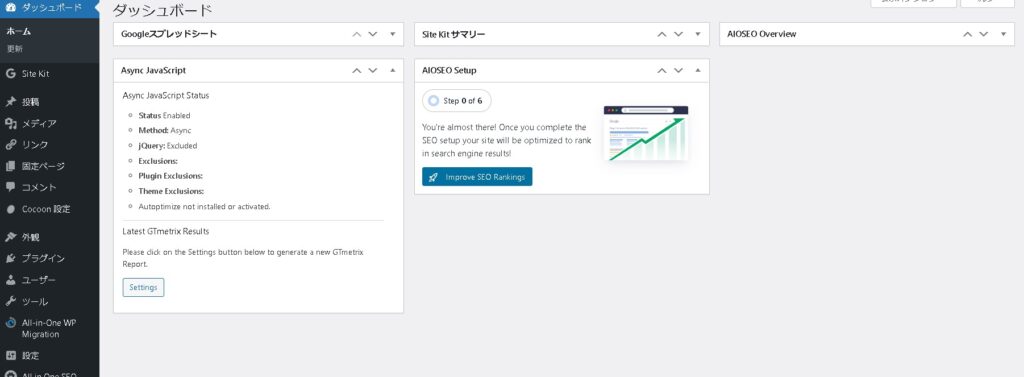
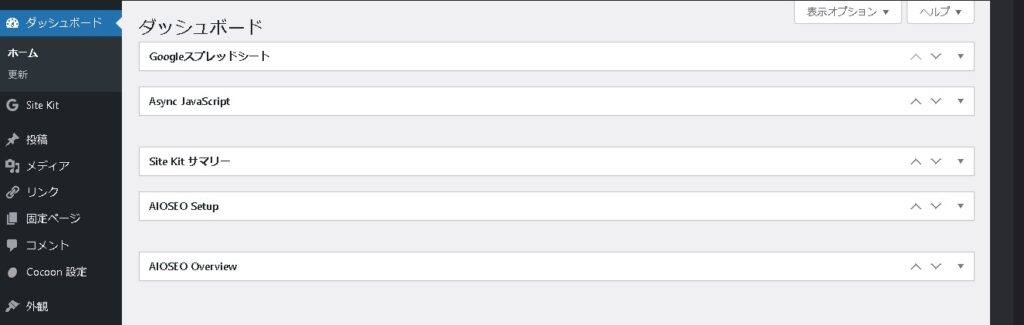
ワードプレスの管理画面を開いた時に表示される、自由に表示非表示や並び替えができる便利な「ダッシュボードウィジェット」ですが、例えばこちらのダッシュボードを「1列にしたい」と思った時に使える方法です。

ダッシュボードの標準は3列
標準の表示列数は3列になっていて、画面幅が狭くなっていくと、画面幅に合わせて2列、1列・・・と減っていきます。


オリジナルダッシュボードの追加方法
下記のコードをfunctions.phpに追加すると、カラム数を変更できます。
//ダッシュボードウィジェットのカラム数を選択できるようにする
function custom_screen_layout_columns( $columns ) {
$columns['dashboard'] = 3;
return $columns;
}
add_filter( 'screen_layout_columns', 'custom_screen_layout_columns' );
//または強制的に1列のみにする
function so_screen_layout_dashboard() {
return 1;
}
add_filter( 'get_user_option_screen_layout_dashboard', 'so_screen_layout_dashboard' );上のみ場合は列の選択、下の場合はreturnでカラム数1になります。


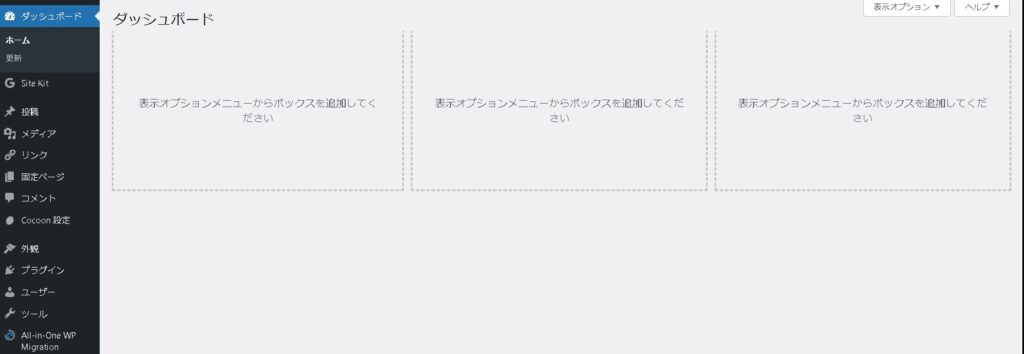
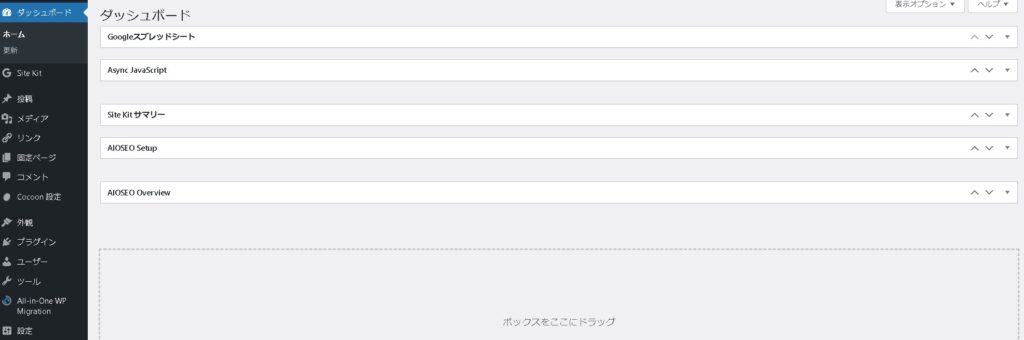
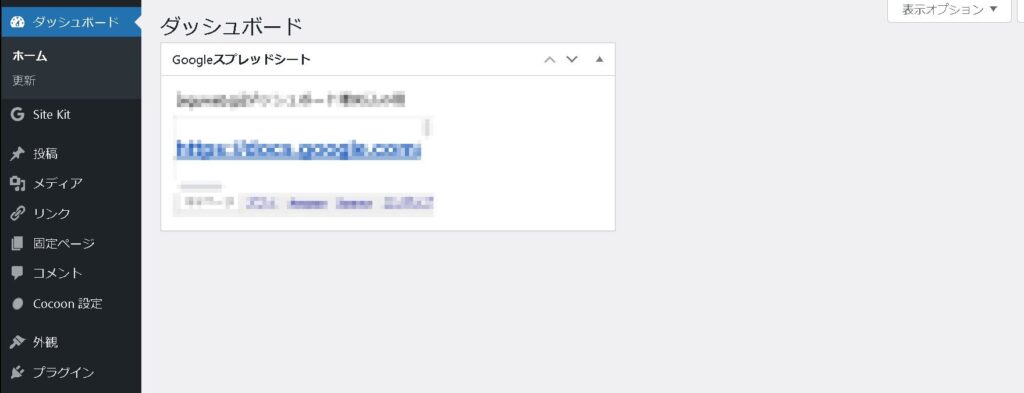
下の部分も追記すると、カラム数が1になりました。

ただ、このままだと、画面幅によって横幅が変わってしまう場合があるので、調整します。ウィジェットのCSSを見ると、画面幅を分割しているようでしたので調整できそうです。

<div id="postbox-container-1" class="postbox-container"></div>横幅のCSSがこんな感じになっていました。シンプルに画面幅で分けているようです。
@media only screen and (min-width: 1500px) and (max-width: 1800px)
#wpbody-content #dashboard-widgets #postbox-container-1 {
width: 33%;
}
@media only screen and (min-width: 800px) and (max-width: 1499px)
#wpbody-content #dashboard-widgets .postbox-container {
width: 49.5%;
}
@media only screen and (max-width: 799px)
#wpbody-content #dashboard-widgets .postbox-container {
width: 100%;
}つまり、こちらを画面幅に関係なく、常に100%にしてしまえば良さそうです。
[rml_read_more]
管理画面に読み込んだCSS(admin.cssなど)に追記します。※管理画面用CSSの読み込み方は別記事をご参考ください。
他の画面幅が優先されないように強制的に変更します。
#wpbody-content #dashboard-widgets {
width: 100%!important;
}横幅いっぱいの1カラムに変更できました!

オリジナルダッシュボードの追加方法
余談ですが、ダッシュボードにオリジナルダッシュボードを追加したい場合は下記のようにして追加できます。
こちらはGoogleスプレッドシートの埋め込みをダッシュボードに追加する方法です。
//ダッシュボードに追加する
function add_my_widget() {
wp_add_dashboard_widget( 'custom_widget', 'Googleスプレッドシート', 'add_custom_widget' );
}
function add_custom_widget() {
echo '<div class="custom_widget1">
<iframe src="https://docs.google.com/spreadsheets/d/e/XXXXXXXXXXXX/pubhtml?widget=true&headers=false"></iframe>
</div>';
}
add_action( 'wp_dashboard_setup', 'add_my_widget' );Googleスプレッドシートのウィジェット追加と埋め込みも簡単にできるようになっています。

まとめ
ダッシュボードウィジェットを上手く活用すると、業務や作業の効率化にも繋がりますので、ご興味があればぜひお試しください😃※phpを扱うのでバックアップは必ず取っておきましょう。




