Google Apps Script (GAS) と ChatGPT を連携して WordPress の投稿を自動化する方法は、GAS のスクリプトを使って WordPress の API を呼び出し、投稿を作成することができます。以下はその概要と手順です。
WordPress サイト REST API 有効化
WordPress では REST API を通じて投稿、ページ、ユーザーなどの操作が可能です。API が有効化されていることを確認してください。
- 「ユーザ → プロフィール」を選択します。
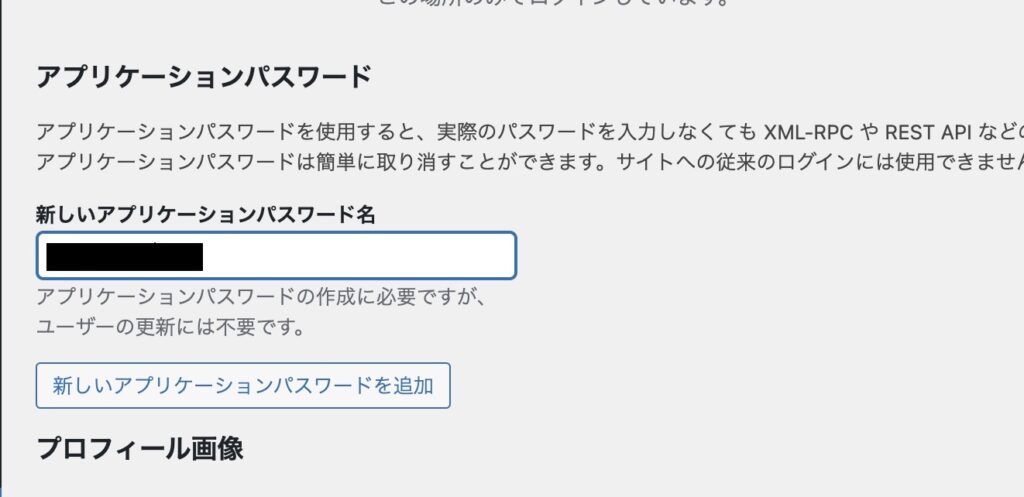
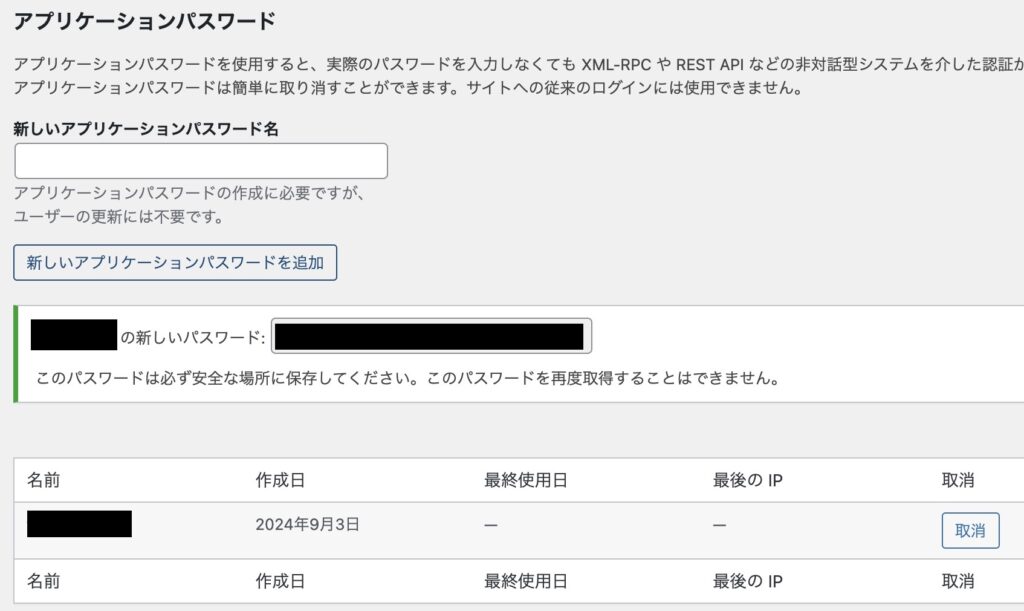
アプリケーションパスワードの作成
- プロフィールページ下部に「アプリケーションパスワード」の入力欄があるので、パスワードを作成します。

REST API用の情報が発行されます。

WordPress サイトに適切な API アクセス権を持つユーザーアカウント
投稿を作成するために、WordPress の API を使用するユーザーには、投稿の作成・編集権限(通常は「投稿者」または「管理者」)が必要です。
スプレッドシートに記事管理フォーマットを作成
スプレッドシートの各列に以下の情報を入力します。
- no: 管理用のID番号(WordPressとは無関係)
- post_id: 投稿後に記事IDが入る(初期値は空)
- post_status: 投稿の公開ステータス(
publish、future、draft、delete、trashのいずれか) - post_date: 投稿日時(初期値は空)
- post_title: 投稿記事のタイトル
- post_category: 投稿記事のカテゴリー(複数の場合はカンマ区切り)
- post_tags: 投稿記事のタグ(複数の場合はカンマ区切り)
- post_thumbnail: サムネイル画像のパス
- post_content: 投稿記事の本文

GAS プロジェクト作成
Google Apps Script を使用して、HTTP リクエストを WordPress API に送信します。
スプレッドシートのメニューから「拡張機能 → Apps Script」をクリックし、プロジェクトを開きます。
プロジェクトに「WordPress自動投稿」などの名前を付けてスクリプトを記述します。
function postToWordPress() {
// スプレッドシートのシート名を指定
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
// スプレッドシートの全データを取得
var data = sheet.getDataRange().getValues();
// WordPressのREST APIエンドポイント
var apiUrl = 'https://XXXXXXXXXX.XXXXX/wp-json/wp/v2/posts';
// WordPressログイン情報
var username = 'XXXXXX'; //ログインユーザー名
var password = 'XXXXXXXXXXXXXXXXXXXXXXX'; //アプリケーションパスワード
// 許可されたステータスのリスト
var validStatuses = ['publish', 'future', 'draft', 'pending', 'private'];
// スプレッドシートのデータをループ処理
for (var i = 1; i < data.length; i++) { // 1行目はヘッダーなので飛ばす
var no = data[i][0]; // 管理用ID(WordPressとは無関係)
var postId = data[i][1]; // 投稿後に記事IDが入る
var postStatus = data[i][2]; // 公開ステータス(publish, future, draft, delete, trash)
var postDate = data[i][3]; // 投稿日時
var postTitle = data[i][4]; // 記事タイトル
var postCategory = (typeof data[i][5] === 'string') ? data[i][5].split(',') : []; // カテゴリーを文字列として扱い、カンマで分割
var postTags = (typeof data[i][6] === 'string') ? data[i][6].split(',') : []; // タグも同様に処理
var postThumbnail = data[i][7]; // サムネイル画像のパス
var postContent = data[i][8]; // 記事の本文
// 無効なステータスの場合、デフォルトを 'draft' に設定
if (validStatuses.indexOf(postStatus) === -1) {
Logger.log('無効なステータス: ' + postStatus + ' - デフォルトの "draft" を使用します');
postStatus = 'draft';
}
// 投稿データ
var postData = {
title: postTitle,
content: postContent,
status: postStatus, // ステータス
categories: postCategory.map(Number), // カテゴリーIDに変換
tags: postTags.map(Number), // タグIDに変換
};
// WordPressにPOSTリクエストを送信
var options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(postData),
headers: {
Authorization: 'Basic ' + Utilities.base64Encode(username + ':' + password),
},
muteHttpExceptions: true // エラーハンドリングのために追加
};
try {
var response = UrlFetchApp.fetch(apiUrl, options);
var responseCode = response.getResponseCode();
var result = JSON.parse(response.getContentText());
if (responseCode === 201) { // 成功した場合
Logger.log('投稿成功: ' + postTitle);
} else {
Logger.log('投稿エラー: ' + response.getContentText());
}
} catch (e) {
Logger.log('例外エラー: ' + e.message);
}
}
}
※内容は適宜修正ください。

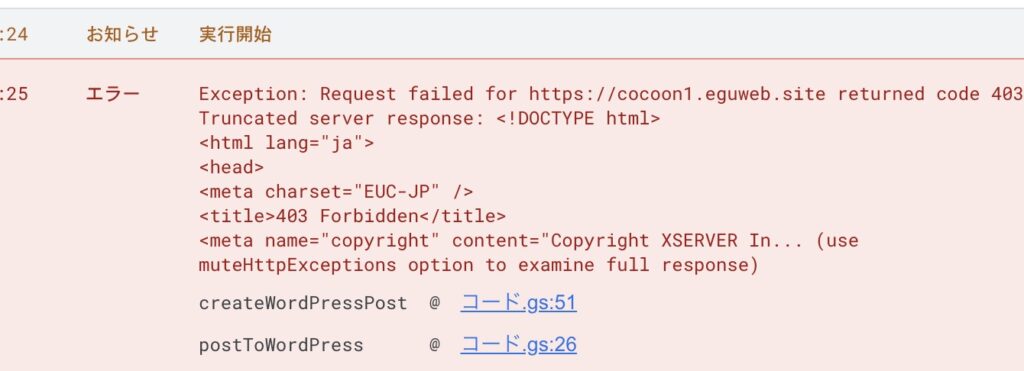
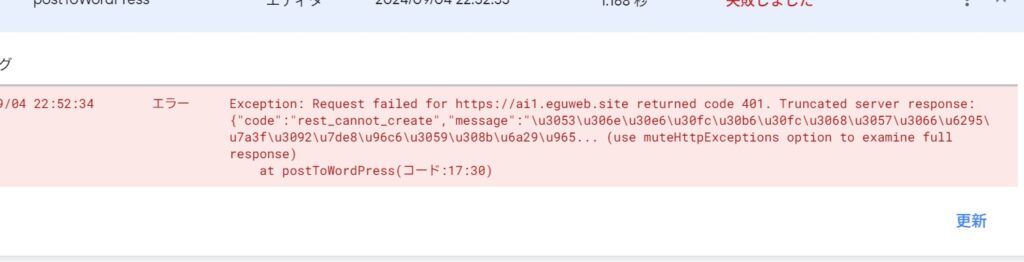
エラーが表示される場合は、設定を見直してみます。
※レンタルサーバーの設定でREST APIが許可されていない場合もあります。
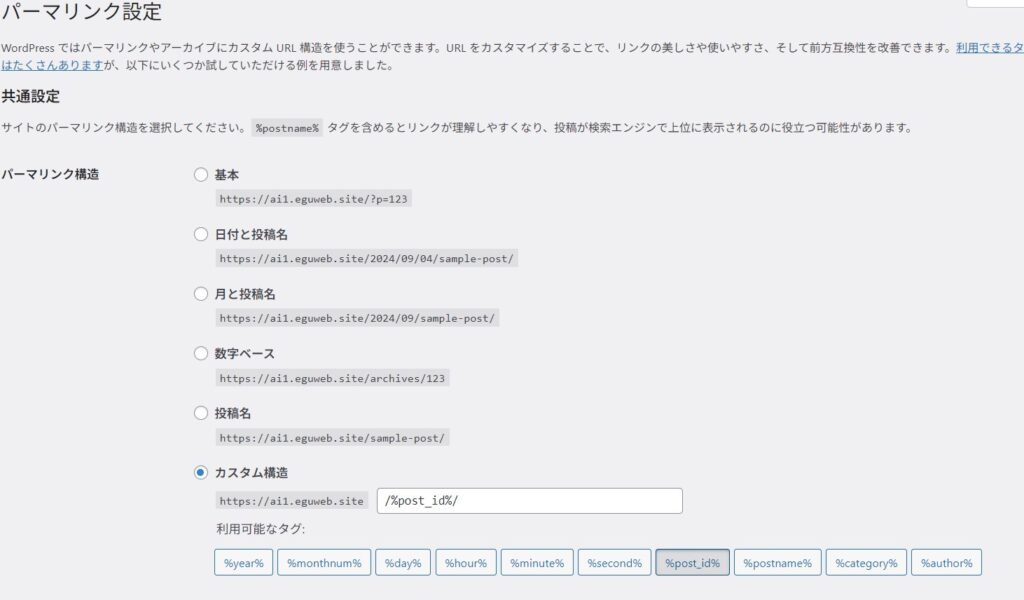
エラーが出る場合は、パーマリンクの設定の問題もあるかもしれません。「基本」の設定だと上手くいかないケースがあるようです。設定を数字ベースに変更すると上手くいく場合があるようです。


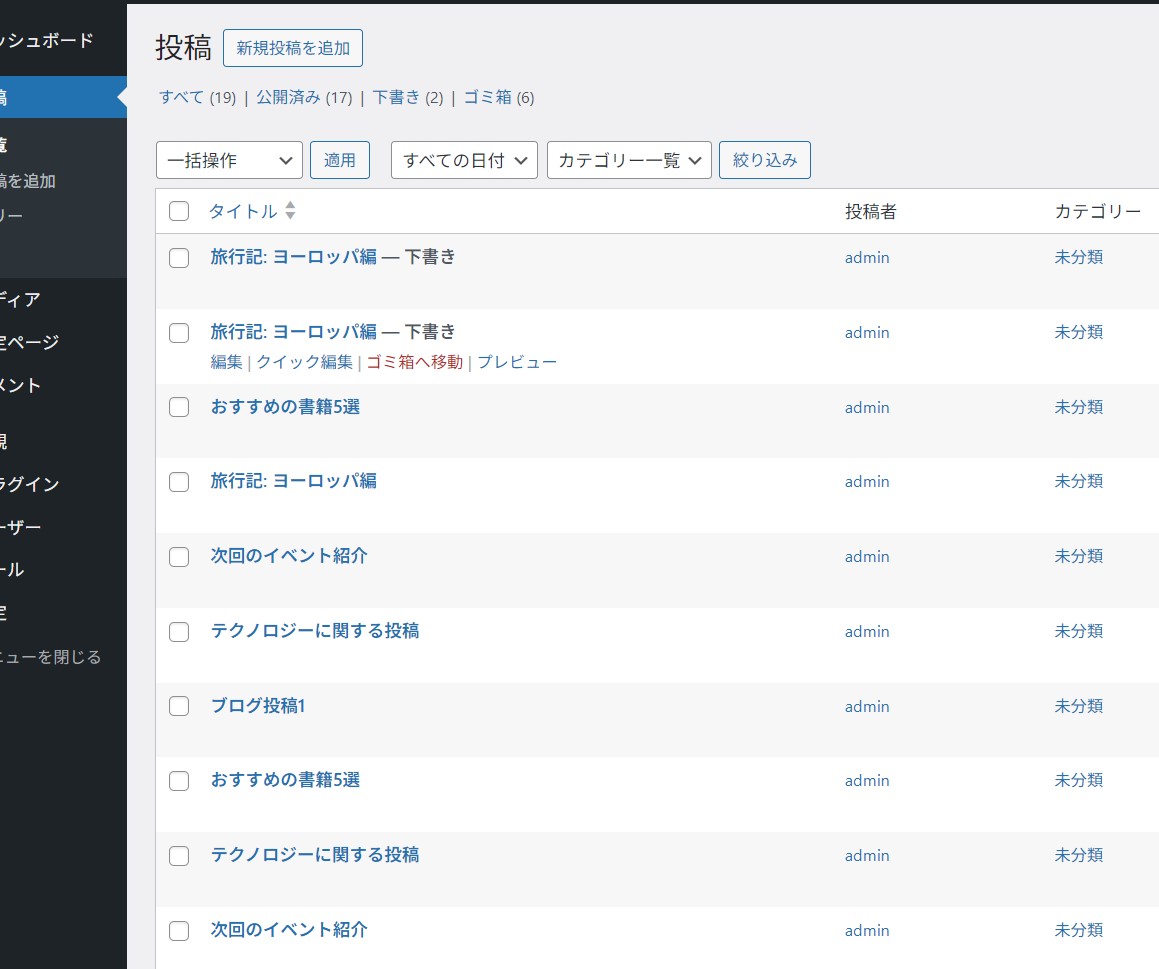
スクリプトを実行する
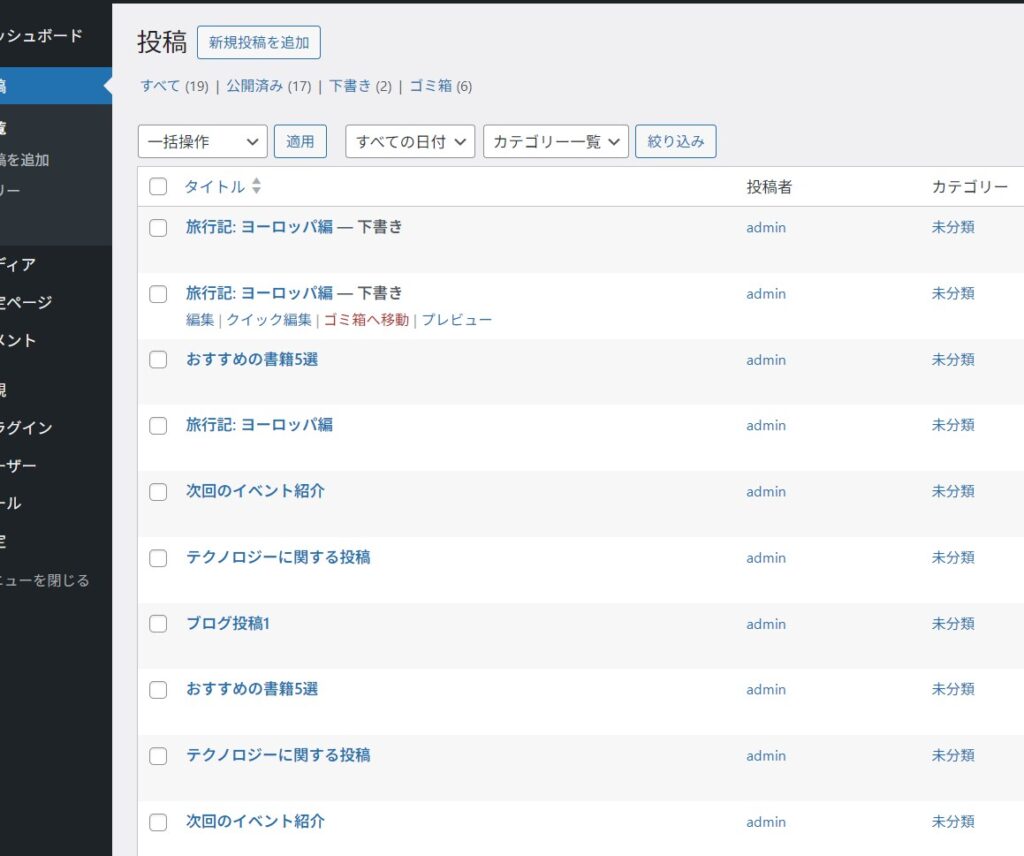
スクリプトを実行してみます。

スクリプトを実行すると、投稿一覧ページに、実行した結果の投稿が一覧で表示されました。

ChatGPT の出力を GAS に統合する
あとは、ChatGPT から生成されたコンテンツ(例: タイトルや本文)を上記の関数に渡し、WordPress への投稿を自動化します。
ChatGPT の出力を GAS に渡す方法は、例えば、GAS 内で生成したコンテンツをハードコーディングするか、外部データソースから読み込むといった方法で実現できます。
実行とスケジューリング
あとは、スクリプトを手動で実行するか、トリガーを設定して定期的に自動実行することもできます。
この辺りは内容が長くなりそうですので、次回ご紹介したいと思いますます。
注意点
- WordPress API へのリクエストは正確な認証情報を必要とし、不正確な情報が含まれているとリクエストが失敗します。
- スクリプトを実行する際には、API の制限やセキュリティに留意してください。
まとめ
このような流れで、GAS と ChatGPT の出力を使って、WordPress の投稿を自動化することができます。
つづきは、また。