ワードプレスなどでパララックスページを作りたいと思った時に、「そもそもどうやって作るんだろう?」という疑問が出るかと思います。かくいう僕も同じ疑問でパララックスの壁にぶち当たりました。そのような時に参考にしてみていただければと思います。以前にもパララックスページの作り方はご紹介しましたが、その続きみたいな感じです。
サンプルページはこちら
パララックスとは?
パララックスとは「視差(しさ)」や「視差効果(しさこうか)」と呼ばれるもので、「二地点での観測地点の位置の違いにより、対象点が見える方向が異なること」を言います。
パララックスの作り方(基本)
まずは、サンプルページを見てみます。
div {
color: #FFF;
font-size: 5rem;
display: flex;
align-items: center;
justify-content: center;
}
.parallax-bg01 {
background-image: url('/wp-content/uploads/2021/08/photo-1627479491457-e59290dfeb15.jpg');
background-attachment: fixed;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.scrollbox01 {
background-color: #000;
}
<div class="parallax-bg01">背景1</div>
<div class="scrollbox01">コンテンツ</div>
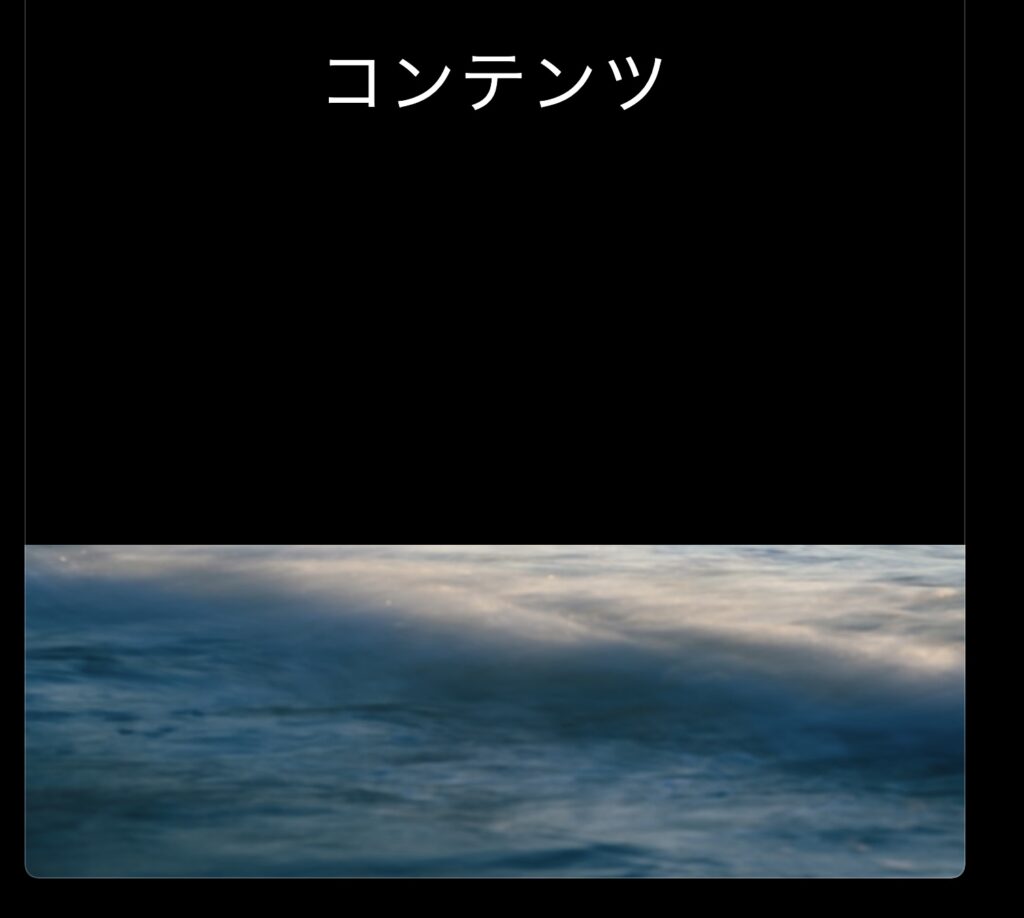
<div class="parallax-bg01">背景2</div>背景の上にコンテンツが乗っている(表示されている)ように見える状態です。 background-attachment: fixed; で固定されているので、あたかも1枚の画像にコンテンツが乗っているように見えます。この時点で既に面白い感じの視差効果(とこれも言うのかな?)になっています😃

パララックス効果にする
ページ( body,html )の縦サイズを100%に固定することで、縦幅が画面いっぱいに広がります。
body,html {
height: 100%;
}
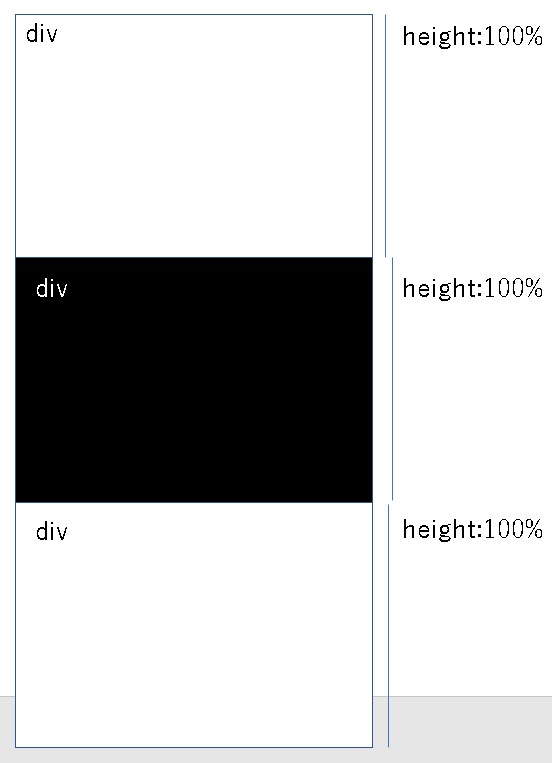
div(ボックス)も縦のheight:100%にすることで、画面の一番下(画面に見えない下端)に繋がったような状態で並びます。
body,html {
height: 100%;
}
div {
box-sizing: border-box;
color: #FFF;
font-size: 5rem;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.parallax-bg01 {
background-image: url('/wp-content/uploads/2021/08/photo-1627479491457-e59290dfeb15.jpg');
background-attachment: fixed;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.scrollbox01 {
background-color: #000;
}

あとは、background-attachment: fixed;~で背景画像の位置を固定させれば完成です。画面を下にスクロールすると、視差効果(パララックス)になります。
body,html {
height: 100%;
}
div {
box-sizing: border-box;
color: #FFF;
font-size: 5rem;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.parallax-bg01 {
background-image: url('/wp-content/uploads/2021/08/photo-1627479491457-e59290dfeb15.jpg');
background-attachment: fixed;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.scrollbox01 {
background-color: #000;
}
サンプルページはこちら
まとめ
色々な方々がパララックスのページを作られていて感動していますが、いざやってみると不思議な動きをしたりするので扱っていて面白い感じがします。
ぜひパララックスにも挑戦してみていただけますと幸いです😃
ではまた😃
サンプルページはこちら



