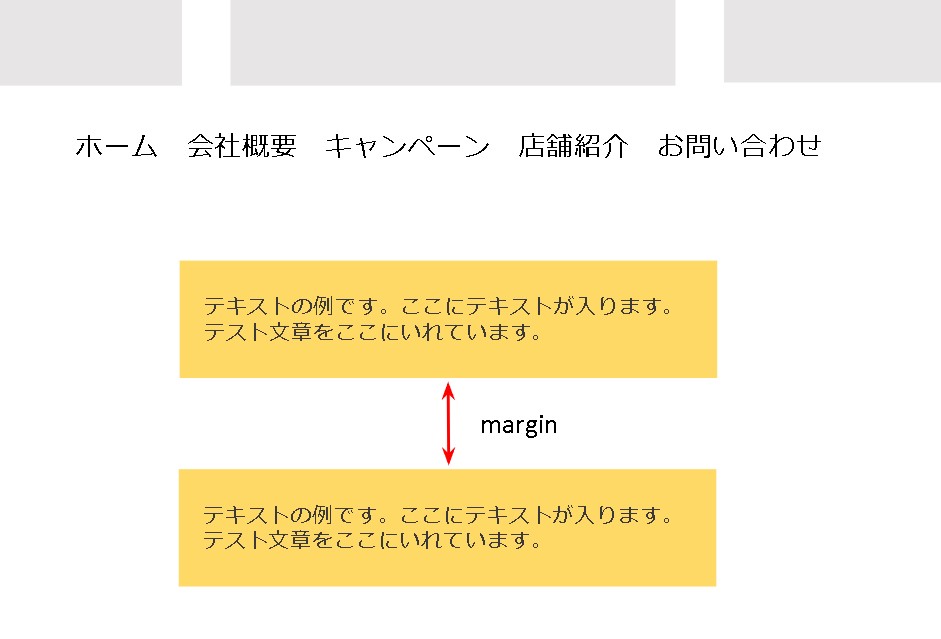
margin(マージン)とは?
marginとpaddingは、HTML要素の外側と内側のスペースを調整するためのプロパティです。

marginは要素の外側のスペースを調整するために使用されます。marginで指定されたスペースは、要素を囲む他の要素と隙間を作ります。
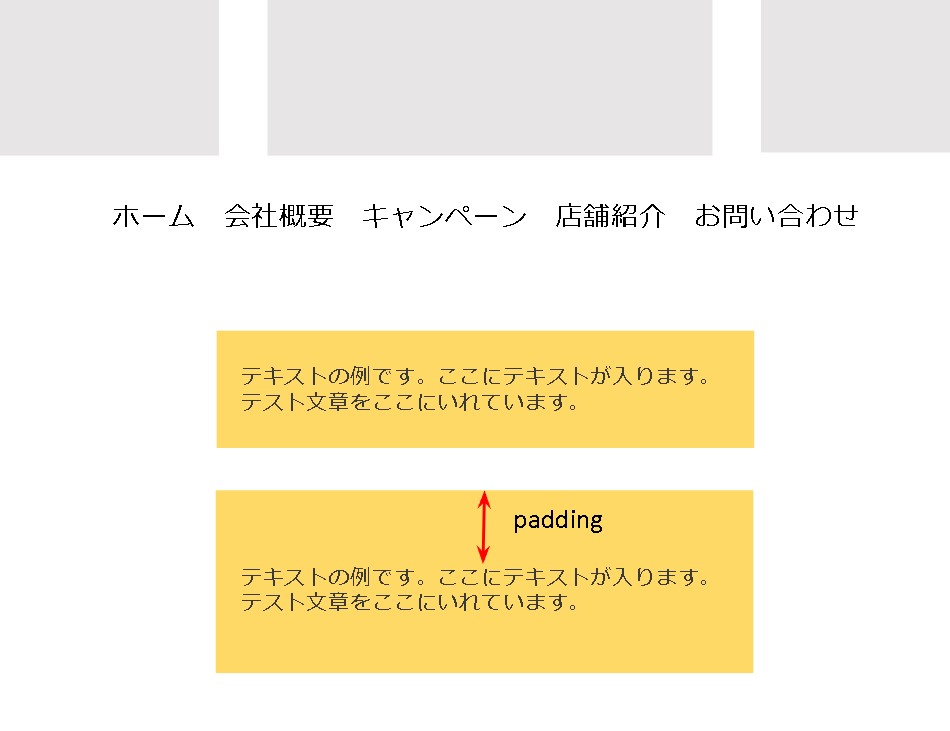
padding(パディング)とは?
padding(パディング)は要素の内側のスペースを調整するために使用されます。paddingで指定されたスペースは、要素の内部にあるコンテンツと隙間を作ります。

まとめ
要素の外側と内側のスペースを調整することで、HTMLのレイアウトをより美しくすることができます。



