ワードプレスでサイトを作っている時に悩まされる課題のひとつが「サイトの表示速度」です。今回は、サイトの表示速度の計測方法とサイトを高速化させる便利なプラグインについてご紹介してます。
サイトの表示スピードを調べるには?
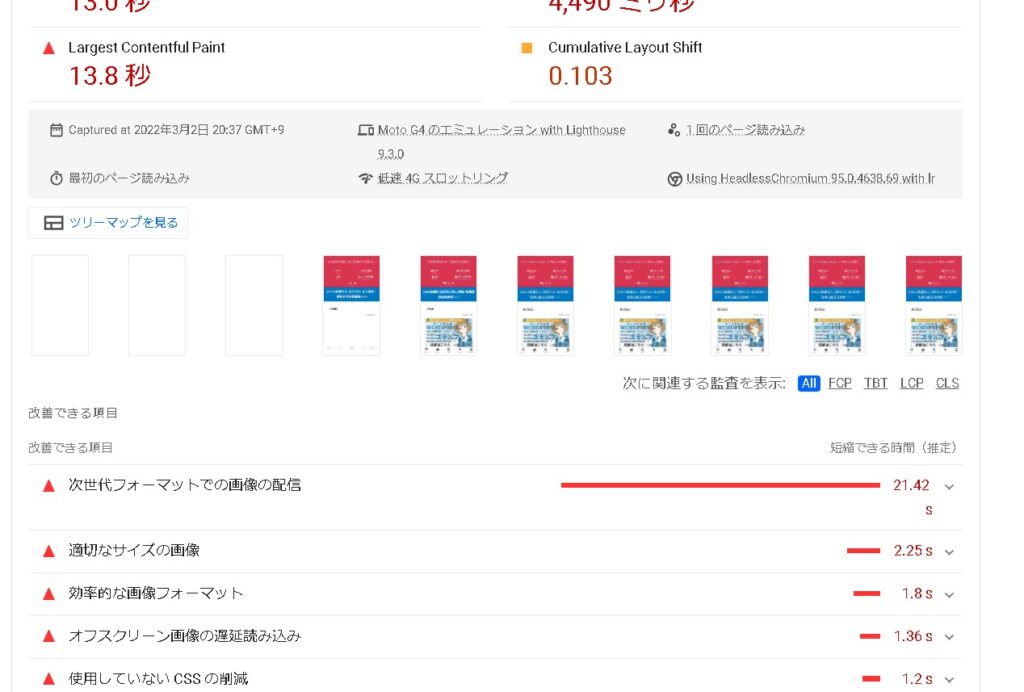
サイトの表示スピードを調べたい時は「PageSpeed Insights」が便利です。Googleが提供しているウェブサイトの表示速度を計測するサービスです。

URLを入れて「分析」を押すと、計測を開始してくれます。

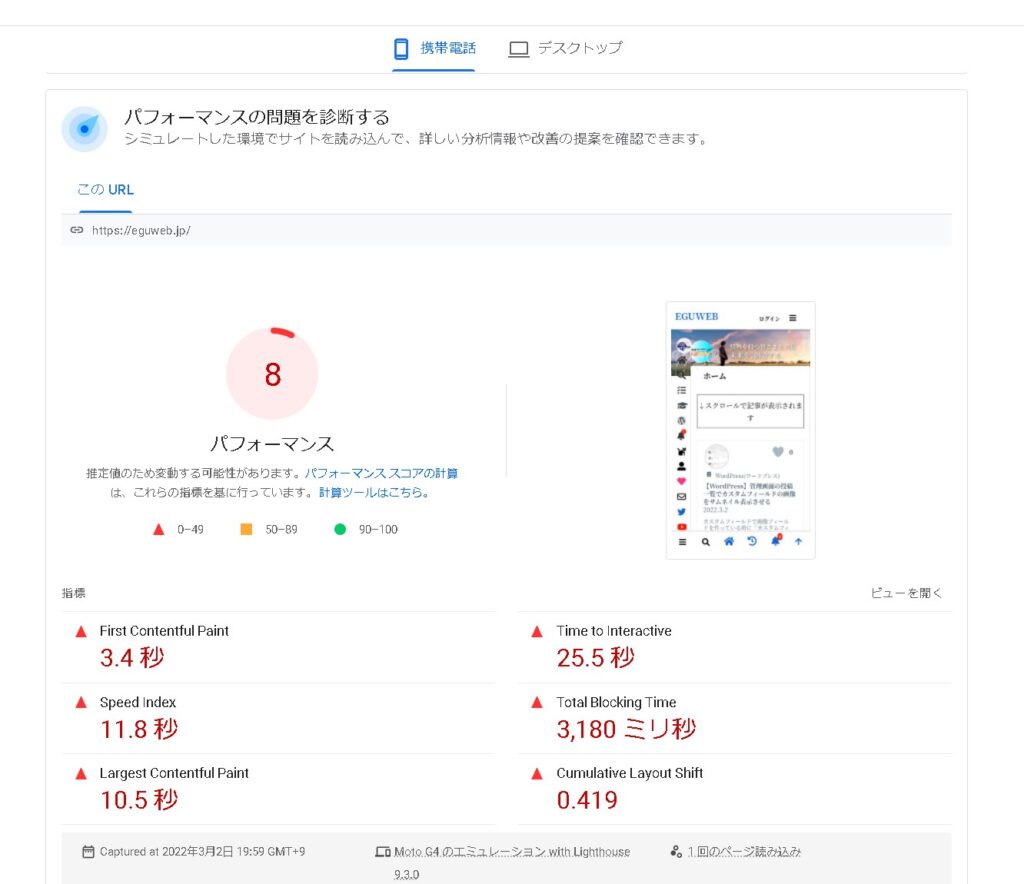
パフォーマンス「8」…。

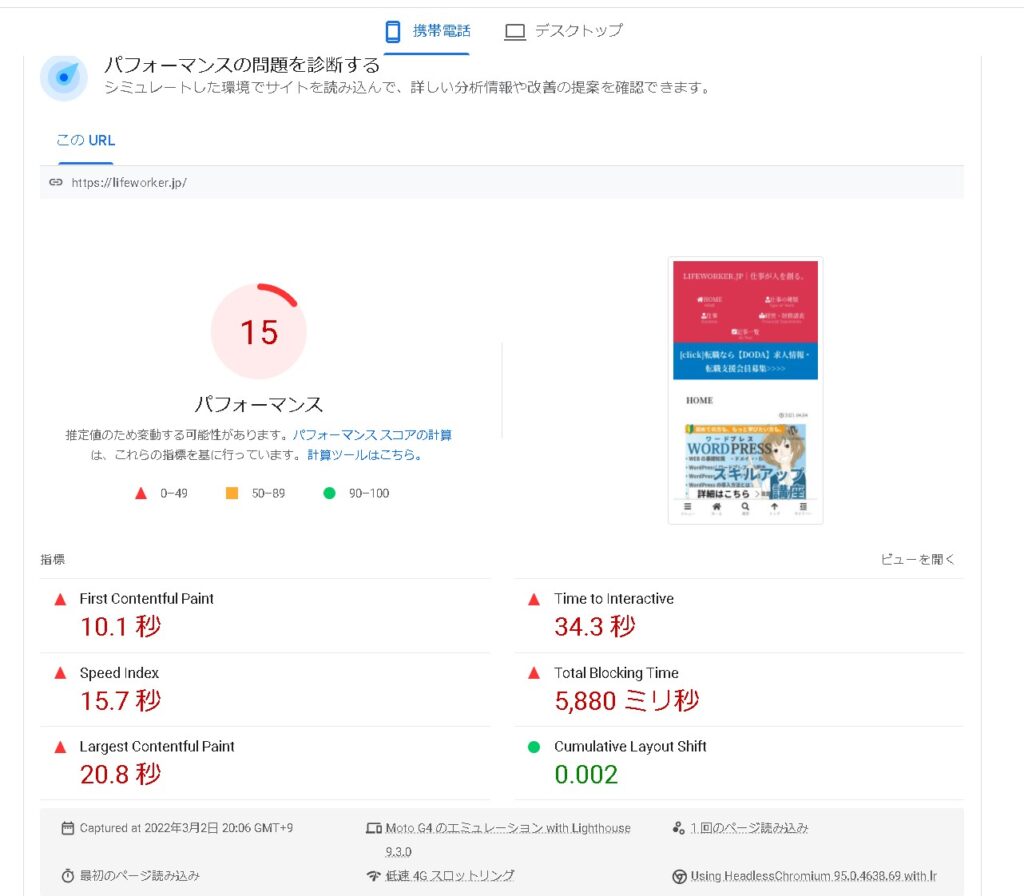
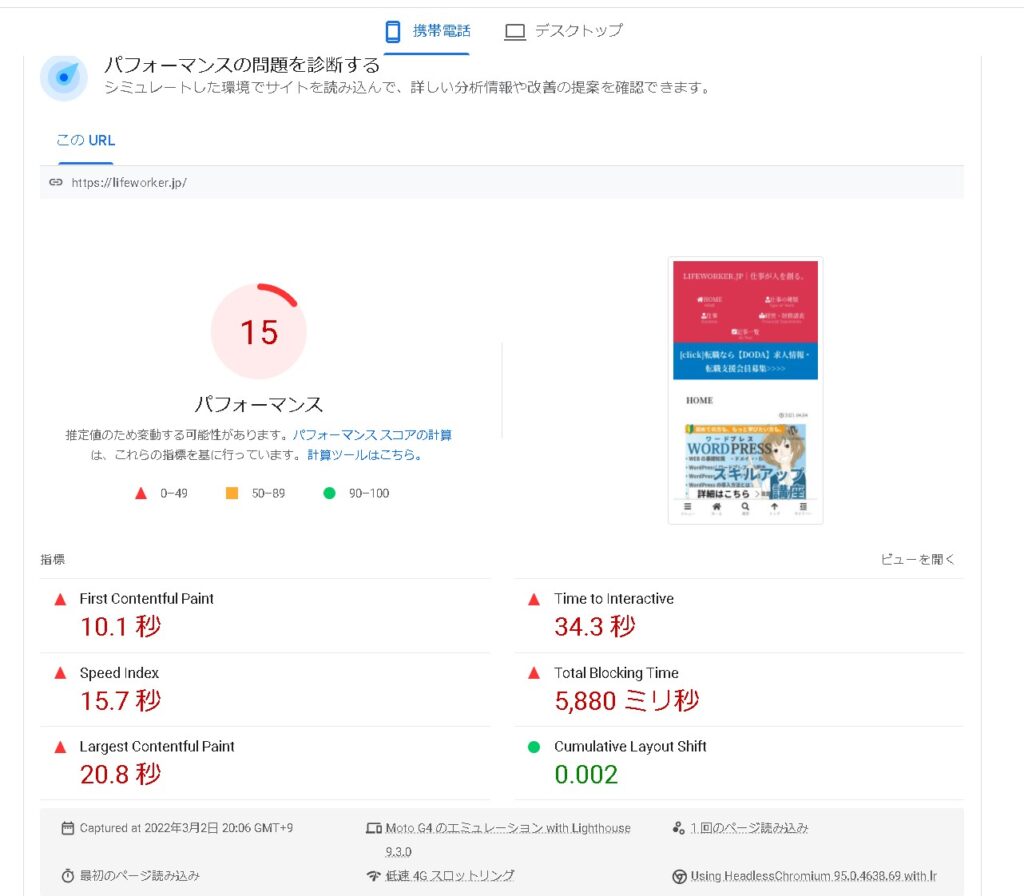
他のサイトを計測してみましたが「15」…。

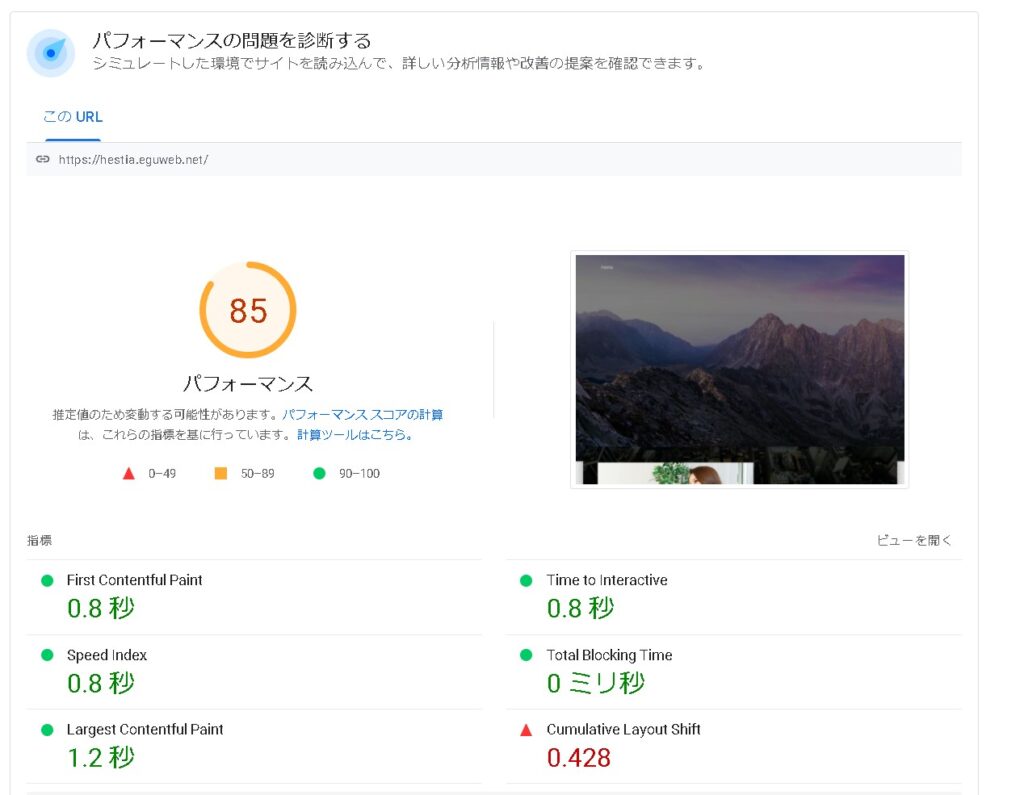
ちなみに、テーマを入れてまだ画像も投稿もしていないサイトは「85」になりました。

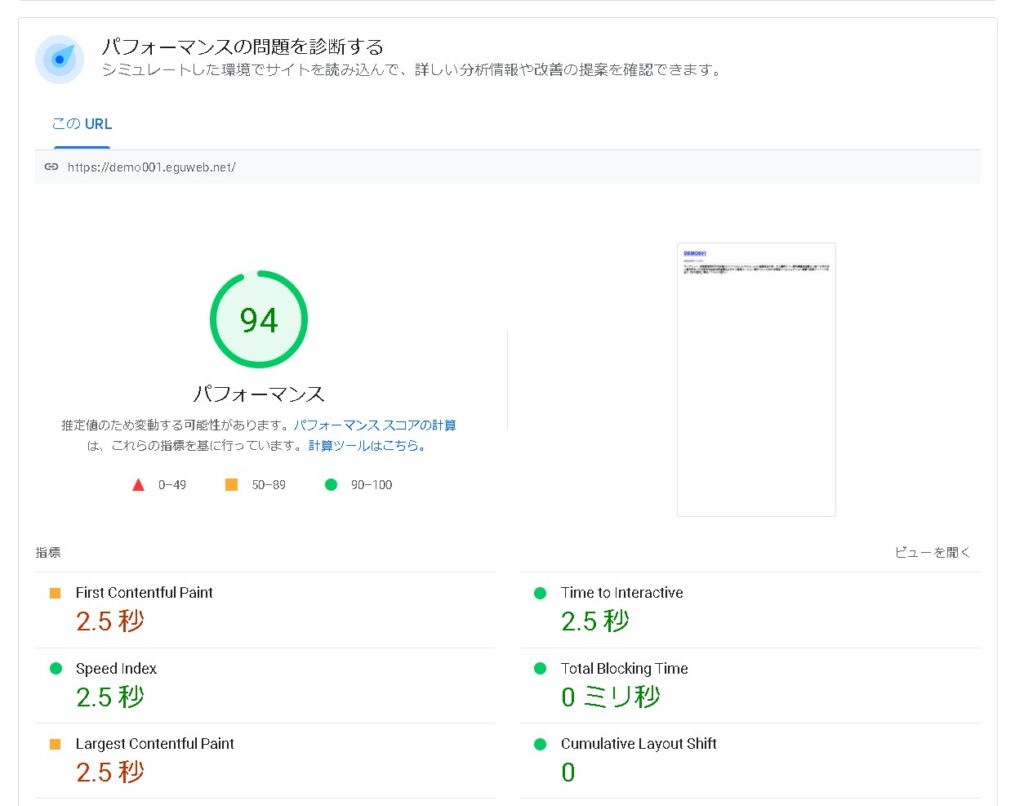
自作オリジナルテーマで、トップページにテキストだけを設定しているサイトは「94」となりました…!

やはり、画像やテーマのスクリプトなどで遅延していることが言えそうですが、全部中を調べて…となると、膨大な時間が掛かってしまいます(それでも分かるかどうか)。そんな時に使えるプラグインです。

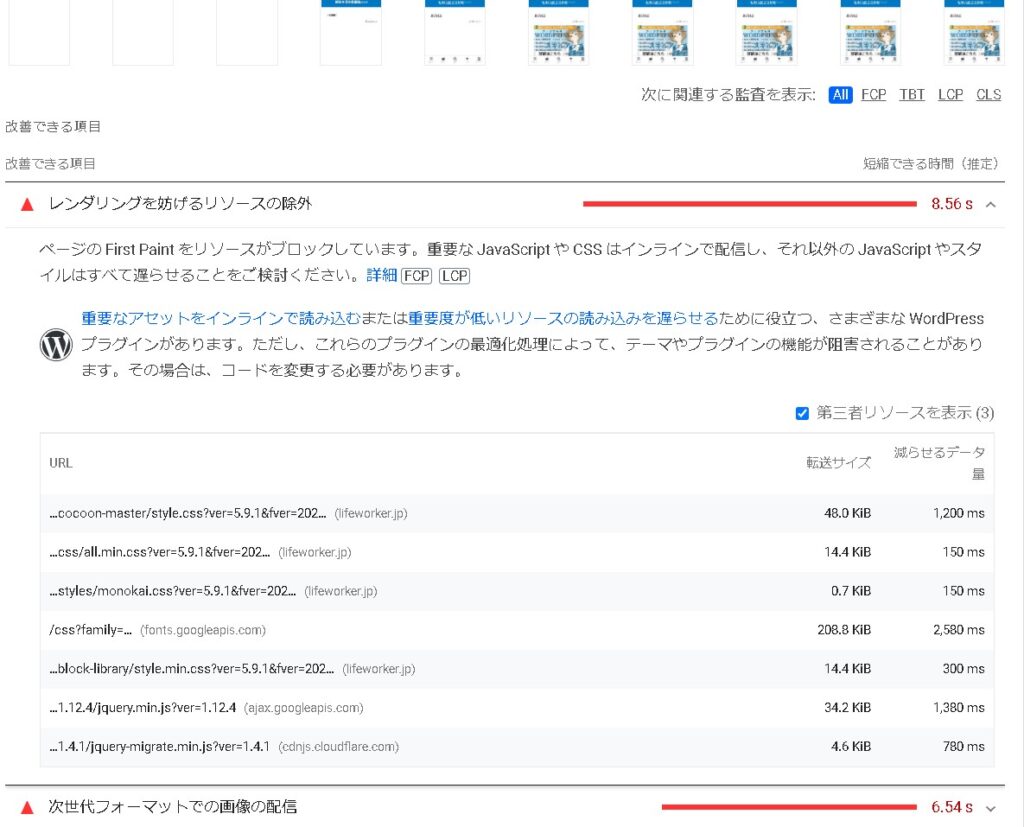
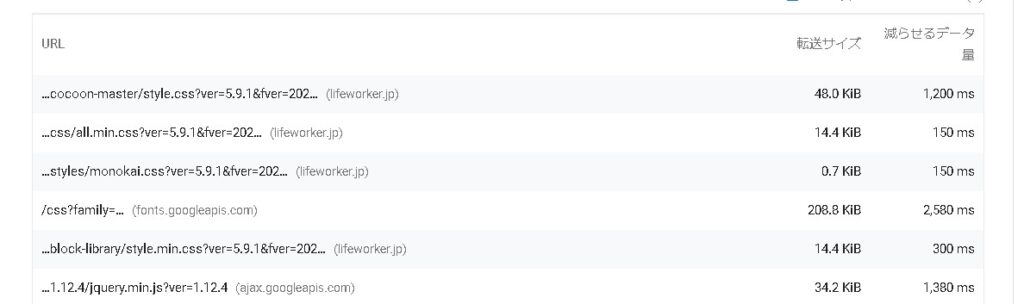
フォントファミリーの読み込みなどが時間がかかっているように見えます。

Async JavaScriptプラグイン
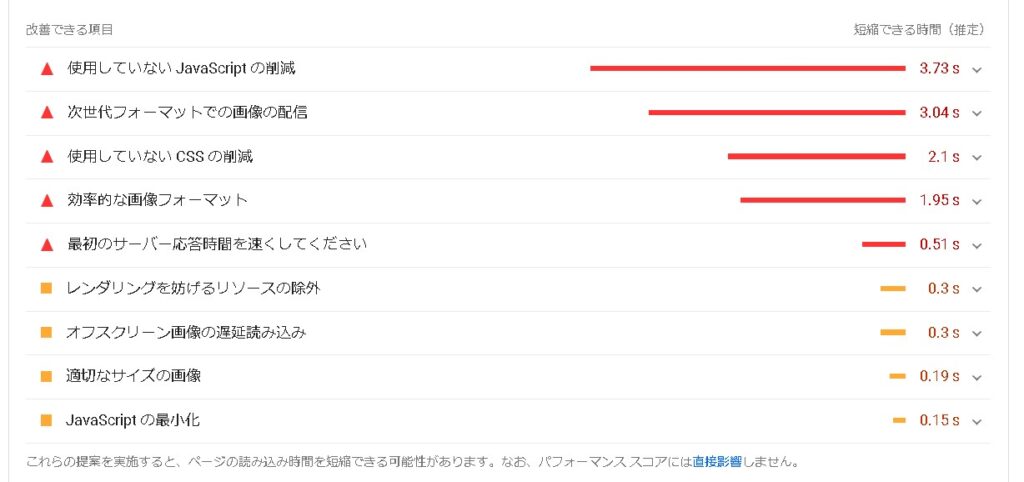
PageSpeed Insightsなどで分析した時に表示される「レンダリングを妨げるリソースの除外」を解決することができます。「WEBサイトのページを表示に時間が掛かっている部分を除外しましょう」という案内です。

※非同期JavaScriptを有効にすると、文字通りJavaScriptが非同期になるので、よからぬ問題が発生する原因になる場合がありますので注意しましょう。特に決済関係の機能がある場合は要注意です。もし不具合が発生する場合は無効化して使用STOPが無難です。
まずはAsync JavaScriptプラグインを検索してインストールします。

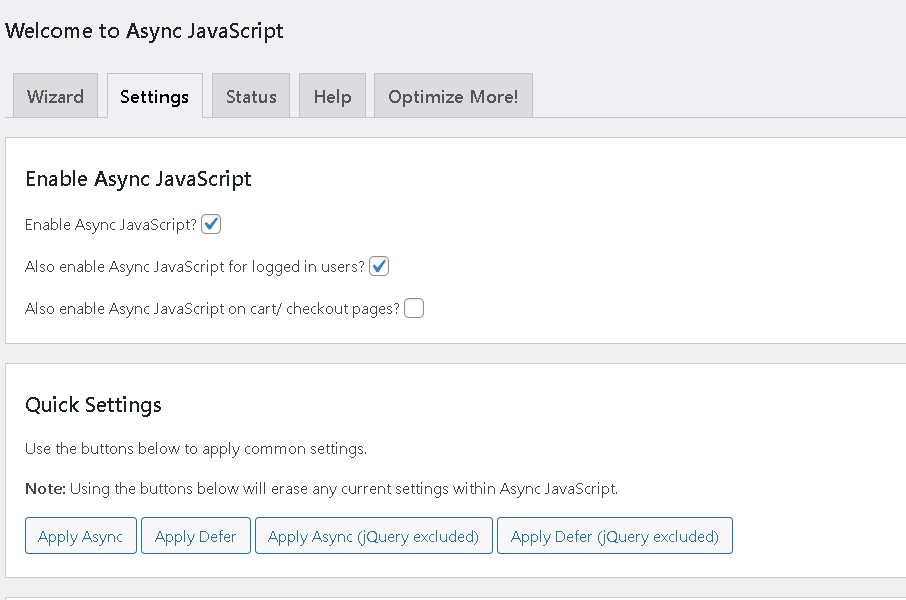
プラグインを有効化すると、設定画面の中に「Async JavaScript」というメニューが追加されます。


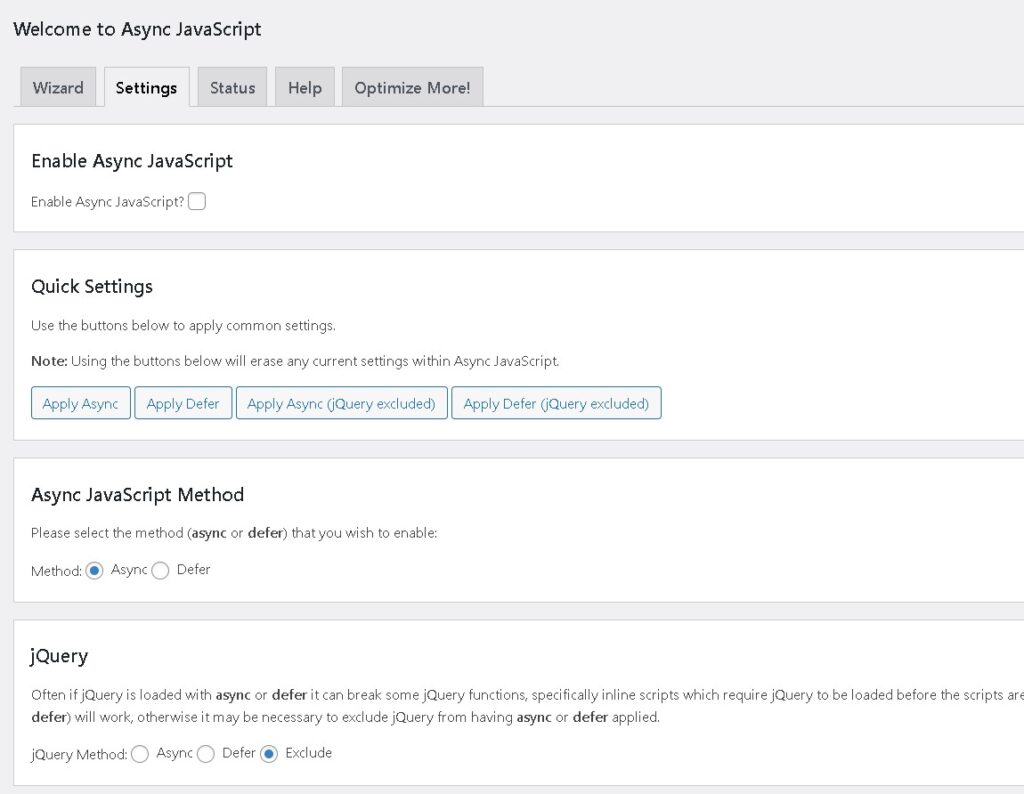
Enable Async JavaScript?
「Enable Async JavaScript?」非同期JavaScriptを有効にしますか?というチェックがあるので、チェックを入れます。下にログインユーザも非同期JavaScriptを有効にしますか?というチェックがあるので、チェックを入れています(問題が出たら外しましょう)。
更に下には「カート/チェックアウトページで非同期JavaScriptも有効にしますか?」と表示されていますが、チェックアウトページで非同期JavaScriptが有効になったらデンジャーな気がしてならないのでチェックは入れずにしておきます。

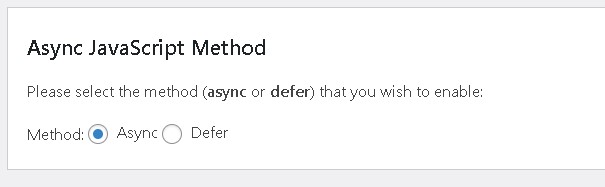
Async JavaScript Method
Please select the method (async or defer) that you wish to enable:
Method: Async Defer
ここは、どちらが正解かと言われると難しい気もしますが、ひとまずAsync(非同期)のままにしておきます。Deferは「遅延」のようです。

あとは、保存をすると設定完了です。

再度、速度を計測。
ということで、どの程度サイトの分析でスコアが上がったのか?を試してみます。
プラグイン導入前:

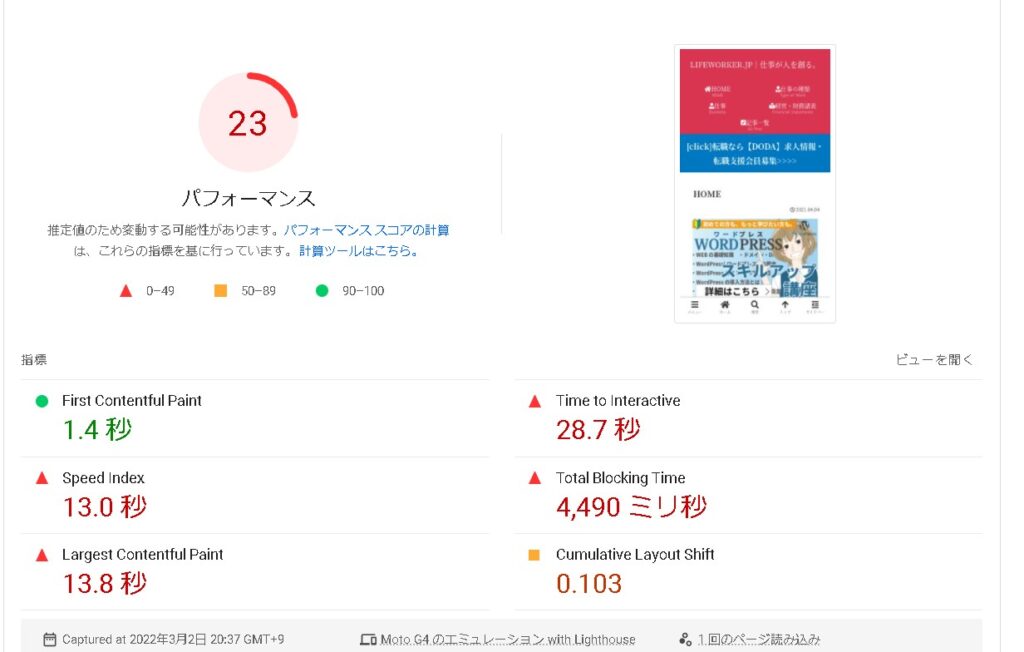
プラグイン導入後:

スコアが少し上がりました!

「レンダリングを妨げるリソースの除外」がたしかに消えました!ただ、画像の表示でスコアが低いようです…このあたりは別の方法で調整してみたいと思います。
まとめ
ひとまず、ワードプレスでサイトの表示を高速化できる方法のプラグインでした。今回は「レンダリングを妨げるリソースの除外」を消すことができました。長くなりましたので、続きはまた書いていきたいと思います。
あと、非同期JavaScriptを有効にすると、文字通りJavaScriptが非同期になるので、よからぬ問題が発生する原因にもなりそうな予感です。事前のバックアップ必須+問題が発生したら元に戻せる状態に必ずしておきましょう。
ご参考ください😃




