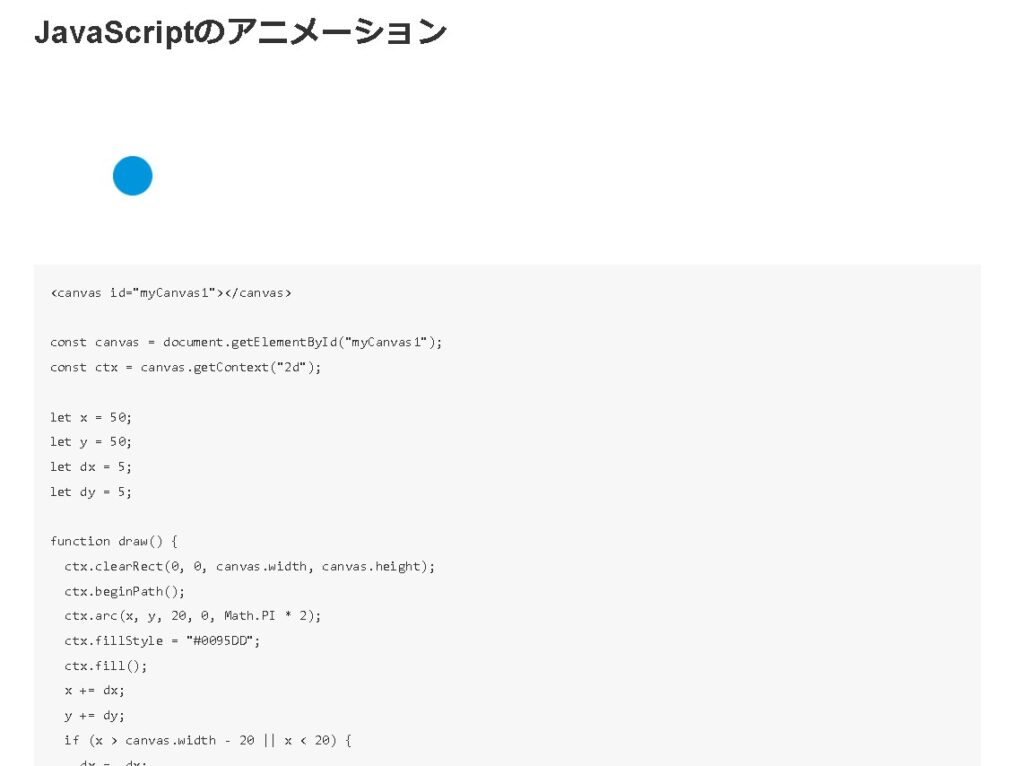
ブロックエディター上にコードを入れている時に、codeタグの部分を見やすくしたいと思った時に便利なプラグインです。いくつかプラグインがありますが、今回は「Urvanov Syntax Highlighter」を使ってみます。

Urvanov Syntax Highlighter
カスタマイズ可能な言語とテーマをサポートする、PHP と jQuery で構築された Syntax Highlighter。
URL、または WordPress の投稿テキストから強調表示できます。Crayon を使用すると、言語ファイルを簡単に管理し、正規表現を使用してカスタム言語要素を定義できます。

まずはプラグインをインストールして有効化します。
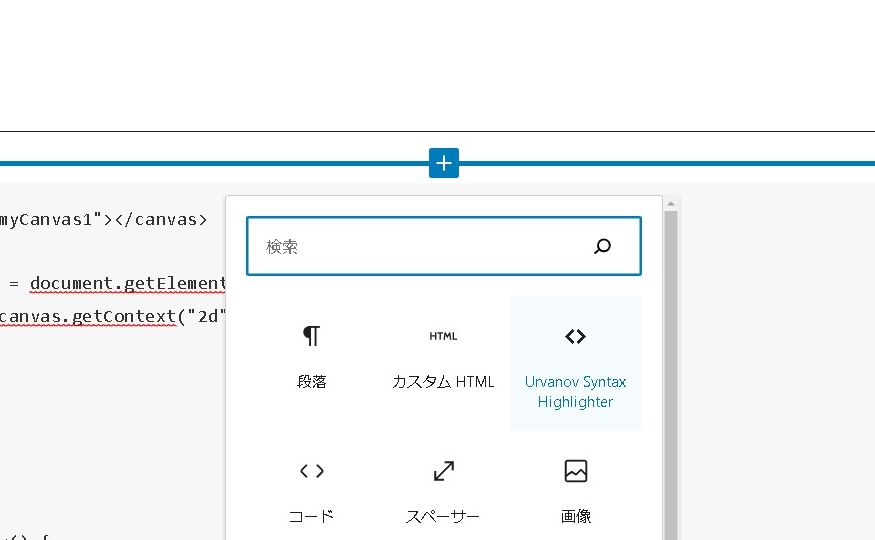
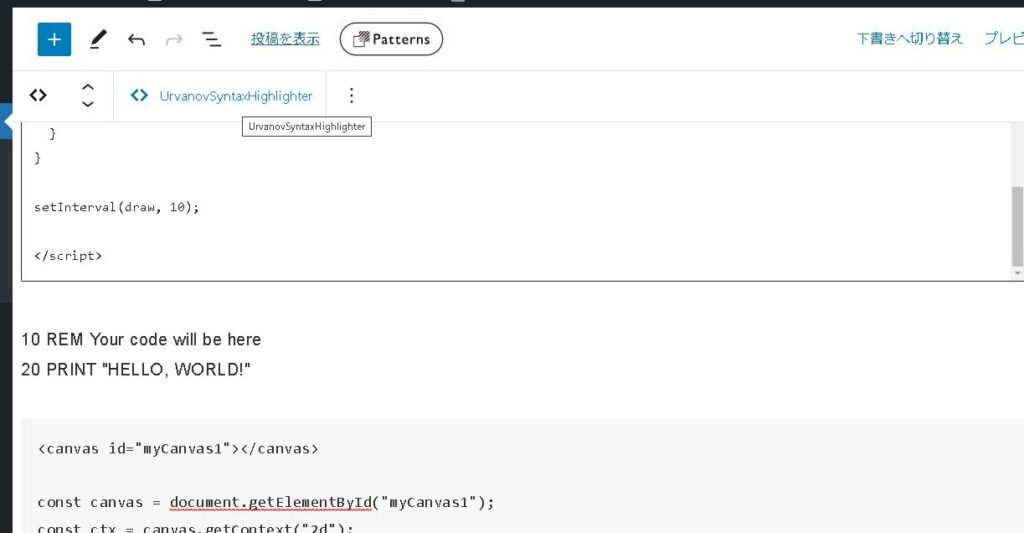
Urvanov Syntax Highlighter ブロックエディタ
ブロックエディタの中に「Urvanov Syntax Highlighter」が追加されますので、選択します。
[rml_read_more]


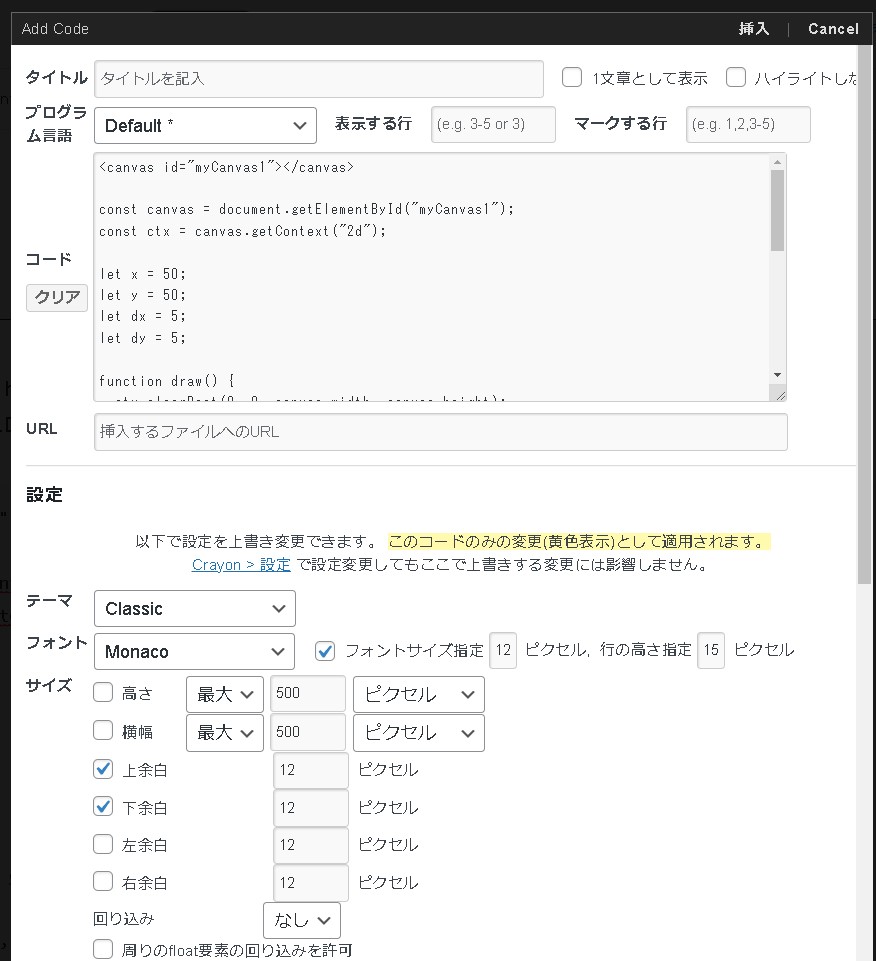
設定が様々ありますが、プログラム言語の種類やフォント、余白など様々調整ができるようになっています。

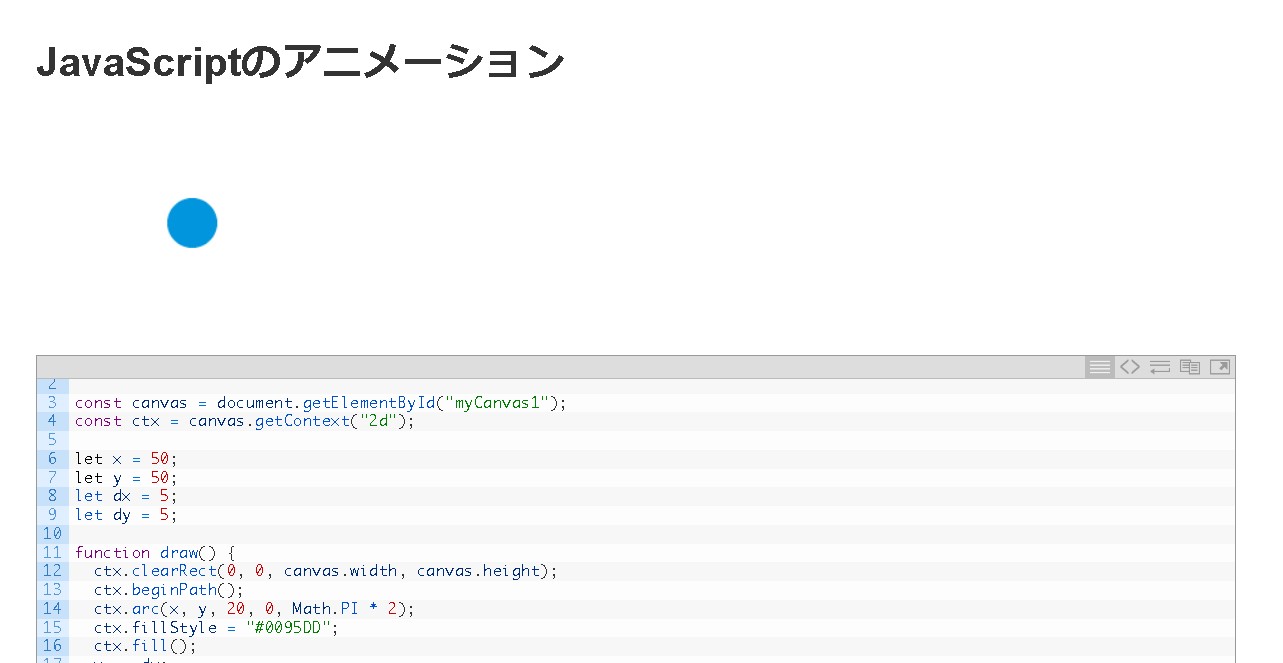
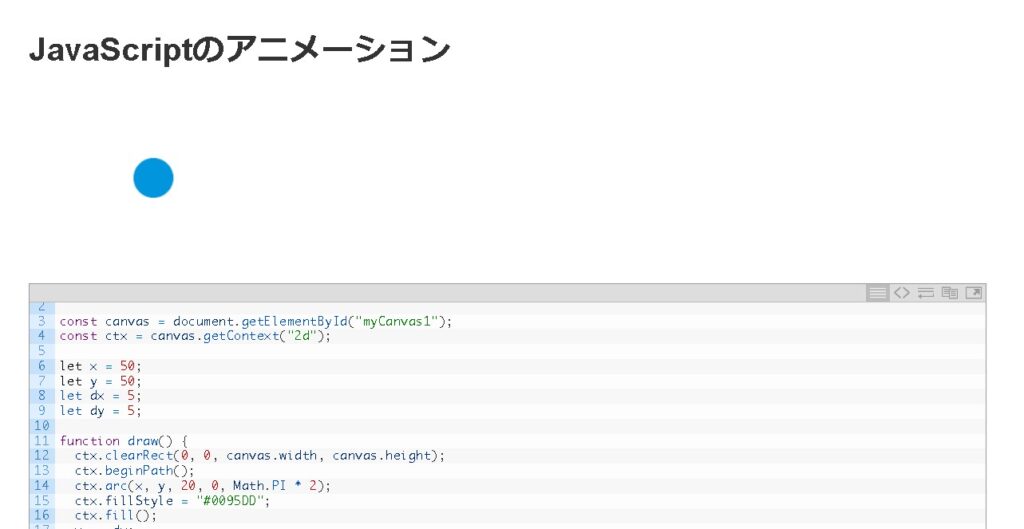
Syntax Highlighterで表示される
コードの文字や数値、コメント、キーワードなどが、それぞれ異なる色で表示されます。これにより、コードの読みやすさが向上し、誤字やエラーも見つけやすくなります。

Copyをクリックすると、全文をコピーすることができます。

まとめ
このプラグインを使用すると、コードを見やすく、色分けされたテキストブロックで表示できます。プラグインはシンタックスハイライトエンジンを使用しており、多数のプログラミング言語に対応しています。
ご参考ください。