以下は美しいInstagramフォローボタンのCSSデザイン例と設置方法です。
FontAwesomeを読み込む
FontAwesomeをダウンロードするか、CDNから読み込みます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-qBmFbxG+eMmL0JlxzmkHSEa0/0C4E+izop4H6XN0vpTXcZtuQjqL7S+G01HCPw7rqP2Am2vYeuY1HA+fXZV+Lw==" crossorigin="anonymous" referrerpolicy="no-referrer" />アイコンを設置する
Instagramアイコンを表示したい場所に、<i>要素を追加します。<i>要素には、FontAwesomeのクラス名fab fa-instagramを追加します。
<div class="follow-button"> <i class="fab fa-instagram"></i> <span>フォローする</span> </div>

CSSクラスを設定
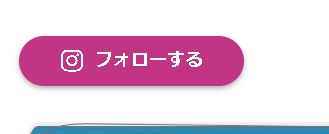
follow-buttonクラスを設定します。アイコンのサイズ、色、形状、影、フォント、テキストの配置などを指定することができます。例えば、以下のように設定することができます。
[rml_read_more]
.follow-button {
display: inline-flex;
align-items: center;
justify-content: center;
width: 180px;
height: 40px;
background-color: #c13584;
border-radius: 20px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3);
transition: all 0.3s ease-in-out;
padding: 10px 20px;
}
.follow-button:hover {
transform: scale(1.1);
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.5);
}
.follow-button i {
font-size: 20px;
margin-right: 10px;
color: #fff;
}
.follow-button span {
font-size: 14px;
font-weight: bold;
color: #fff;
}
上記の例では、follow-buttonクラスに対して、サイズ、背景色、ボーダーの形状、影、アニメーションを設定しています。また、アイコンとテキストを並べて表示し、フォント、テキストの配置などを指定しています。

まとめ
以上の手順で、FontAwesomeを使用して美しいInstagramアイコンを作成し、CSSでデザインし、フォローの文字も表示することができます。