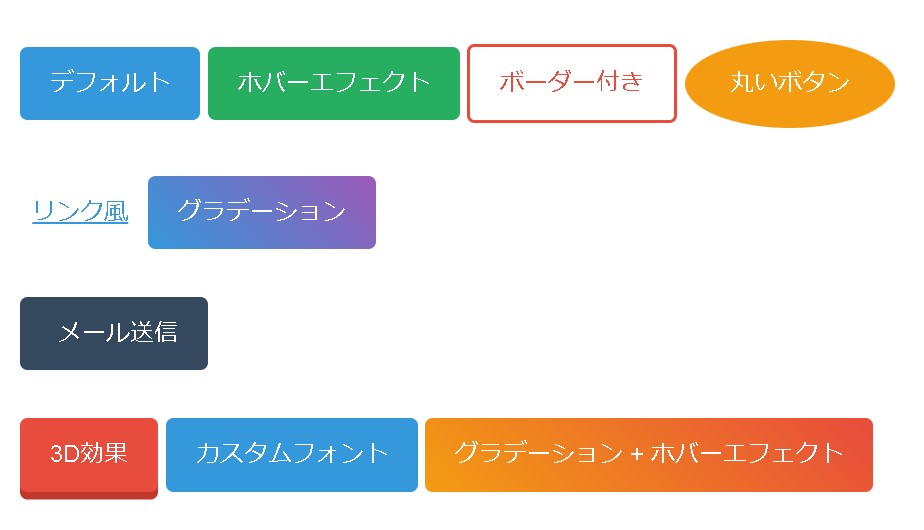
HTMLとCSSを使用して、異なるスタイルの10個のボタンを作成します。
HTMLコード
<button class="button1">デフォルト</button>
<button class="button2">ホバーエフェクト</button>
<button class="button3">ボーダー付き</button>
<button class="button4">丸いボタン</button>
<button class="button5">リンク風</button>
<button class="button6">グラデーション</button>
<button class="button7"><i class="fa fa-envelope"></i>メール送信</button>
<button class="button8">3D効果</button>
<button class="button9">カスタムフォント</button>
<button class="button10">グラデーション + ホバーエフェクト</button>

CSSコード
/* ボタン1: デフォルトスタイル */
.button1 {
background-color: #3498db;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
/* ボタン2: ホバーエフェクト */
.button2 {
background-color: #27ae60;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.button2:hover {
background-color: #219653;
}
/* ボタン3: ボーダー付き */
.button3 {
background-color: transparent;
color: #e74c3c;
padding: 10px 20px;
border: 2px solid #e74c3c;
border-radius: 5px;
cursor: pointer;
}
/* ボタン4: 丸いボタン */
.button4 {
background-color: #f39c12;
color: #fff;
padding: 15px 30px;
border: none;
border-radius: 50%;
cursor: pointer;
}
/* ボタン5: リンク風 */
.button5 {
background-color: transparent;
color: #3498db;
text-decoration: underline;
border: none;
cursor: pointer;
}
/* ボタン6: グラデーション */
.button6 {
background: linear-gradient(45deg, #3498db, #9b59b6);
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
/* ボタン7: アイコン付き */
.button7 {
background-color: #34495e;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
display: flex;
align-items: center;
}
.button7 i {
margin-right: 5px;
}
/* ボタン8: 3D効果 */
.button8 {
background-color: #e74c3c;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
box-shadow: 0px 5px 0px #c0392b;
transition: box-shadow 0.3s ease;
}
.button8:hover {
box-shadow: 0px 3px 0px #c0392b;
}
/* ボタン9: カスタムフォント */
.button9 {
background-color: #3498db;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-family: 'Arial', sans-serif;
}
/* ボタン10: グラデーション + ホバーエフェクト */
.button10 {
background: linear-gradient(45deg, #f39c12, #e74c3c);
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background 0.3s ease;
}
.button10:hover {
background: linear-gradient(45deg, #e74c3c, #f39c12);
}- デフォルトスタイルのボタン (
button1):- 背景色:
#3498db - テキスト色:
#fff - 角丸のボーダー:
5px - ホバーエフェクト: 背景色が変化
- 背景色:
- ホバーエフェクトを持つボタン (
button2):- ホバーエフェクトを実現するためのCSSトランジションを使用
- ホバー時の背景色変化:
#219653
- ボーダー付きボタン (
button3):- 背景色: 透明
- ボーダー: 赤色 (
#e74c3c) の2pxの線 - ボーダー角丸:
5px
- 丸いボタン (
button4):- 背景色:
#f39c12 - テキスト色:
#fff - 角丸のボター: 50% (丸い形状)
- 背景色:
- リンク風ボタン (
button5):- 背景色: 透明
- テキストに下線を追加
- ホバー時の色変化:
#3498db
- グラデーション背景のボタン (
button6):- グラデーション背景: 上から下に向かって
#3498dbから#9b59b6へ - テキスト色:
#fff
- グラデーション背景: 上から下に向かって
- アイコン付きボタン (
button7):- フォントアイコン (
<i>) とテキストを並べて表示 - ボタンとアイコンの要素を横方向に配置
- フォントアイコン (
- 3D効果のボタン (
button8):- 3D効果を持つためのボックスシャドウを適用
- ボタンをクリックすると影が少し浮き上がる
- カスタムフォントのボタン (
button9):- カスタムフォント (
Arialと指定) を適用
- カスタムフォント (
- グラデーション背景とホバーエフェクトを組み合わせたボタン (
button10):- グラデーション背景: 上から下に向かって
#f39c12から#e74c3cへ - ホバー時に背景グラデーションが反転
- グラデーション背景: 上から下に向かって
まとめ
このコードでは、異なるスタイルの10個のボタンを作成し、それぞれのスタイルに対応するCSSクラスが適用されています。
各ボタンは異なる外観とエフェクトを持っており、カスタマイズする際の参考になります。必要に応じてスタイルを調整してください。



