background:バックグラウンド : 背景の指定をするプロパティ
background
背景に関する指定をまとめて行います。
background バックグラウンド : -color -image -repeat -position -attachment -clip -size -origin;
各値を設定することができます
background-image
背景画像を指定します。
background-attachment
「背景画像」の固定・移動を指定します。
background-attachment:scroll;
scroll・・・スクロールした時は、背景画像も移動をします。
http://css.eguweb.tech/background/scroll.html
background-attachment:fixed;
fixed・・・スクロールした時は、背景画像は固定されます。
http://css.eguweb.tech/background/fixed.html
background-position
背景画像の表示開始位置を指定します

background-repeat
背景画像のリピート方法を指定します
repeat-x
横方向に背景画像を繰り返します。
repeat-y
縦方向に背景画像を繰り返します。

background-repeat:repeat-y
http://css.eguweb.tech/background/repeat-y.html
background-color
背景色を指定します
http://css.eguweb.tech/background/color.html

background-position-x
背景画像の横位置を指定します(IE独自)
background-position-y
背景画像の縦位置を指定します(IE独自)
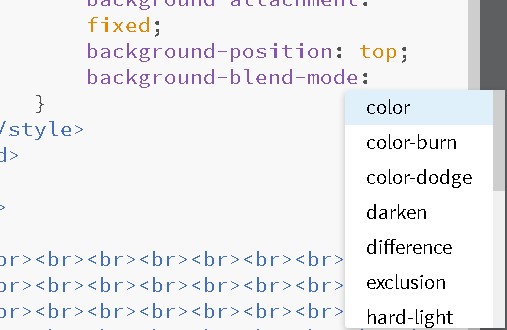
background-blend-mode
要素の背景画像を互いに、または要素の背景色と、どのように混合するかを設定します。

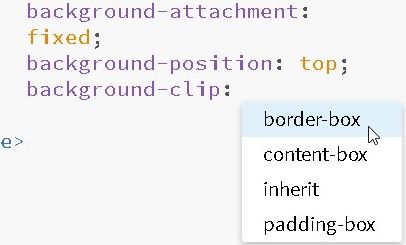
background-clip
要素の背景の または を境界の下まで拡張するかどうかを設定します。

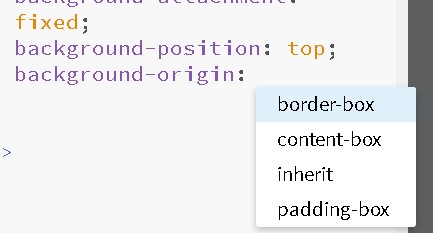
background-origin
景配置領域を設定します。言い換えれば、 background-image プロパティで指定された画像の原点の位置。

参考

background - CSS: カスケーディングスタイルシート | MDN
background は CSS の一括指定プロパティで、色、画像、原点と寸法、反復方法など、背景に関するすべてのスタイルプロパティを一括で設定します。 background 一括指定プロパティの値宣言で設定されていない成分のプロパティは、...