WordPressでメニューに画像を設定する方法です。WordPressでメニューに直接HTMLタグを使って画像を設定するには、コードを利用するか、プラグインを使用するのが一般的です。
functions.php にカスタムフィルターを追加
- 子テーマの使用: 直接親テーマのファイルを編集すると、テーマのアップデート時にカスタマイズが失われる可能性があるため、子テーマを作成して作業を進めることを推奨します。
- functions.php の編集: 子テーマの
functions.phpファイルを開き、次のコードを追加します。このコードは、特定のメニューアイテムにカスタムHTML(この場合は<img>タグ)を挿入します。
function add_custom_menu_item($items, $args) {
if ($args->theme_location == 'primary') { // 'primary'はナビゲーションの位置識別子です
$new_item = '<li class="menu-item"><a href="#"><img src="XXXXXXXXXXXX.jpg"></a></li>';
$items .= $new_item;
}
return $items;
}
add_filter('wp_nav_menu_items', 'add_custom_menu_item', 10, 2);
このコードは、指定したメニュー(この例では位置識別子が ‘primary’ のメニュー)に新しいメニューアイテムとして画像リンクを追加します。$args->theme_location を実際のテーマのメニュー位置に合わせて適宜変更してください。
※PHPの操作は間違えるとサイトに重大なエラーが発生するので慎重に行いましょう。
プラグインを使用する
プラグイン「Menu Image」を使用すると、コードを触ることなく直接メニューに画像を追加することができます。


Menu Image, Icons made easy
Adds an image or icon in the menu items. You can choose the position of the image (after, before, above, below) or even ...
以下はその手順です。
- プラグインのインストール: WordPressダッシュボードにアクセスし、「プラグイン」→「新規追加」で「Menu Image」を検索してインストールし、アクティベートします。
- メニューの編集: 「外観」→「メニュー」を選択し、画像を追加したいメニュー項目を選びます。
- 画像の設定: メニュー項目のオプションで「画像を設定」を選び、画像をアップロードまたは選択します。
- 保存: 変更を保存します。

メニューに画像が設定できるようになります。
HTMLタグを直接埋め込む
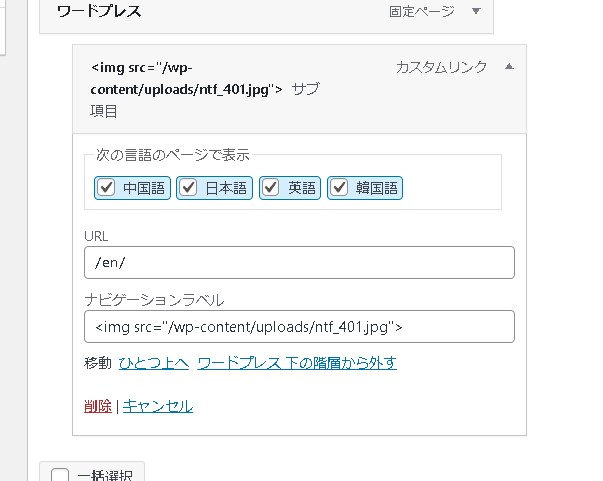
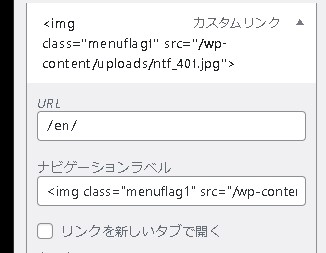
HTMLタグをカスタムリンクに直接埋め込むという力技もあります。

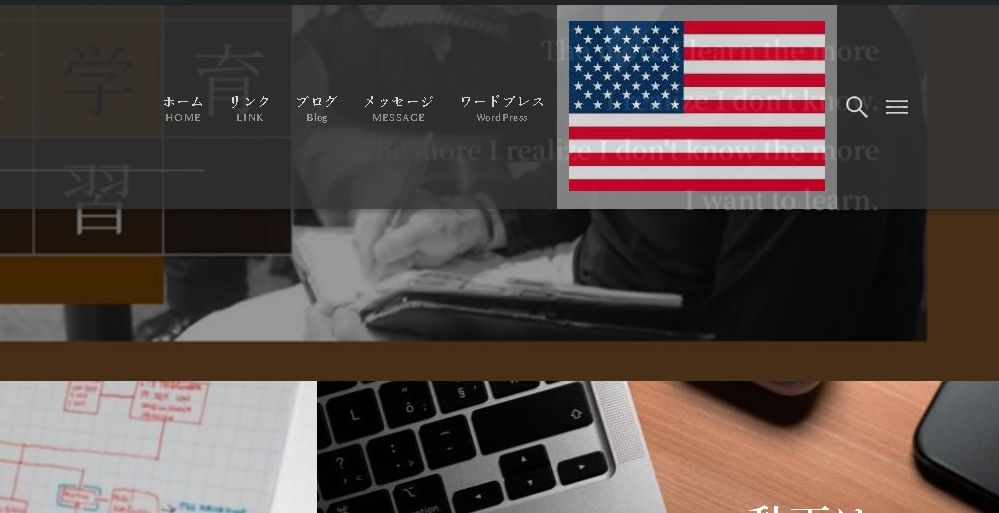
imgタグを直接埋め込むことで、画像が表示されます。


あとは、CSSでclassを追加してサイズ調整できます。
.menuflag1{
width:32px;
}
まとめ
これらの方法を用いることで、WordPressのメニューにHTMLタグを使って画像を追加することができます。どの方法を選択するかは、個々のスキルや技術的な問題によって異なります。
プラグインを使用する方法は技術的な知識が少ないユーザーには便利で、カスタムコードを使用する方法はより細かなカスタマイズを望むユーザーに適しています。
ご参考ください。




