:first-child::after 擬似要素を組み合わせて使用することで、特定の要素の最初の子要素の後にコンテンツを追加することができます。例えば、リストの最初のアイテムの後に特別なテキストやアイコンを追加したい場合に便利です。
:first-child 擬似クラスと ::after 擬似要素を組み合わせる
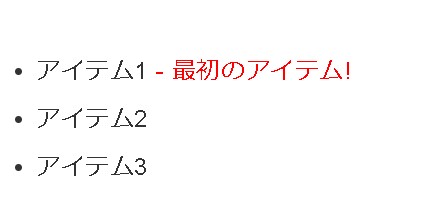
以下は、ul リストの最初の li 要素の後にテキストを追加する例です。
<style>
ul li:first-child::after {
content: " - 最初のアイテム!";
color: red;
}
</style>
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>このコードでは、リストの最初のアイテムのテキストの後に ” – 最初のアイテム!” というテキストが追加され、色が赤で表示されます。この方法を使用して、任意の要素の最初の子に対して特別な装飾やテキストを追加することができます。
:first-child 擬似クラス
:first-child 擬似クラスは、ある要素がその親要素の最初の子要素である場合に選択されます。
例えば、ul 要素の中の最初の li 要素が :first-child に該当します。
このセレクターは、特定のグループの最初の要素だけにスタイルを適用したい場合に非常に便利です。
::after 擬似要素
::after 擬似要素は、選択された要素の内容の最後に新しいコンテンツを追加するために使われます。
このコンテンツは content プロパティを使用して指定され、テキスト、画像、または他のデコレーションが挿入されることがあります。
::after は通常、要素の内容を直接変更することなく、視覚的な追加を行うために使用されます。
組み合わせて使用する
li:first-child::after のようにこれらを組み合わせることで、リストの最初のアイテムのテキストの後に追加のコンテンツを挿入することができます。この方法は、特定の要素にだけ目立たせたい注釈や装飾を加えたい場合に特に有効です。
以下の例では、最初のリストアイテムの後に赤いテキストで注釈を加えています。
cssCopy codeul li:first-child::after {
content: " - 最初のアイテム!";
color: red;
}
このスタイルは、最初の li 要素の内容の後に ” – 最初のアイテム!” というテキストを追加します。
content プロパティは必須で、何も設定しない場合(content: "";)、何も表示されません。
このテキストは赤色で表示され、リストの最初のアイテムを目立たせます。

まとめ
このように、CSSを使ってHTMLの構造に影響を与えることなく、動的なデザイン変更を実現できます。



