以下、marginの基本的な使い方と参考例です。
margin(マージン)とは?
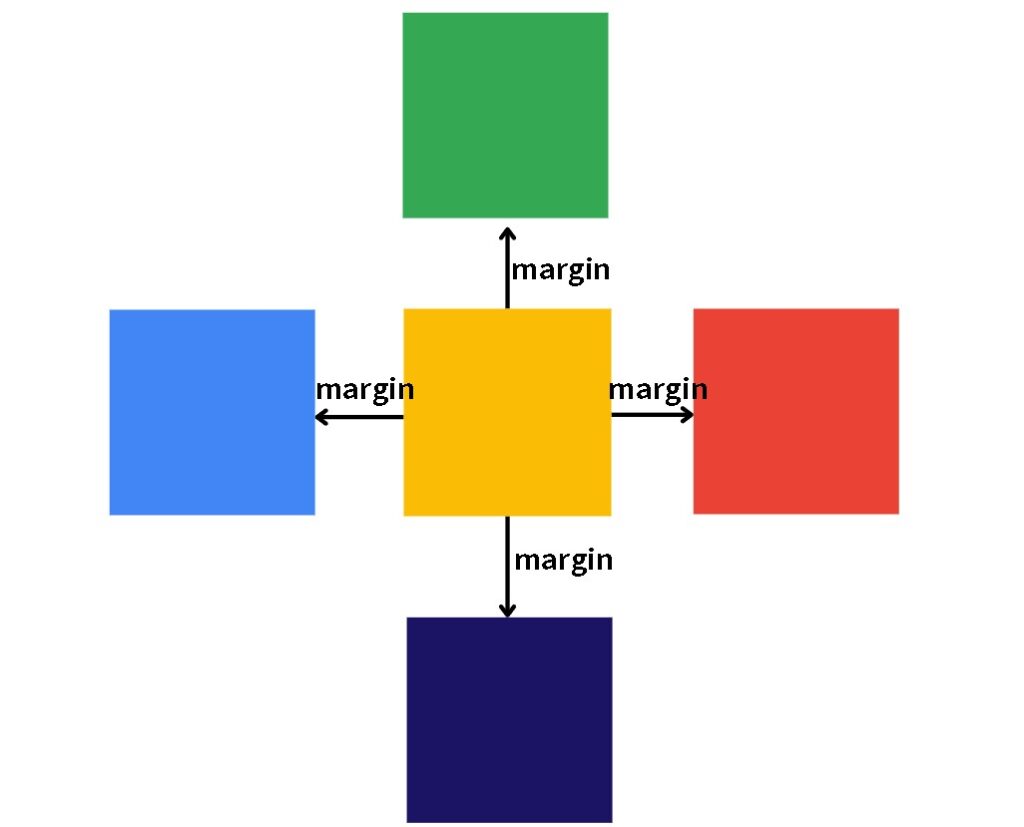
CSSのmargin(マージン)は、要素の外側にスペースを追加するためのプロパティです。このスペースは、要素とその周囲の要素との間に配置されます。
marginは、上下左右の4つの方向に値を指定することができます。
<div class="box">ボックス</div>
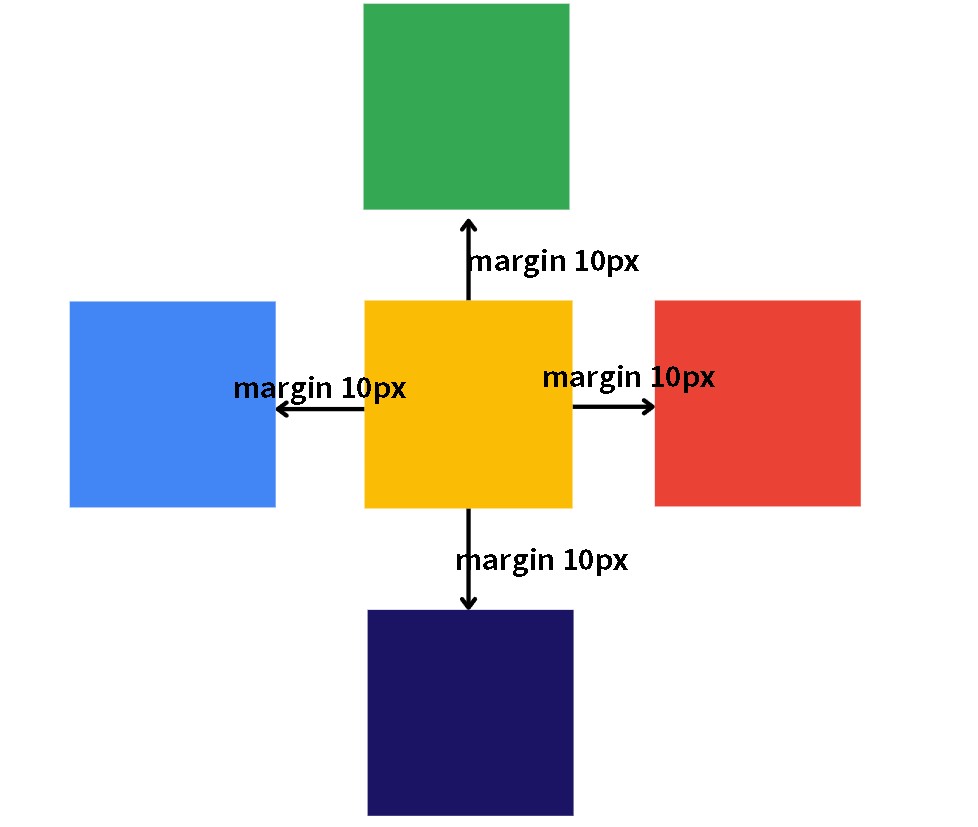
上下左右すべてに同じ値を適用する例
/* 上下左右すべてに同じ値を適用する例 */
.box {
margin: 10px;
}上下左右すべてに同じ値が設定されます。

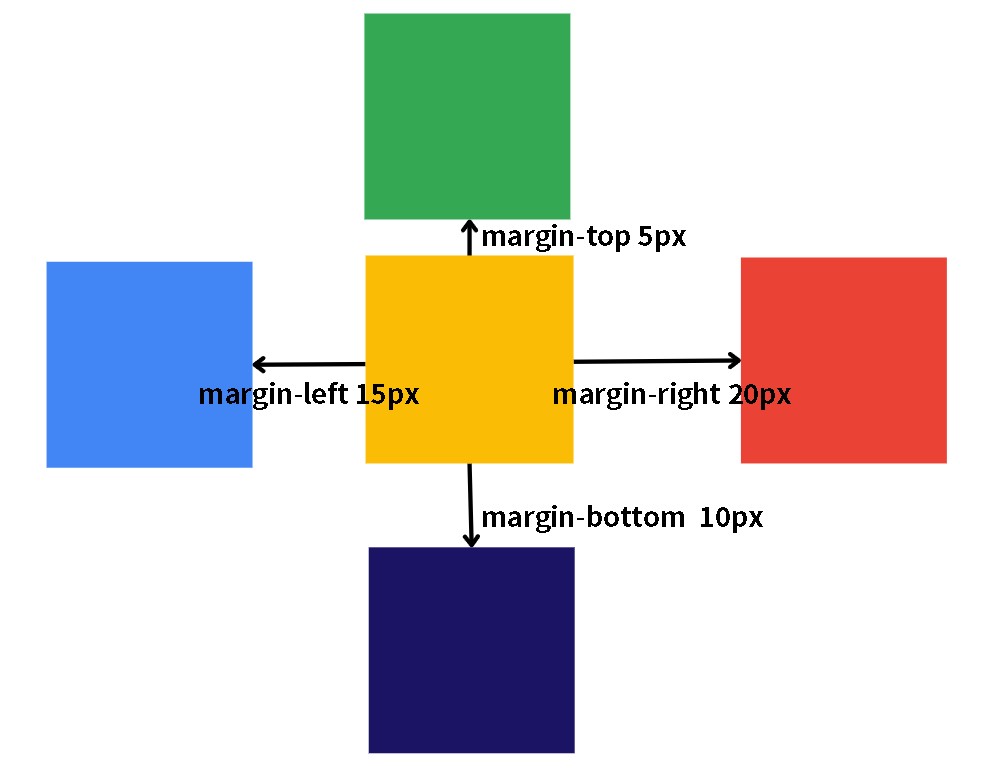
上下左右に別々の値を適用する例
上下左右に別々の値を適用します。
/* 上下に別々の値、左右に別々の値を適用する例 */
.box {
margin-top: 5px;
margin-bottom: 10px;
margin-left: 15px;
margin-right: 20px;
}
ショートハンドでまとめて指定する例
ショートハンド(一括指定プロパティ)でまとめて指定することもできます。
/* ショートハンドでまとめて指定する例 */
.box {
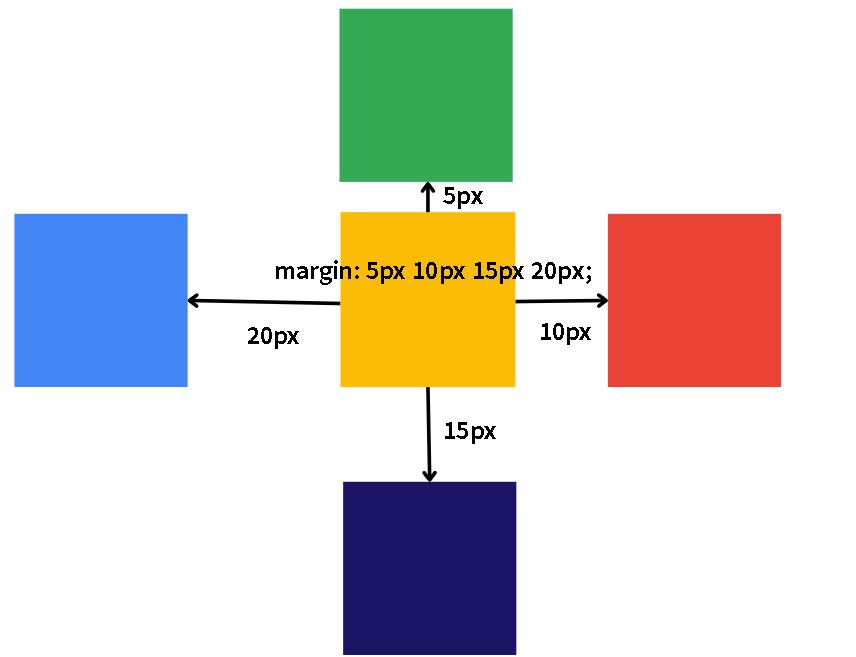
margin: 5px 10px 15px 20px;
/* 上 右 下 左 の順で指定 */
}ショートハンドにより、コードが簡潔になり、効率的にスタイルを指定できます。

上下と左右をショートハンドで指定
上下と左右をショートハンドで指定することもできます。
/* 上下と左右をショートハンドで指定 */
.box {
/* 上下 左右 の順で指定 */
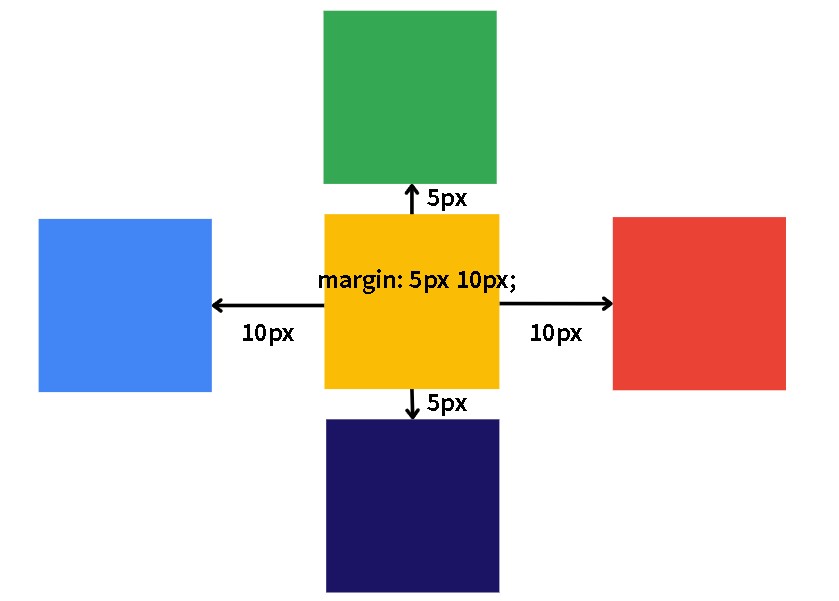
margin: 5px 10px;
}
左右の余白を均等に割り振りたい
左右の余白を均等に割り振る場合、以下のように調整することができます。
/* 左右の余白を均等に割り振る */
.box {
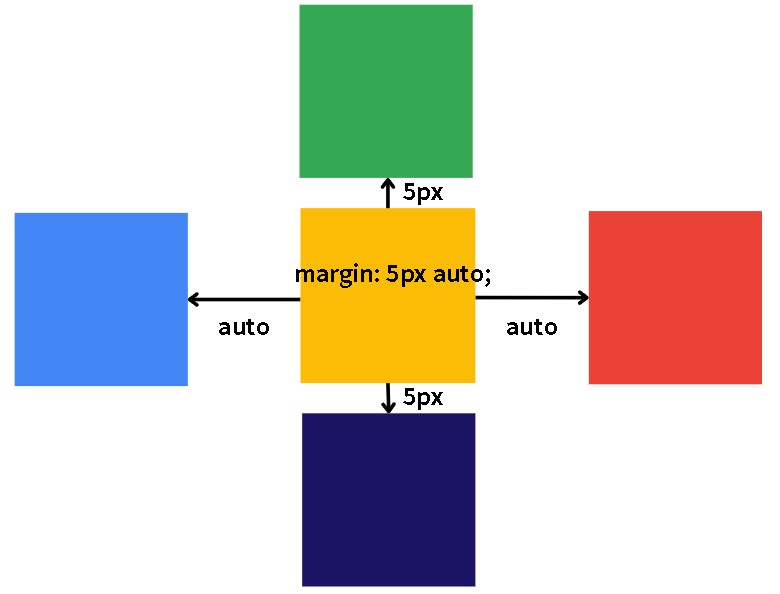
margin: 5px auto;
/* 上下 左右 の順で指定し、左右をautoにすると均等に割り振られます */
}
この例では、marginプロパティの値を5px auto;としています。autoを指定すると、左右の余白が自動的に均等に割り振られます。
まとめ
このように、マージンを使うことで余白を指定することができ、柔軟性が向上します。要素の配置やデザインにおいて、マージンの適切な扱いは重要であり、ショートハンドの活用は効率的な開発をサポートします。
ご参考ください。