
LINE Official Accountから自動返信
ということで、前回取得したアクセストークンを使って、LINE Official Accountから自動返信をさせる方法を試したいと思います。

「New project」から新規ファイルを作成します。

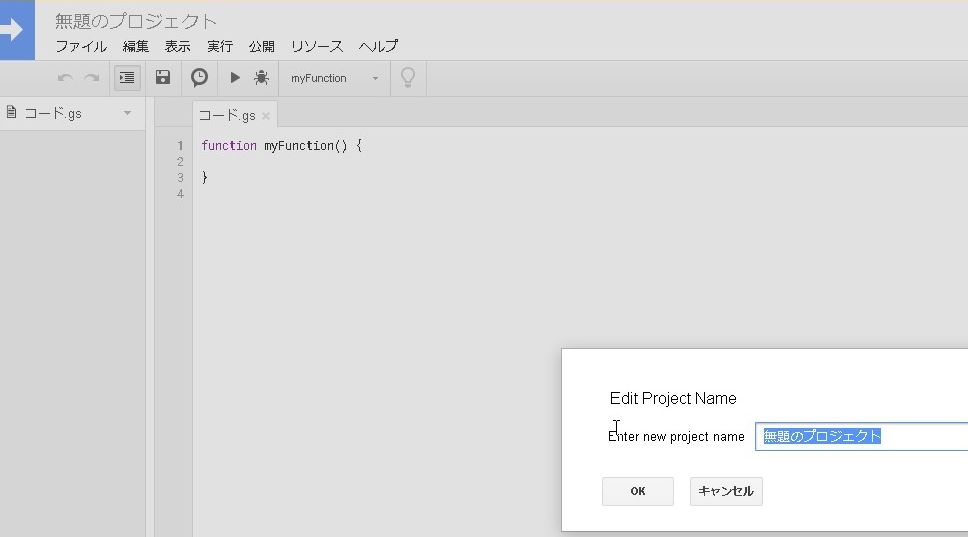
プロジェクトのファイル名称を変更します。

functionの名称を変更します。

doPostに変更します。

doPost関数を使うと、ブラウザから、サーバー側へポスト処理が行われた場合に関数を実行することができます。
GASでJSONを返すAPIを作るときに使われます。
ACCESS_TOKEN
まずはアクセストークン用の変数を準備します。
function doPost(e) {
var ACCESS_TOKEN = ‘XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX’;
}
応答メッセージ用のAPI URL
応答メッセージ用のAPIのURL用変数を準備します。
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';Googleスプレッドシート
Googleスプレッドシートにデータを残したいので、スプレッドシート用の変数を準備しておきます。
※Googleスプレッドシートにデータを残す必要がなければ、このあたりの処理は不要です。
//SpreadSheetの取得をする
var SSheet = SpreadsheetApp.openById("XXXXXXXXXXXXXXXXXXXXXXXXXXXXX");
//Spreadsheetのシート名を取得する
var sheet = SS.getSheetByName("XXXXXXXXXXXXXXXXXXXXXXXXXX");
// Spreadsheetの最終行+1を取得する
var lastrow = sheet.getLastRow()+1;JSON.parse
【JSON.parse】
文字列をJSONとして解析し、解析によって任意で値に変換します。
JSON.parseを使って、ユーザーIDや送ってきたメッセージを取得することができます。各変数に格納します。
// WebHookで受信した応答用Token
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのIDを取得
var user_id = JSON.parse(e.postData.contents).events[0].source.userId;
// ユーザー名を取得
var user_disp_name = JSON.parse(e.postData.contents).events[0].displayName;
// ユーザーのメッセージを取得
var user_message = JSON.parse(e.postData.contents).events[0].message.text;.map(function (v) {});
//返信する内容を作成
var reply_messages = [user_message];
// メッセージを返信する配列を生成します。
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
}); 【map関数】
与えられた配列の結果から新しい配列を生成します。
例えば、
var array = [1, 2, 3]
var newArray = array.map(function (value) {
return 2 * value
})とすると、newArrayの配列は2,4,6という結果を返します。
UrlFetchApp.fetch
UrlFetchApp.fetch(URL[, パラメータ])リクエストURLとパラメータを付与します。
header:ヘッダー
method:メソッド(GET・POST)
payload:ペイロード(POSTの際のボディ)UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
'user_id': user_id,
'text': user_disp_name,
'text': user_message,
}),
});パラメータのheaderに「APIトークン」情報を付与、payloadにJSON.stringifyを付与して、各値をセットします。
JSON.stringify()
値をそれを表すJSON文字列に変換します。
JSON.stringify(value[, replacer [, space]])value
JSON文字列に変換する値を指定します。
replacer
関数が指定された場合、その関数は文字列変換中に遭遇した値とプロパティを変換処理を行います。 配列の場合、その配列の要素にプロパティのキーをホワイトリストとして指定することで、 最終的に出力されるJSON文字列をそのキーにマッチする項目だけに絞り込むことが出来ます。
space
最終的に出力されるJSON文字列の書式(pretty-print)を整えます。
これで、ほぼ自動返信の準備は完了です!
あとは、スプレッドシートに送信されたテキストを残す部分を追加してあげます。
//現在時刻を取得する
const date = new Date();
//各列のそれぞれの値をセットする
sheet.getRange(lastrow, 1).setValue(date);
sheet.getRange(lastrow, 2).setValue(user_id);
sheet.getRange(lastrow, 3).setValue(user_disp_name);
sheet.getRange(lastrow, 4).setValue(user_message);これで、
1列目…現在時刻
2列目…ユーザーID
3列目…表示名
4列目…送信されたテキスト
をスプレッドシートに転記することが出来るようになります。
ContentService.createTextOutput
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);ContentService はテキストコンテンツを返すためのサービスで #createTextoutput で Textoutputオブジェクトを生成することができます。
setMimeType — MIME タイプを設定する
これで、ほぼ完成です!
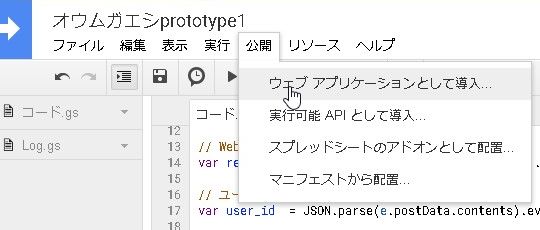
あとは「GASアプリケーションを公開」します。
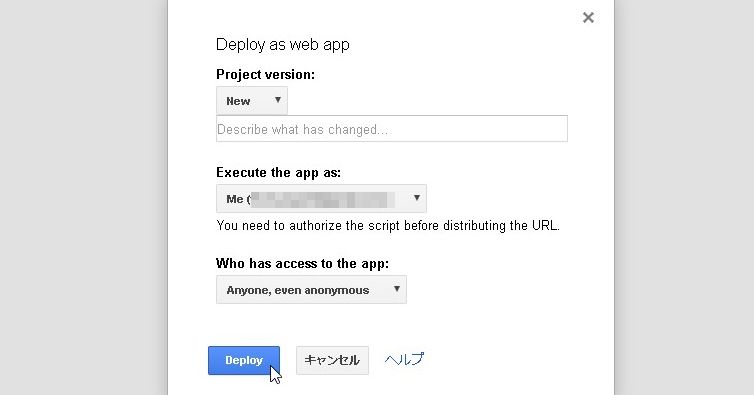
公開>ウェブアプリケーションとして導入

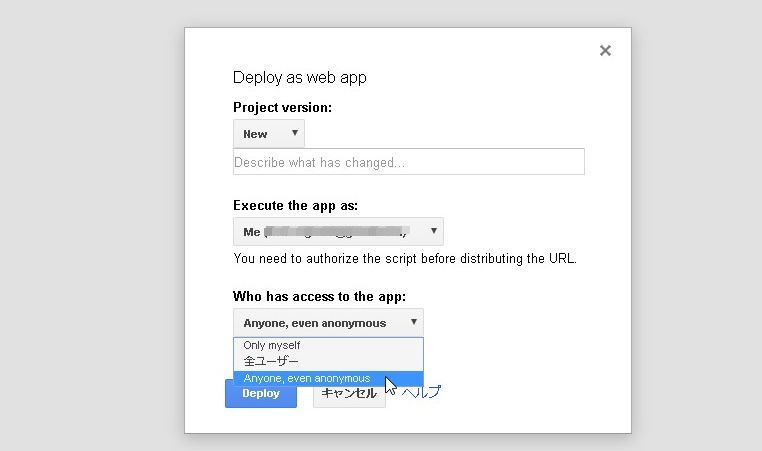
アクセスを匿名含む全ユーザーに変更

Deploy

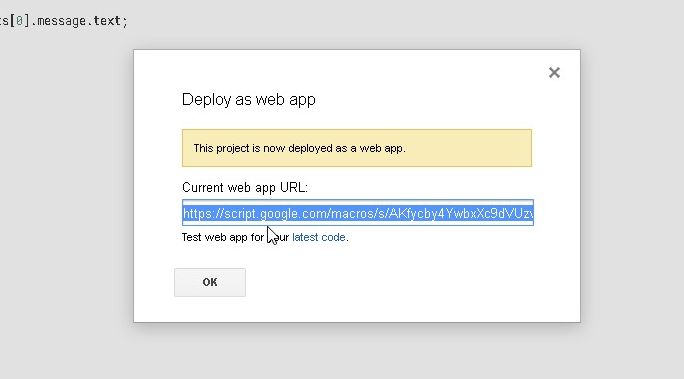
アプリケーションが公開されました!
「Current web app URL(公開されているURL)」をコピーします。

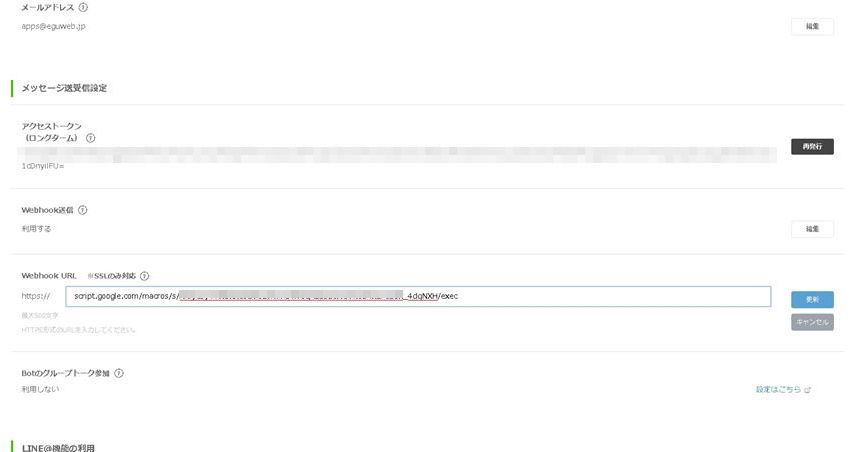
あとは、LINE Developersに戻って、チャネル基本設定の下の方にあるWebhook URLに、先ほどコピーしたURLを入れてあげれば完了です。

Webhook URL
https://script.google.com/macros/s/XXXXXXXXX/exec
出来ました!!
延々とメッセージをオウムガエシするだけのBotです…!!笑

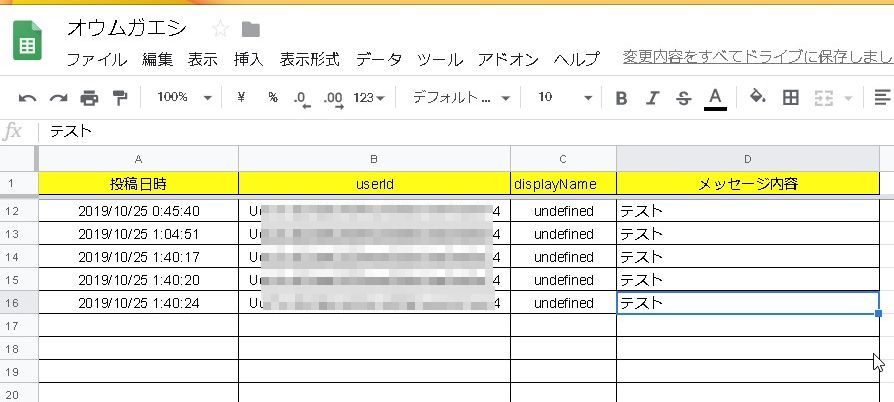
Googleスプレッドシートの方を見てみます。
入力したメッセージが入っていました!
※displayNameがundefined?なのは追って調べてみます…。

このような感じで、GASを使えば簡単にLINEのAPIを使ってBotが作成できます!
お試し下さい(^o^)/
今回のBotさんの友達追加はこちら▼






