Cocoonテーマのアーカイブページでアイキャッチ画像を設定した時に、コンテンツ幅いっぱいに広がる場合があります(設定による)。そのサイズを調整する方法です。
アイキャッチ画像を小さくしたい
アーカイブページのアイキャッチ画像が大きいので小さくしたい…となった時は、CSSを追加して調整することができます。

追加CSS
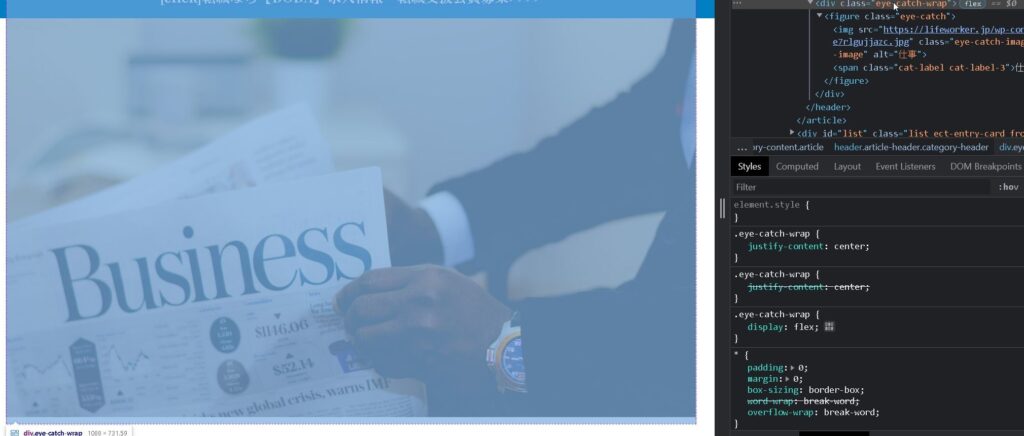
まずは、使われているCSSクラスを調べます。

このような感じになっていました。
<div class="eye-catch-wrap"><figure class="eye-catch"><img src="https://XXXXXXXXXXX.jp/wp-content/uploads/XXXXXXXXX.jpg" class="eye-catch-image wp-category-image" alt="XXXXXX"><span class="cat-label cat-label-3">XXXXXXX</span></figure></div>追加CSS
下記のように追加します。
.eye-catch-wrap{
width: 100%;
margin: 0 auto;
}
.eye-catch{
max-width: 50%;
width: 50%;
}アイキャッチ画像が小さくなりました!

まとめ
CSSで調整をすると画像のサイズは簡単に調整ができます。ぜひワードプレスと合わせてCSSを習得して画像のサイズを調整できるようになってみましょう!
ご参考ください😃




