WordPress使用の際にLightningテーマを選ばれている方も多いかと思いますが、今回はLightningテーマでヘッダーやフッターを非表示にする方法です。
Lightningテーマのページテンプレート
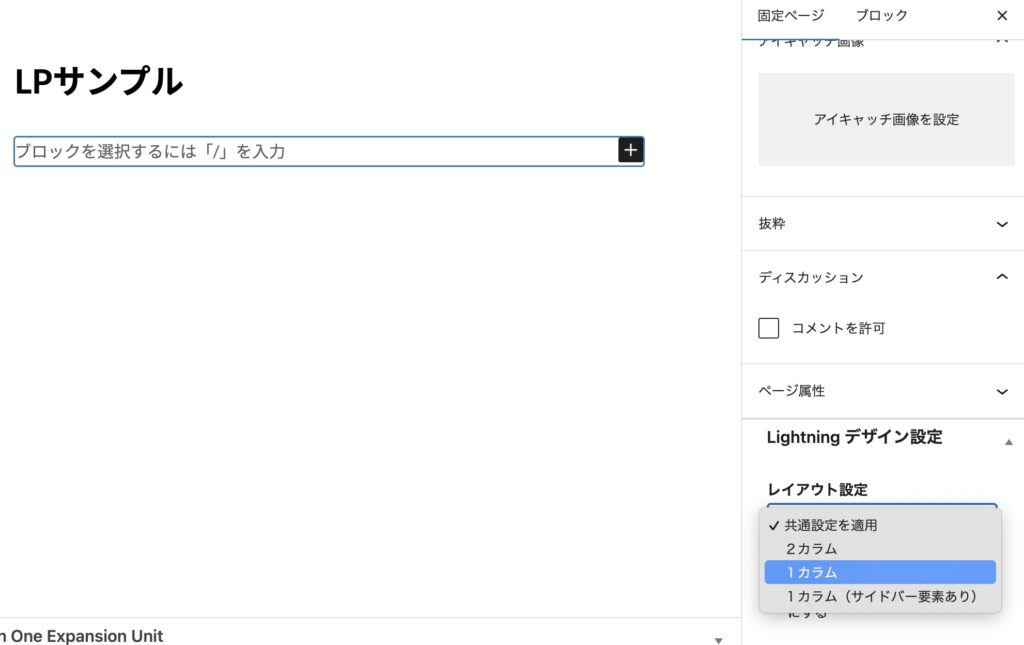
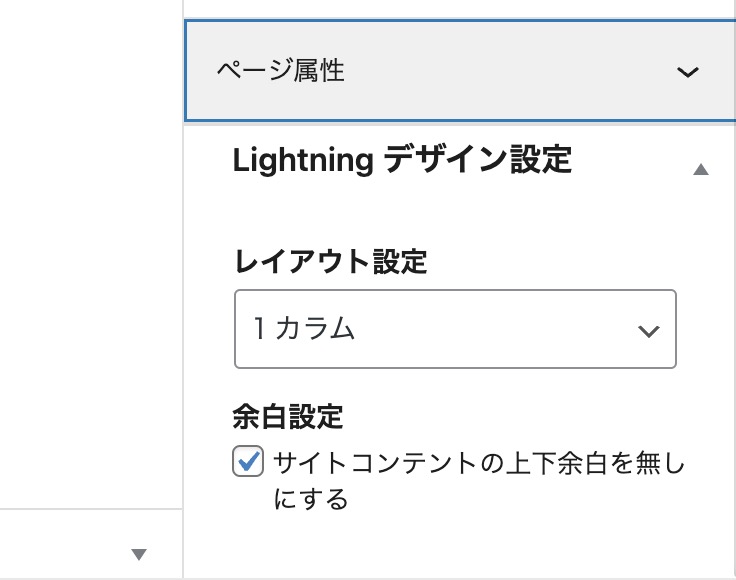
Lightningテーマのページテンプレートでは、ページのデザイン設定で「1カラム」「サイトコンテントの上下余白を無しにする」といった設定ができます。


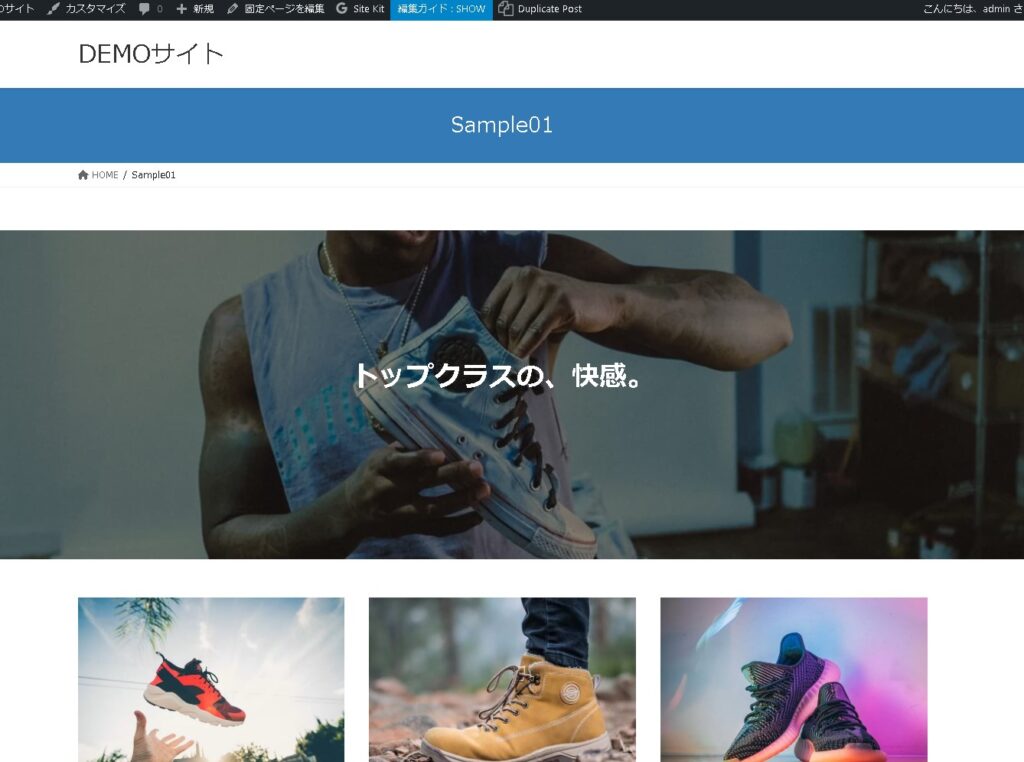
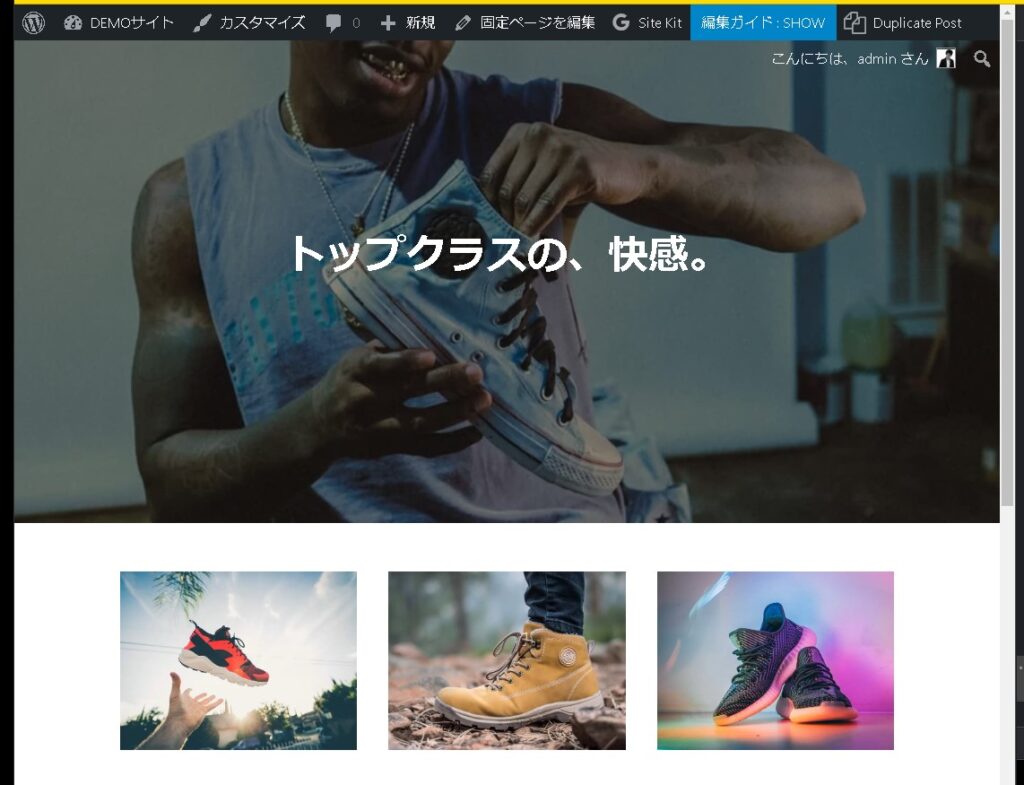
しかし、この設定でページを公開しても、上下にヘッダーとフッターが表示されたままになります。

こちらを非表示にします。
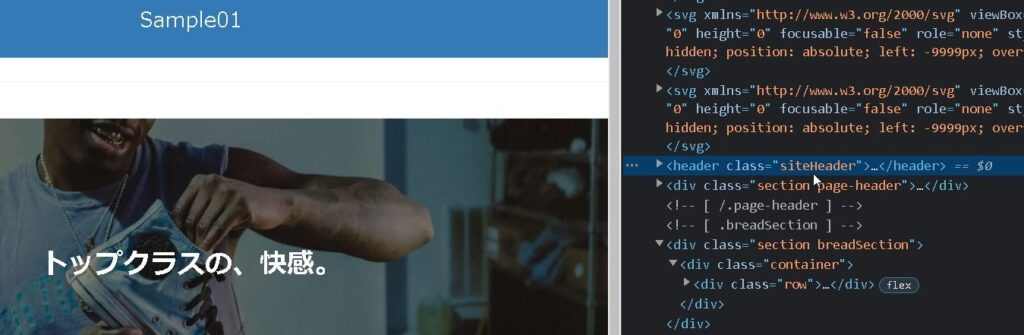
サイトヘッダーを非表示にする

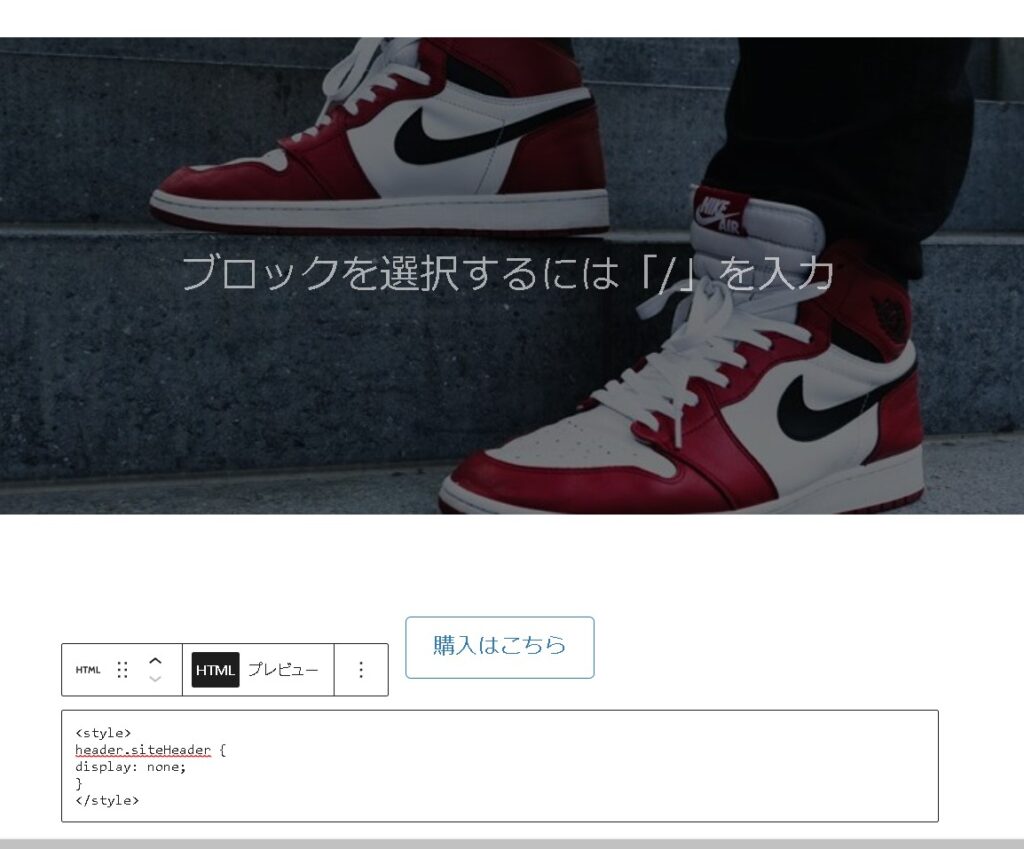
サイトヘッダーを非表示にします。CSSを読み込むいずれかの場所に設定します。今回はシンプルに本文内のカスタムHTMLブロックに追加してみます。
<style>
header.siteHeader {
display: none;
}
</style>

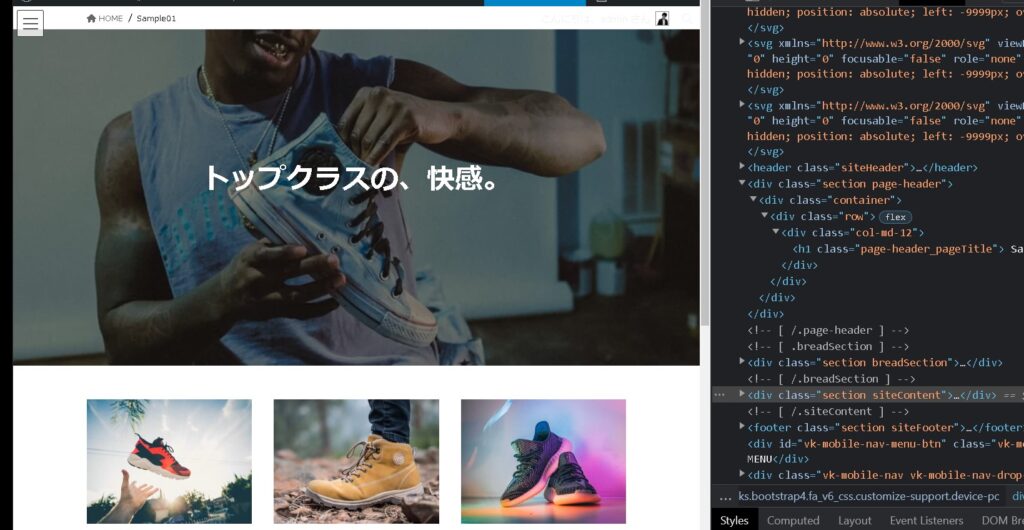
サイト上部にまだ余白が残っているので、調整します。パンくずリストも非表示にします。
<style>
.section.siteContent {
padding: 0;
}
.section.breadSection {
display:none;
}
.admin-bar .vk-mobile-nav-menu-btn {
display: none;
}
</style>これで、上部は色々と消えました。

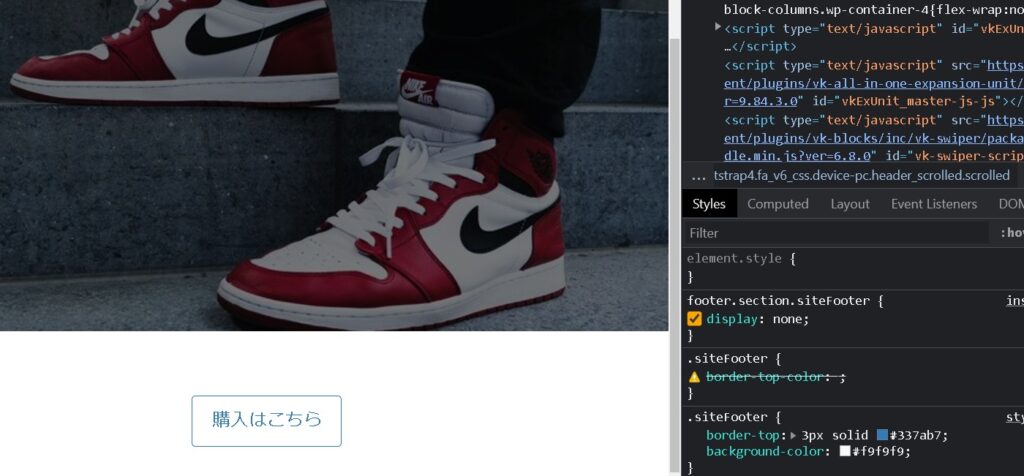
サイトフッターを非表示にする
フッター部分は、このような感じで消せます。
<style>
footer.section.siteFooter {
display: none;
}
</style>
消えました!
まとめ
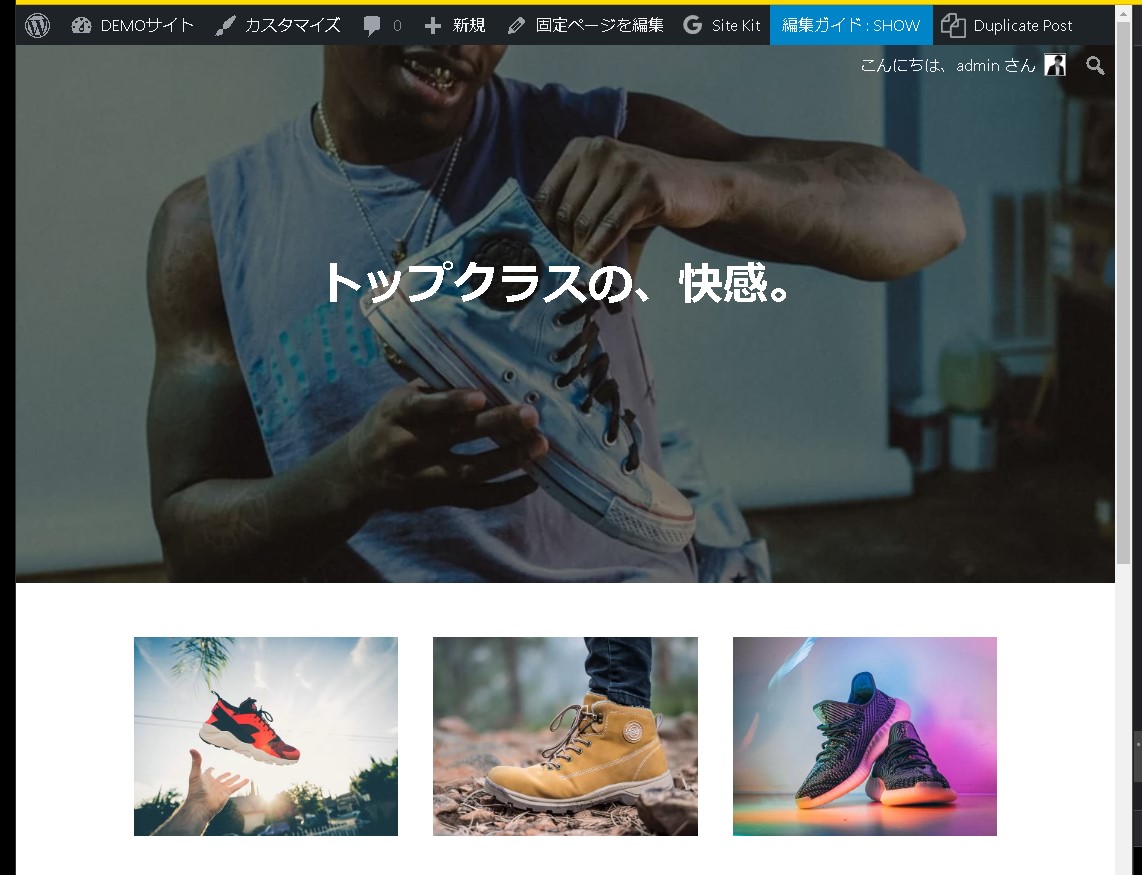
これで、上下のヘッダーとフッターを非表示にすることができます。ランディングページなどを作成したい場合に使える方法です。
ご参考ください。