WordPressでブログやサイトを運営していると、コンテンツをより見やすく、魅力的にレイアウトしたいと思うことはありませんか?そんな時に役立つのがカラムブロックです。この記事では、WordPressのカラムブロックについて、基礎から応用まで徹底的に解説します。初心者の方でも簡単に理解できるように、画像付きで分かりやすく説明していきますので、ぜひ最後まで読んで、レベルアップしましょう!
カラムブロックとは?
WordPressのカラムブロックは、コンテンツを複数の列(カラム)に分けて表示できる機能です。例えば、2カラムならコンテンツを左右に、3カラムなら左右中央に分割して表示することができます。

これにより、ただ単に上から下にコンテンツを並べるだけでなく、より自由度の高いレイアウトが可能になります。例えば、以下のようなレイアウトが簡単に実現できます。
- 商品紹介ページで、商品画像と説明文を並べて表示
- サービス比較ページで、各サービスの情報を分かりやすく比較
- プロフィールページで、自己紹介文と顔写真を並べて表示
カラムブロックを使えば、あなたのサイトはもっと見やすく、魅力的になります。
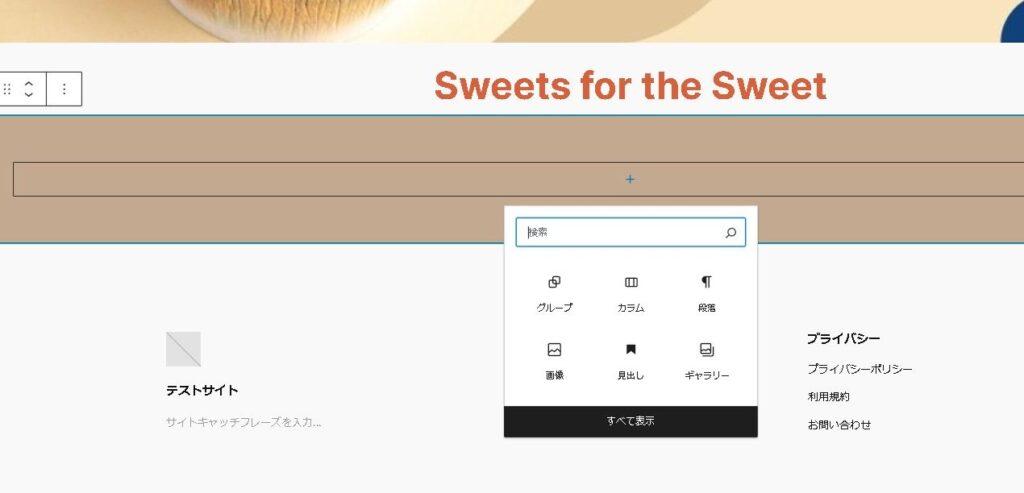
カラムブロックの挿入方法
カラムブロックを挿入するには、ブロックエディターで「+」ボタンをクリックし、「カラム」を選択します。

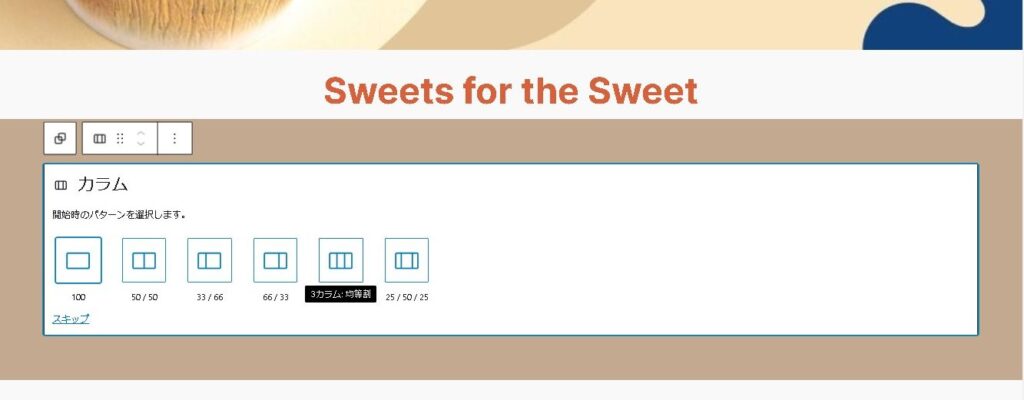
2カラム、3カラムなど、いくつかのカラムレイアウトが表示されるので、好きなものを選びます。

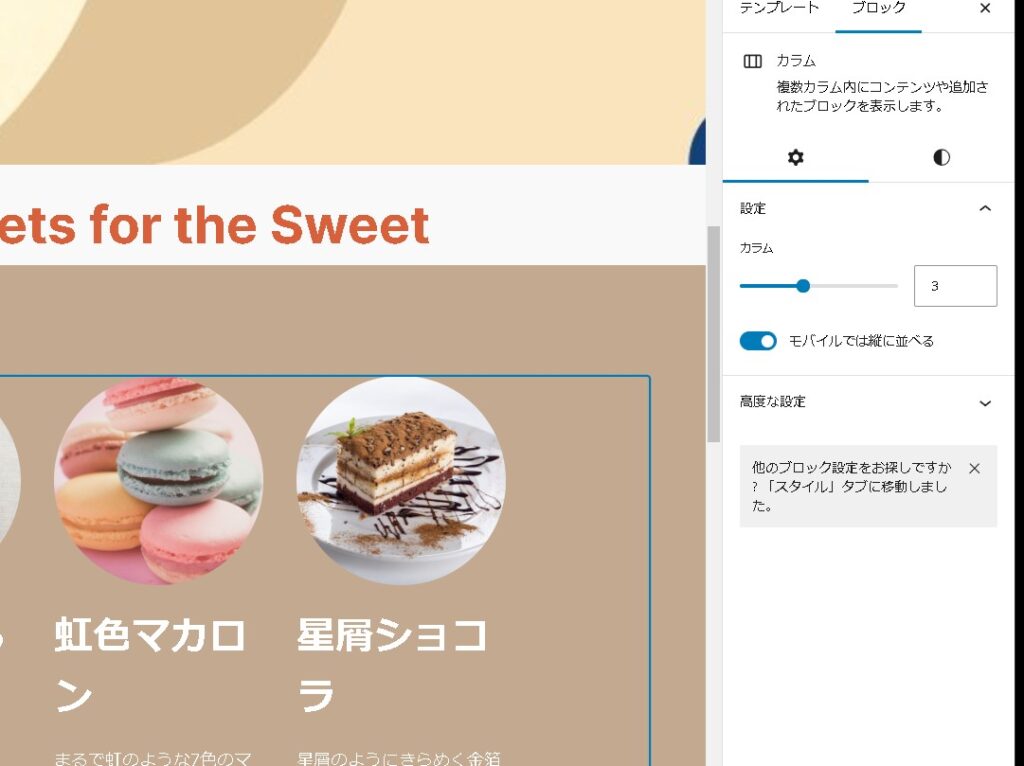
カラム数の変更
カラムの数は、ブロックのツールバーにある「カラム数変更」ボタンで簡単に変更できます。
2カラム、3カラム、4カラムなど、コンテンツに合わせて自由に調整できます。

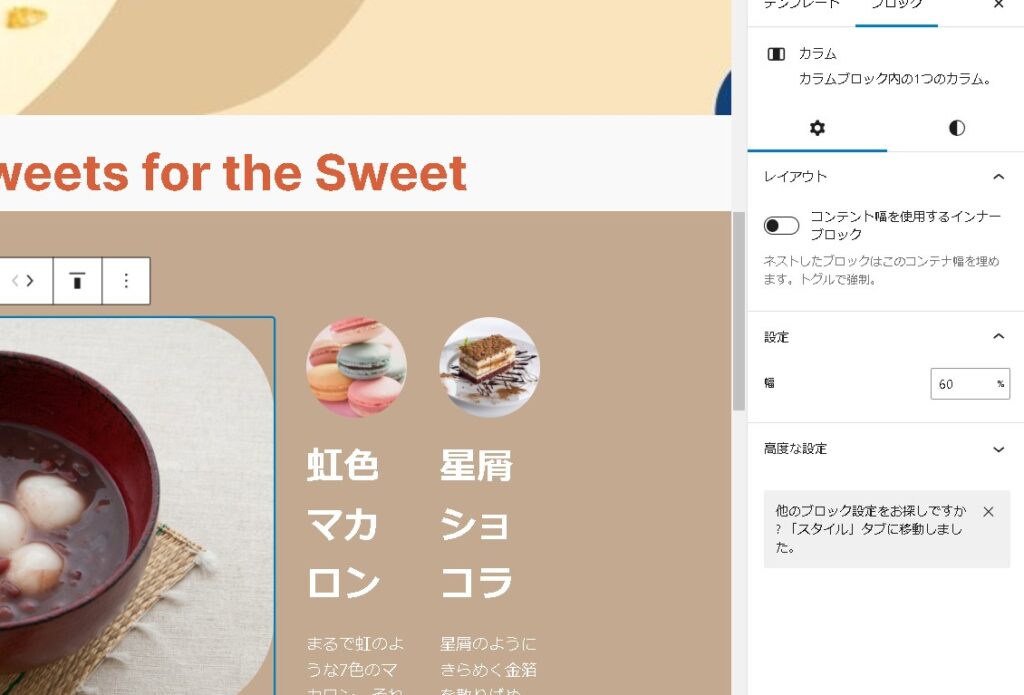
カラム幅の調整
各カラムの幅は、パーセンテージで指定できます。
例えば、左カラムを60%、右カラムを40%にするといった具合です。ブロックのツールバーにある「幅」オプションで調整できます。

カラム内のブロック配置
カラム内には、テキスト、画像、動画など、他のブロックを自由に配置できます。
それぞれのカラムに適切なコンテンツを配置して、より魅力的なレイアウトを作りましょう。

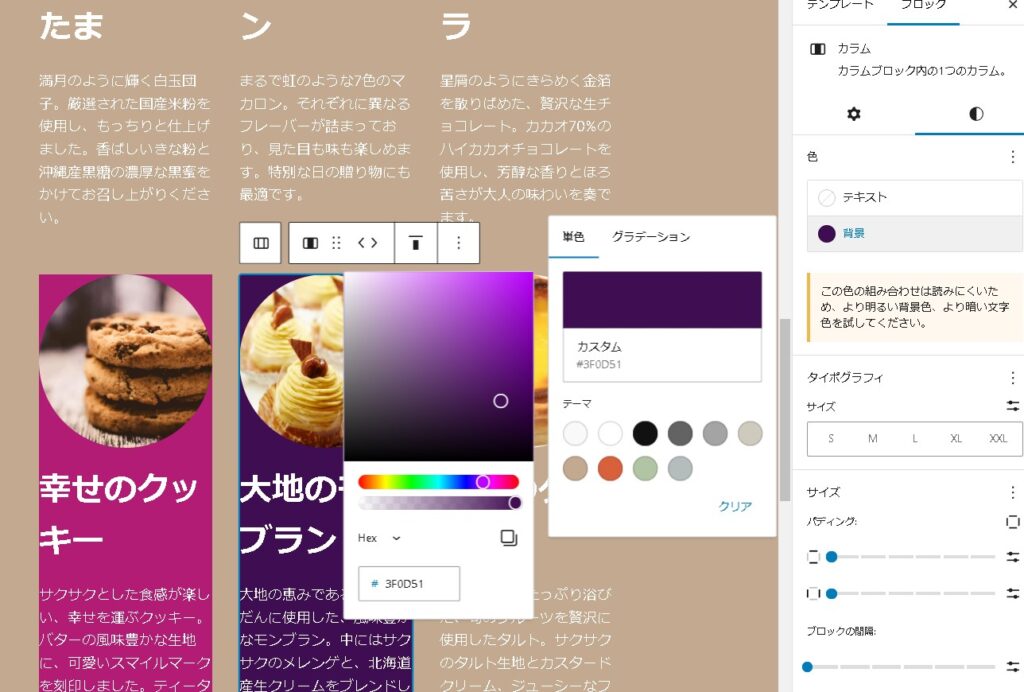
カラムの背景色の変更
各カラムの背景色を変更することで、デザインにアクセントを加えることができます。
ブロックの設定パネルにある「色設定」で、好きな背景色を選択できます。

カラム間の隙間調整
カラム間の隙間を調整することで、見やすいレイアウトにすることができます。
ブロックの設定パネルにある「ブロックの間隔:」オプションで、隙間の幅を調整できます。

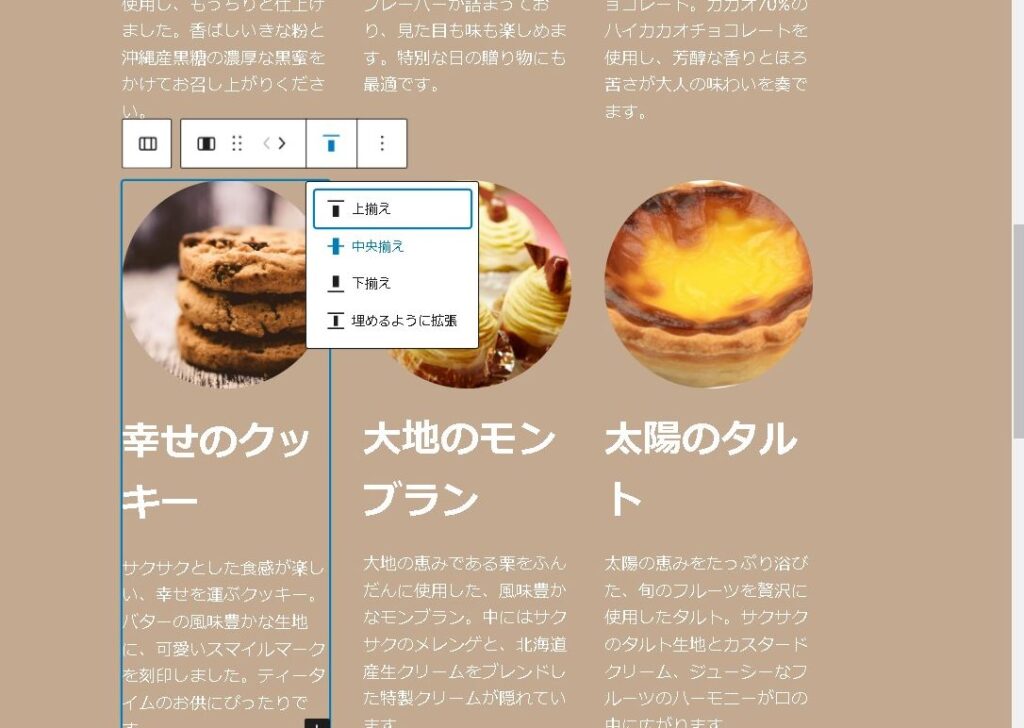
カラムの縦方向の位置調整
各カラムの高さを調整することで、コンテンツを揃えることができます。
ブロックの設定パネルにある「垂直位置」オプションで、高さを調整しましょう。

カラムブロックを使ったレイアウト例
カラムブロックを使ったレイアウト例です。
- 商品紹介ページ: 商品画像と説明文を並べて表示
- サービス比較ページ: 各サービスの情報を分かりやすく比較
- プロフィールページ: 自己紹介文と顔写真を並べて表示
これらの例を参考に、サイトに合ったレイアウトを考えてみましょう。
プラグインを使ったカラムブロックの拡張
カラムブロックの機能をさらに拡張したい場合は、プラグインを活用してみましょう。
例えば、「CoBlocks」や「Kadence Blocks」などのプラグインは、カラムブロックに便利な機能を追加してくれます。
まとめ
WordPressのカラムブロックは、コンテンツをより見やすく、魅力的にレイアウトするための強力なツールです。

この記事で紹介したカラムブロックの基本的な使い方から応用テクニックまでをマスターして、WordPressサイトをさらにレベルアップさせましょう。