今回はCSSの:rootセレクタを使用して、スタイリング効率を向上させる方法について紹介します。
:rootセレクタとは
CSSの:root擬似クラスは、文書ツリーの最上部に位置するルート要素を指定するために使用されます。HTMLの場合、このルート要素は<html>タグに相当します。
:rootはhtmlタグを直接指定するのと似ていますが、htmlセレクターよりも詳細度(つまり、スタイルが適用される優先順位)が高い点が異なります。このため、:rootを使ってスタイルを定義すると、同じ条件のhtmlセレクターで定義されたスタイルよりも優先して適用されます。
例えば、:rootに以下のように色の変数を設定します。
:root {
--red: #ff0000;
--blue: #0000ff;
}これにより、サイト全体で使用する主要な色を:root内で管理し、実際に使用する場所では変数を参照することで、色を簡単に変更できます。例えば、変数--redを新しい色に変更するだけで、その色を使用しているすべての要素の色が更新されます。
簡単なHTMLサンプル
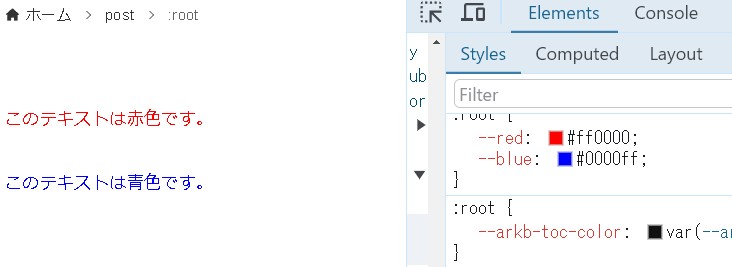
先ほどのCSSカスタムプロパティを使用する簡単なHTMLサンプルです。この例では、:rootで定義したカラーコードを使用して、テキストの色を設定しています。
<style>
:root {
--red: #ff0000; /* 赤色を定義 */
--blue: #0000ff; /* 青色を定義 */
}
.red-text {
color: var(--red); /* 赤色をテキストの色として使用 */
}
.blue-text {
color: var(--blue); /* 青色をテキストの色として使用 */
}
</style>
<p class="red-text">このテキストは赤色です。</p>
<p class="blue-text">このテキストは青色です。</p>
このHTMLドキュメントでは、<p>タグにclass属性を使って.red-textや.blue-textを適用し、それぞれ赤色と青色のテキストが表示されるようにしています。:rootで定義したカスタムプロパティ--redと--blueをcolorプロパティで参照しています。これにより、CSSで設定した色がHTMLのテキストに適用されます。

寸法や余白など
CSS変数は色だけでなく、寸法や余白なども管理できます。
:root {
--box-width: 200px;
--box-height: 300px;
--box-margin: 20px 10px;
}例えば、このようにして、同じ寸法や余白をサイト全体で再利用することができ、変更が必要な場合も:rootで一度に行うことが可能です。
予備の値を設定する
予備の値を設定することもできます。例えば、変数が適用されなかった場合に備えて、予備の色を指定することができます。
.box {
background: var(--color, #fff100);
}この場合、--color変数が何らかの理由で適用されない場合には、代わりに#fff100が適用されます。
まとめ
CSSの:rootセレクタを活用することで、スタイルの管理がより簡単かつ効率的になります。自分のプロジェクトに合わせてカスタマイズして利用しましょう。



