サンプルはこちら▼
iframeを画面サイズに合わせて可変させる方法
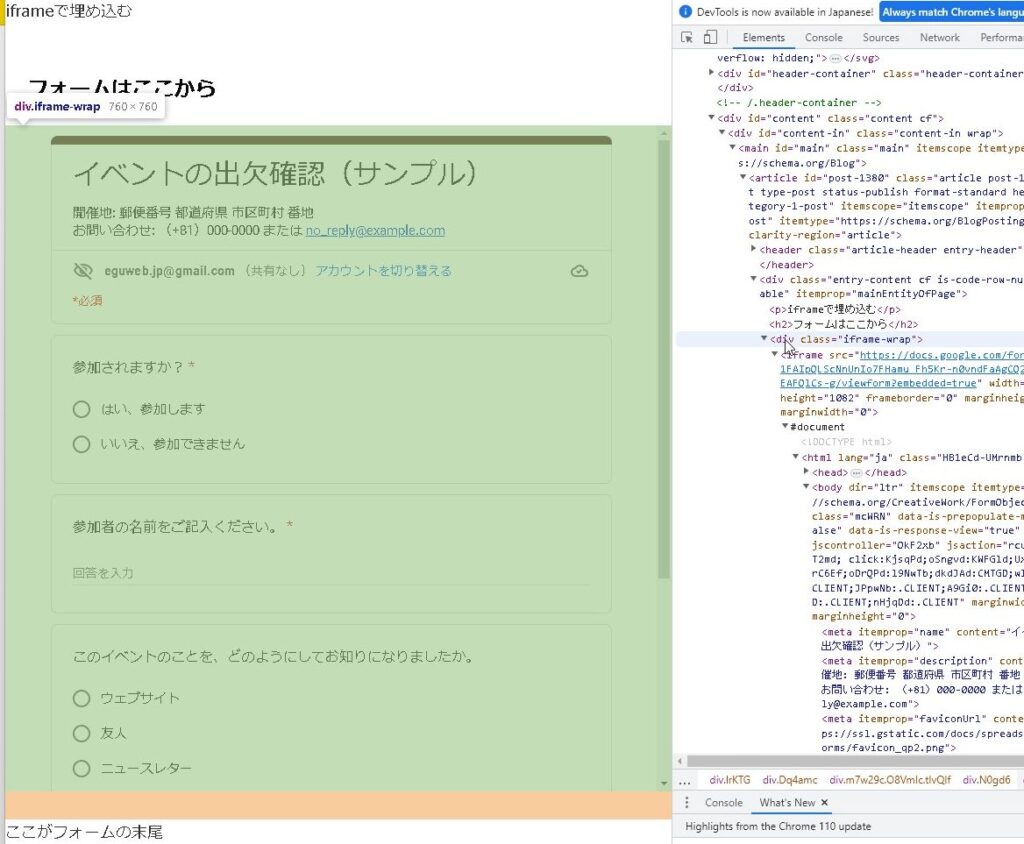
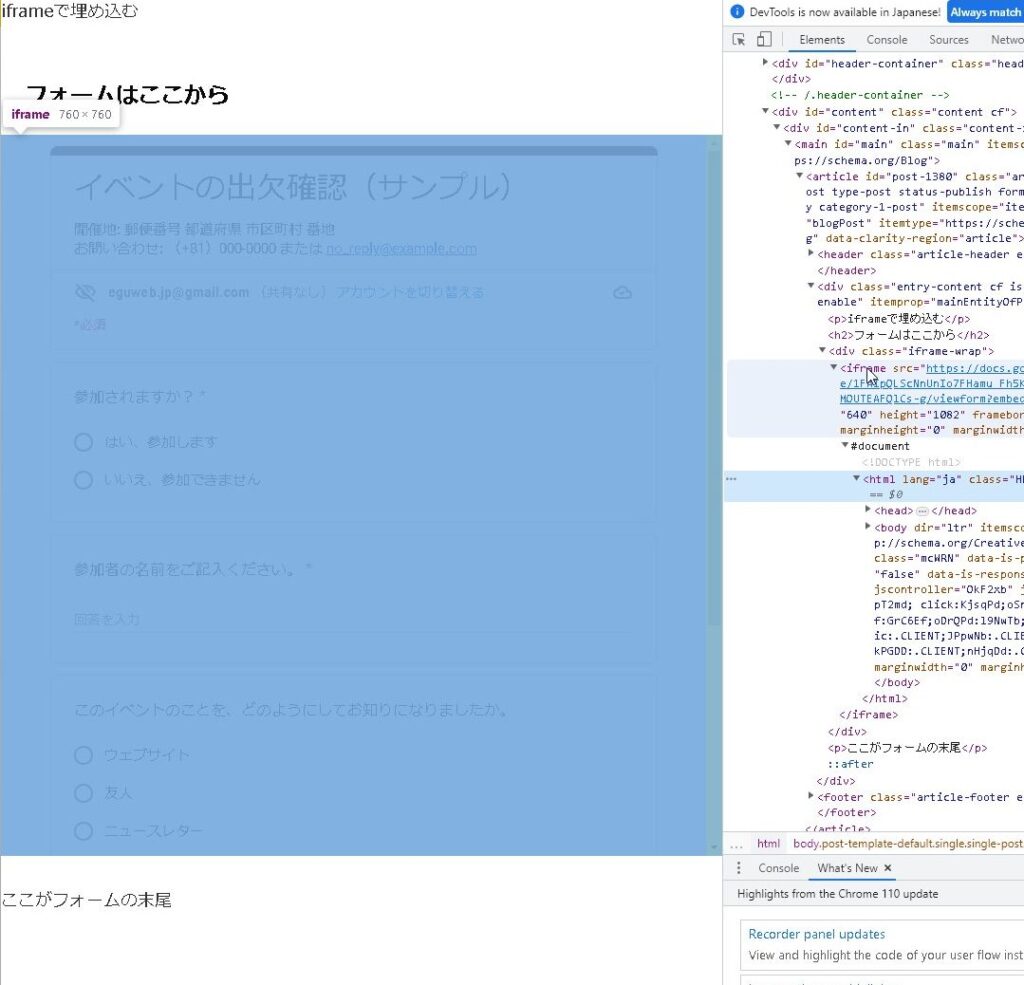
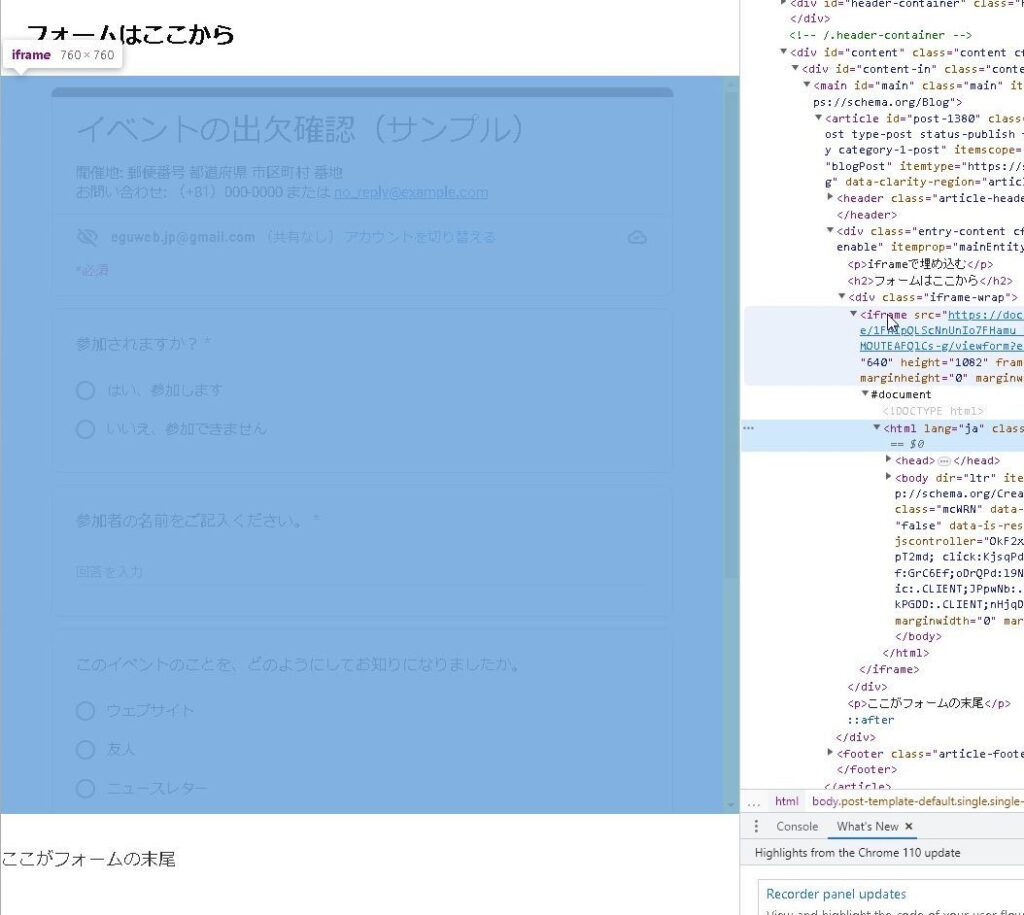
iframeの親要素に以下のCSSを追加します。iframe-wrapというクラス名を親要素で囲んだ例です。
.iframe-wrap{
max-width: 100%;
position: relative;
padding-bottom: 100%;
height: 0;
}iframe本体に以下のCSSを追加します。
.iframe-wrap iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで、iframeが画面サイズに合わせて自動的にサイズ変更されるようになります。
iframeをCSSで調整する場合の注意点
ただし、この方法の場合、上下の余白の調整が必要な場合が出てきます。
[rml_read_more]

100%だと、ずれる場合も出てきますので、メディアクエリなどで微調整が必要かもしれません。

vhで指定する
または、vhで指定する方法も考えられます。
vhとは、CSSの単位の一つで、viewport height(ビューポートの高さ)を表します。表示されているウィンドウの高さに基づいて、要素の高さを指定することができます。
.iframe-wrap{
max-width: 100%;
position: relative;
padding-bottom: 110vh;
height: 0;
}高さの微調整で110vhとしてみました。
.iframe-wrap iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 110vh;
}%指定の場合よりも、画面の高さに合わせて上手く可変してくれています。ウィンドウサイズが変わる可能性を考えるとこちらの方が良い場面もあるかもしれません。

ただし、この場合でも、ウィンドウサイズの高さによって要素の高さが変わってくるので、スマホの場合は要素が入りきれない可能性があります。
厳密に調整したい場合は、JavaScriptが必要になりそうです。
まとめ
iframeを使用する場合、スマホ画面でも見やすくするためには、上記のCSSを使用してiframeをレスポンシブにすることができます。ぜひ、試してみてください。
この方法は、CSSのコードを正確に入力する必要があります。誤った入力は、サイトのレイアウトを崩すことがありますので、事前にバックアップを取っておくことをおすすめします。また、CSSの変更には、基本的な知識が必要です。詳しい人から学ぶとよいかと思います。
iframeを使用する場合には、この方法を使って、スマホ画面でも見やすいサイトを作成することができます。
ぜひ、お試しください。