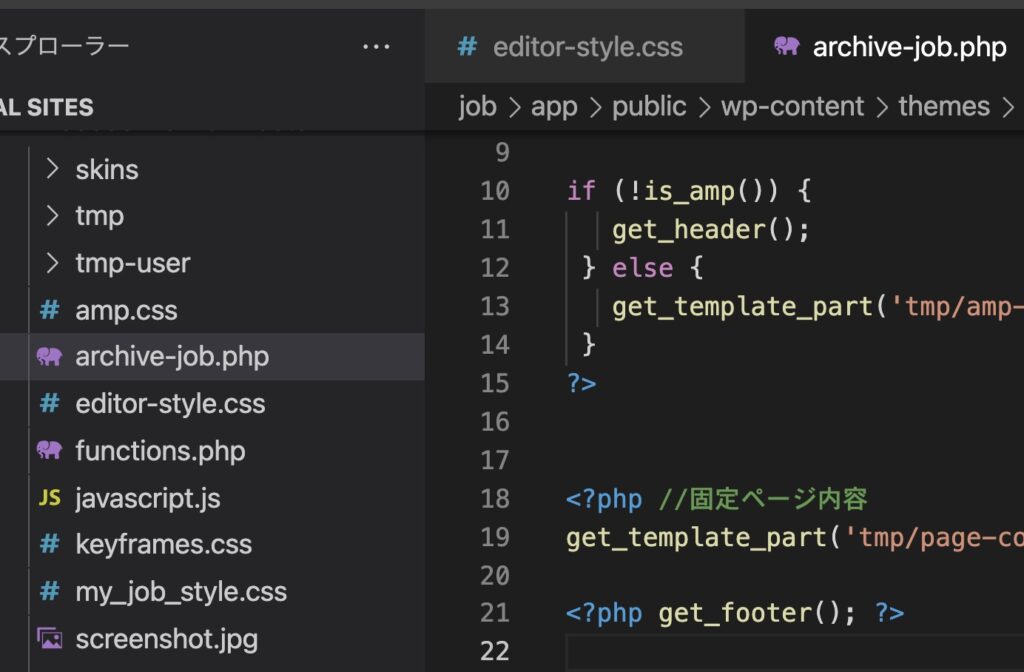
archive-job.phpを子テーマの直下に設置します。

/job/ページを開くとファイルの内容が表示されました!

archive-job.phpをカスタマイズする
このままだと「テスト」と表示されるだけのページになってしまいますので、中身を変えていきます。まずは「page.php」の内容をそのまま持ってきてみます。

表示されました!!

コンテンツを出力する(the_field)
では、ついに…、カスタムフィールドに入力されているコンテンツを出力させてみます。出力そのものは下記の一行だけで簡単に表示されます。the_field()を使います。
<?php
//カスタムフィールドの内容を画面に表示する
the_field('カスタムフィールド名');
?>これだけで、内容が表示されるようになっています。便利ですね!
では、実際に出力されるか試してみます。
<?php
the_field('jobTitle');
the_field('companyName');
the_field('siteUrl');
the_field('postalCode');
the_field('addressRegion');
?>カスタムフィールドの内容が出力されて表示されました!!
[rml_read_more]

いい感じに表示されました!
まとめ
ただし、このままだと直近の1件しか表示されていません。他のカスタム投稿も全て表示されるようにループ処理が必要です。

長くなりましたので、続きはまた次回進めていきたいと思います。
ご参考ください😃