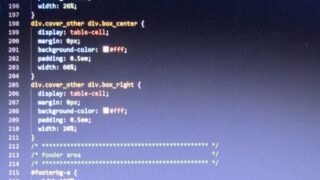
CSSとは、Cascading Style Sheets(カスケーディング・
WEBサイトにおけるHTMLはWEBページの各要素の意味や構造を定義するのに対して、CSSはHTMLの装飾を指定します。

書籍一覧
Kindle本一覧 初めてのWordPress入門読本 『初めてのWordPress入門読本』は、WordPressを学ぶ初心者に向けた入門書です。 学ぶ英単語帳〜プログラミング学習で覚えておきたい英単語300 この本はプログラミング学習に...
CSSとは、Cascading Style Sheets(カスケーディング・
WEBサイトにおけるHTMLはWEBページの各要素の意味や構造を定義するのに対して、CSSはHTMLの装飾を指定します。

 CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)