「Googleしごと検索(Google for Jobs)に求人を掲載する」というこのシリーズもかなり長くなってきてしまいましたが、前回は仕事一覧ページの表示をさせる部分まで出来ましたので、続きを作っていきます。
仕事一覧ページのデザインを調整する
このままだと、縦に一覧表示されているだけになってしまいますので、仕事一覧ページのレイアウトとデザインを調整してみます。

下記のような感じで作りましたので、こちらで作ったclassを使っていきます。
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<div class="ListContainer">
<div class="ListTitle">
<a href="<?php the_permalink(); ?>"><?php the_field('jobTitle'); ?></a>
</div>
<div>
<div><?php the_field('companyName'); ?></div>
<div><?php the_field('siteUrl'); ?></div>
<div><?php the_field('postalCode'); ?></div>
<div><?php the_field('addressRegion'); ?></div>
<div><?php the_field('addressLocality'); ?></div>
<div><?php the_field('streetAddress'); ?></div>
<div><?php the_field('setValue'); ?></div>
<div><?php the_field('basicValue'); ?></div>
<div><?php the_field('minValue'); ?></div>
<div><?php the_field('maxValue'); ?></div>
<div><?php the_field('unitText'); ?></div>
<div><?php the_field('employmentType'); ?></div>
<div><?php the_field('description'); ?></div>
<div><?php the_field('validThrough'); ?></div>
</div>
</div>
<?php endwhile; ?>ひとまずこのような感じで、枠線を作ってみます。
.ListContainer{
border:1px solid black;
padding:20px;
margin:20px;
}枠線が表示されました!

カスタムフィールドの画像を表示させる
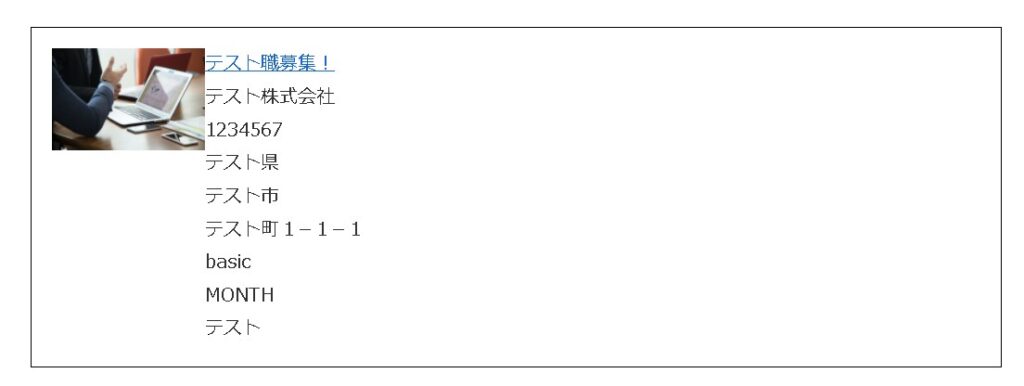
カスタムフィールドで作成したmainImage画像を表示させます。the_fieldで出力させたメディアのURLを使ってimgタグで画像を表示させます。
<div class="ListImage">
<img src="<?php the_field('mainImage'); ?>" width="150" />
</div>表示されました!

divタグ+フレックスボックスで調整する
あとは、divタグとフレックスボックスで位置関係を調整していきます。ざっくりと、このようなイメージで作成してみます。

こんな感じで分けて、上部だけspace-betweenで左右の端に寄せる感じで…?いけるか分かりませんが、とりあえず試してみます。

もしくは、position:absoluteあたりで調整してみます。
classを準備する
class名が無いので、それぞれの場所に準備します。大まかな土台は、このような感じで。
<div class="ListContainer">
<div class="ListLeft">
</div>
<div class="ListRight">
</div>
</div> ListContainerをdisplay:flexして左右に並べます。
.ListContainer{
border:1px solid black;
padding:20px;
margin:20px;
display:flex;
}
あとは、CSSで調整していきます。
.ListContainer{
border:1px solid black;
padding:20px;
margin:20px;
display:flex;
}
.ListLeft img{
width:300px;
}
.ListRight{
margin:0 0px 0px 20px;
width: 100%;
}
.ListTitle{
position:relative;
}
.detailButton{
background:#2B88D5;
color:#fff;
text-decoration:none;
padding:6px 20px;
position:absolute;
right:0px;
top:0px;
}
.detailButton:hover{
color:#fff;
opacity:0.5;
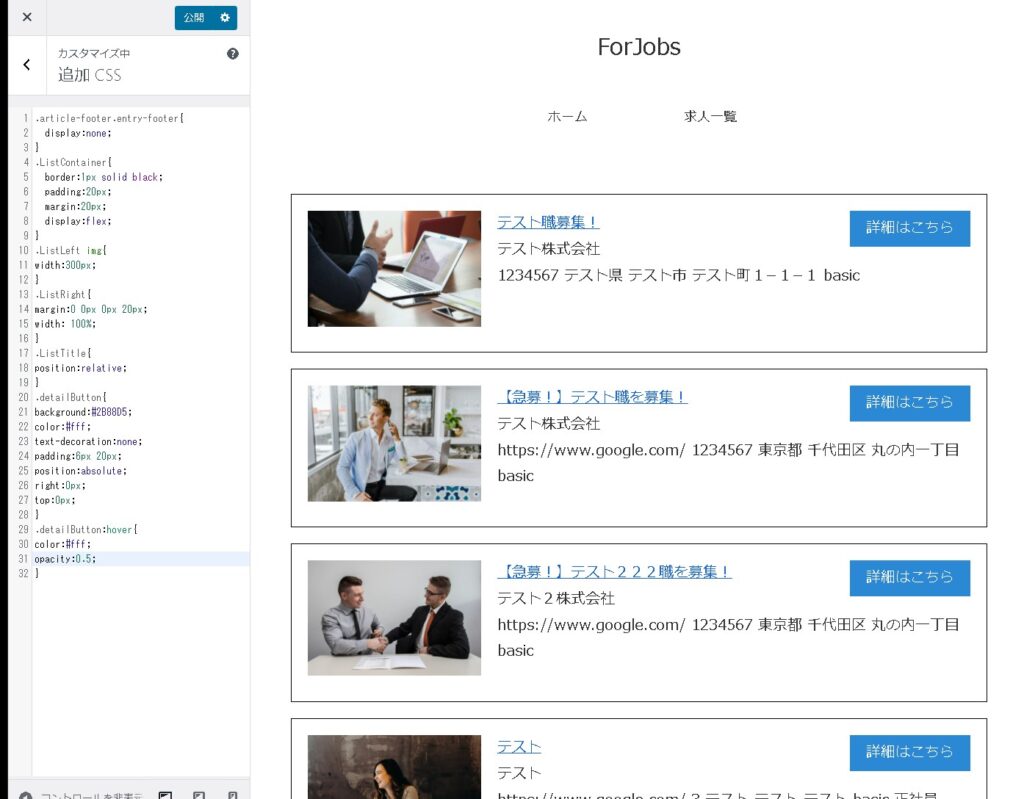
}出来ました…!space-betweenだと位置がずれてしまうので、今回はposition:absoluteで調整してみました。

まとめ
これで、おおよその一覧表示の機能ができました!

これで「求人管理で案件登録」→「ページ公開」→「一覧に表示」→「デザイン調整」という流れが完成しました!
ただ、このままだと、投稿されているページが全件出力されてしまいますので、前回作成した「Googleしごと検索の有効化」が「する」になっているデータのみ一覧に出力される(ページが公開される)ような仕掛けを作ってみたいと思います。
続きは、また😃