WordPressサイトをもっと自由自在にカスタマイズしたいと思ったことはありませんか?前回のアクションフックに続き、今回はWordPressのもう一つの重要な機能「フィルターフック」について解説します。フィルターフックを使いこなせば、プラグインやテーマを直接編集することなく、WordPressの出力データを思いのままに変更できるようになります。
フィルターフックとは何か
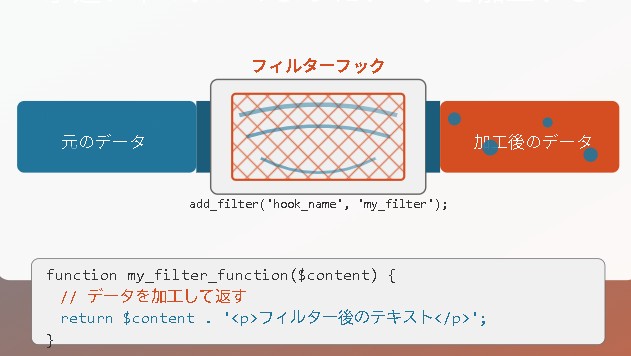
フィルターフックとは、WordPressのデータが最終的に出力される前に、そのデータを加工・変更するための仕組みです。まるで水道のフィルターのように、データの流れの中に自分の処理を挟み込み、出力されるデータを変更することができます。

アクションフックが「何かを追加する」ための仕組みであるのに対し、フィルターフックは「何かを変更する」ための仕組みです。データを受け取り、加工して、返すという流れが基本となります。
フィルターフックの基本的な使い方
フィルターフックを使うには、主に2つの関数を理解する必要があります。add_filter()とapply_filters()です。
add_filter()は特定のフィルターフックに処理を登録する関数です。以下のような書式で使います。
add_filter('フック名', '実行する関数名', 優先度, 引数の数);フィルター関数内では、受け取ったデータを加工し、必ず値を返す必要があります。
function my_custom_filter($content) {
// $contentを加工する処理
$modified_content = $content . '記事の最後に追加されるテキスト';
// 必ず値を返す
return $modified_content;
}
add_filter('the_content', 'my_custom_filter');この例では、投稿内容が表示される前にthe_contentフィルターが適用され、すべての投稿の最後に指定したテキストが追加されます。
よく使われるフィルターフック
WordPressには多数のフィルターフックが用意されていますが、特によく使われるものをいくつか紹介します。
the_content
投稿内容(本文)を変更するためのフィルターです。
add_filter('the_content', 'add_copyright_to_content');
function add_copyright_to_content($content) {
if (is_single()) {
$content .= '<div class="copyright">© ' . date('Y') . ' あなたのサイト名. All rights reserved.</div>';
}
return $content;
}この例では、シングル投稿ページの本文の最後にコピーライト表示を追加しています。
the_title
投稿タイトルを変更するためのフィルターです。
add_filter('the_title', 'modify_post_title');
function modify_post_title($title) {
if (is_single() && !empty($title)) {
$title = '★ ' . $title . ' ★';
}
return $title;
}この例では、シングル投稿ページのタイトルの前後に星マークを追加しています。
wp_title
ページのタイトルタグの内容を変更するためのフィルターです。SEO対策などに利用できます。
add_filter('wp_title', 'custom_wp_title');
function custom_wp_title($title) {
// サイト名を追加
$site_name = get_bloginfo('name');
// ホームページの場合
if (is_home() || is_front_page()) {
$title = $site_name . ' | ' . get_bloginfo('description');
} else {
$title = $title . ' | ' . $site_name;
}
return $title;
}この例では、ページタイトルにサイト名を追加しています。ホームページの場合はサイト名とキャッチフレーズ、それ以外のページではページタイトルとサイト名を表示します。
body_class
<body>タグのクラス属性を変更するためのフィルターです。
add_filter('body_class', 'add_custom_body_class');
function add_custom_body_class($classes) {
// ユーザーがログインしている場合
if (is_user_logged_in()) {
$classes[] = 'logged-in-user';
}
// モバイルデバイスの場合
if (wp_is_mobile()) {
$classes[] = 'mobile-device';
}
return $classes;
}この例では、ユーザーがログインしている場合や、モバイルデバイスからアクセスしている場合に特定のクラスを追加しています。これにより、CSSでそれぞれの状況に合わせたスタイルを適用できます。
実践的なフィルターフックの活用例
実際のケースでフィルターフックがどう役立つのか、いくつか例を見てみましょう。
抜粋の長さをカスタマイズする
add_filter('excerpt_length', 'custom_excerpt_length');
function custom_excerpt_length($length) {
return 50; // 50単語に設定
}この例では、抜粋の長さを50単語に設定しています。デフォルトは55単語です。
「続きを読む」リンクのテキストを変更する
add_filter('excerpt_more', 'custom_excerpt_more');
function custom_excerpt_more($more) {
return '... <a class="read-more" href="' . get_permalink() . '">続きを読む »</a>';
}この例では、抜粋の後に表示される「続きを読む」リンクをカスタマイズしています。
検索結果から特定のカテゴリーを除外する
add_filter('pre_get_posts', 'exclude_category_from_search');
function exclude_category_from_search($query) {
if ($query->is_search && !is_admin()) {
$query->set('cat', '-5'); // カテゴリーID 5を除外
}
return $query;
}この例では、検索結果からカテゴリーID 5の投稿を除外しています。
ログインエラーメッセージをカスタマイズする
add_filter('login_errors', 'custom_login_error_message');
function custom_login_error_message($error) {
return 'ユーザー名またはパスワードが正しくありません。';
}この例では、ログイン失敗時のエラーメッセージをカスタマイズしています。セキュリティ対策としても有効です。
フィルターフックでの高度なテクニック:優先度を利用して処理の順番を制御する
// 優先度を低く設定(早く実行される)
add_filter('the_content', 'add_before_content', 5);
// デフォルトの優先度は10
add_filter('the_content', 'add_after_content', 15);
function add_before_content($content) {
return '<div class="intro">はじめに</div>' . $content;
}
function add_after_content($content) {
return $content . '<div class="conclusion">おわりに</div>';
}この例では、優先度を調整することで、コンテンツの前後に異なる内容を追加しています。数値が小さいほど早く実行されます。
フィルターを一時的に無効化する
// フィルターを削除
remove_filter('the_content', 'wpautop');
// 特定の処理を行う
$raw_content = apply_filters('the_content', $post->post_content);
// フィルターを元に戻す
add_filter('the_content', 'wpautop');この例では、wpautopフィルター(段落タグを自動的に追加する機能)を一時的に無効化しています。特定の処理が終わったら、再度フィルターを追加しています。
フィルターフックとアクションフックの違い
フィルターフックとアクションフックは似ていますが、重要な違いがあります。
- データの扱い方
- フィルターフック:データを受け取り、加工して、返す(値の返却が必須)
- アクションフック:単に処理を実行するだけ(値を返す必要はない)
- 使用目的
- フィルターフック:データの変更・加工
- アクションフック:新しい処理の追加
- 実装方法
- フィルターフック:
add_filter()とapply_filters() - アクションフック:
add_action()とdo_action()
- フィルターフック:
まとめ
フィルターフックはWordPressの出力データを変更するための強力な仕組みです。本文、タイトル、抜粋など、様々なコンテンツを自分好みにカスタマイズできます。
フィルターフックを使いこなすためのポイントは以下の通りです。
- 必ず値を返すこと
- 優先度を適切に設定すること
- WordPressコアファイルを直接編集せず、フィルターフックを利用すること
これらを意識して、あなたのWordPressサイトをより自由にカスタマイズしてみてください。フィルターフックとアクションフックを組み合わせれば、プラグインを導入しなくても様々な機能を実現できます。