 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】パララックス(視差効果)を作る|Luxy.js
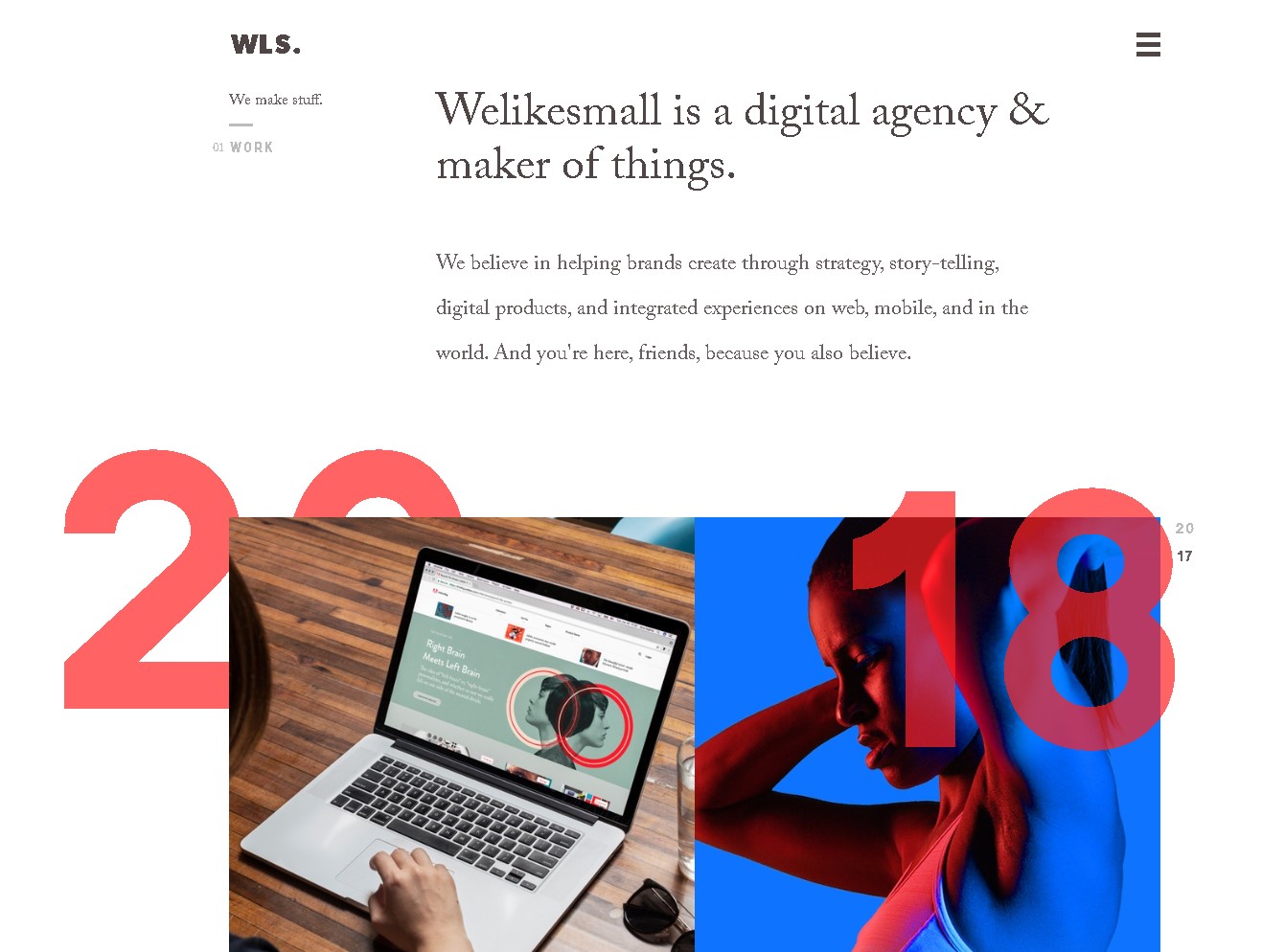
何度も登場しているパララックスですが、今回もサンプルと共に試していきたいと思います。 デモサイトはこちら Luxy.jsとは? Luxy.jsは、慣性スクロールとパララックスエフェクトを実装することができるJavaScriptのプラグインで...
 WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス) 
