 CSS(シー・エス・エス)
CSS(シー・エス・エス) 【CSS】HTMLのinputで入力フォームを作る基本方法&CSSでフォームのデザインを変える方法[1/3]
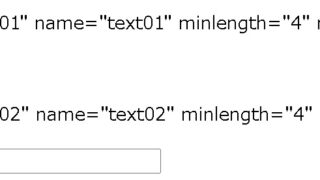
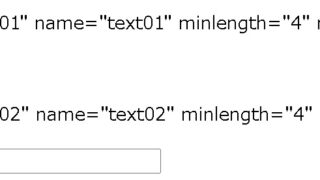
WEBページでよく見る「入力フォーム」ですが、今回はHTMLのinputでの入力フォームの作り方の基本とCSSでデザインする方法についてご紹介をしていきます。 入力フォーム要素 HTML のinput要素は、ユーザーからデータを受け取るため...
 CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)