CSS要素のホバーアニメーション
「hoverした時にふわっとしたアニメーションをさせたくて…。」そんなことを考えながら、記事の一覧ページで、マウスオーバーした時に、フワッと浮き出るような表現を作りたい…!と思った時に使えるCSSの方法です。
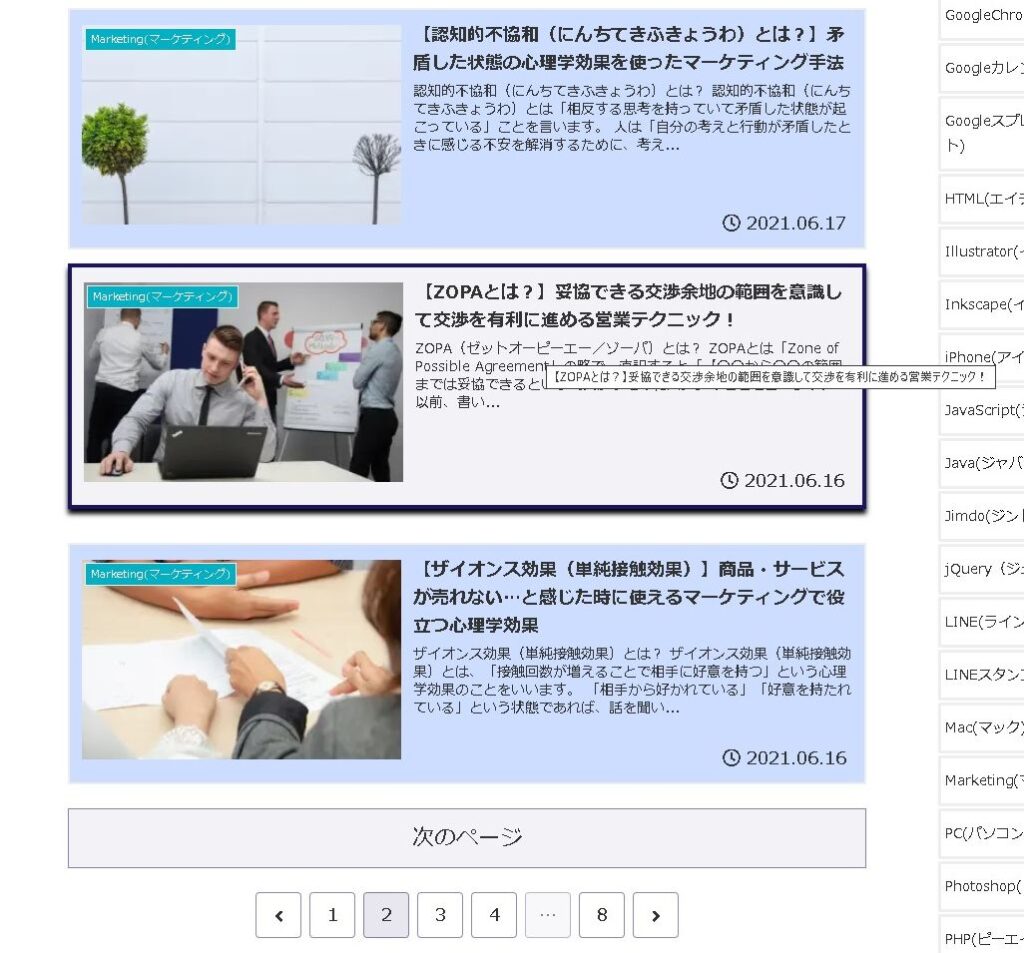
サンプルページはこちら
CSSで枠がフワッと浮き上がるような表現にしたい
今でもまあ…決して悪くはないのですが、まぁ…ちょっと浮いたような表現にしたい…、みたいな。ことを思ってしまったので、ちょっと試してみたいと思います。

CSSアニメーションの「transition:」を使う
CSSの「transition:」を使うことで、表現できます。
transition は、transition-property、 transition-duration、 transition-timing-function、 transition-delay の一括指定プロパティとなります。
transitionについての詳細は、こちら▼


transition: 対象のプロパティ アニメーションにかかる時間 イージング 遅延時間;
https://www.webdesignleaves.com/pr/css/css_basic_07.html
transition: transition-property transition-duration transition-timing-function transition-delay;
width が0.5秒で変化し、その後(height の遅延時間が0.5秒) height が0.5秒で変化し、続いて(line-height の遅延時間が1秒)line-height が0.2秒で変化します。
transition: width 0.5s ease 0s, height 0.5s ease-in 0.5s, line-height 0.2s linear 1s;設定例:リスト部分にtransitionを設定
アニメーションさせる対象の CSS プロパティを指定(box-shadow)、アニメーションにかかる時間0.1s、イーズアウトで変化。(クラス名などは適時変更しましょう)
.widget ul li {
transition: box-shadow 0.1s ease-out;
}CSSアニメーションの「transform:」を使う
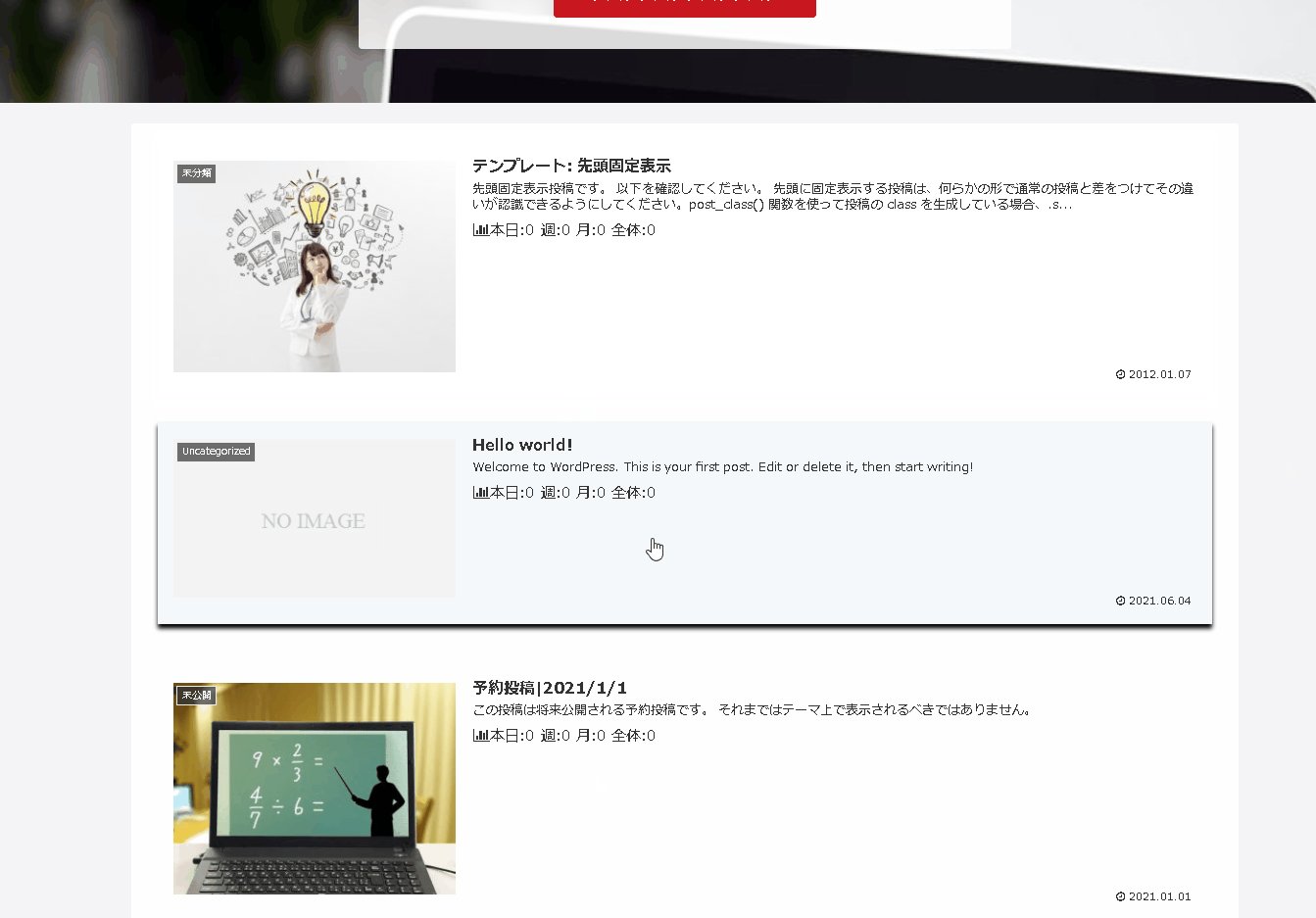
transition:を設定したら:hoverを設定します。さらに、transform:で位置を移動させます。これにより、マウスオーバー時にbox-shadowすなわち「影」が移動します。
.widget ul li:hover {
box-shadow: 0px 5px 5px 0px rgb(0, 0, 0);
transform: translateY(-10px);
}
これで、ひとまずの設定は完了です。
アニメーションできました!
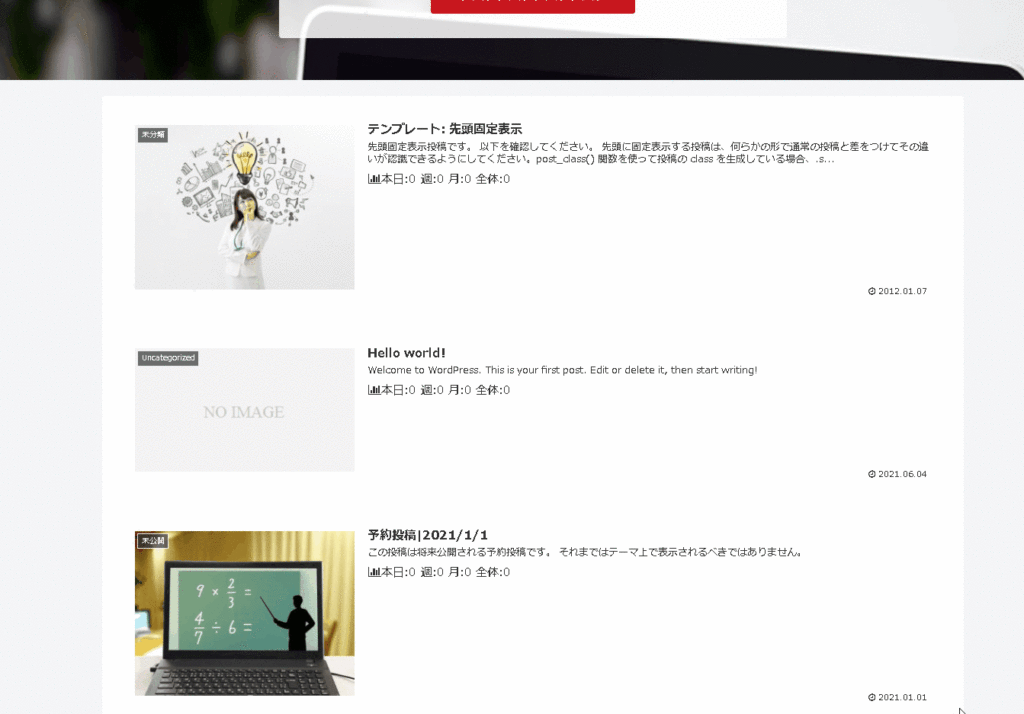
box-shadow:を追加した場合は、このようになります。
.widget ul li:hover {
box-shadow: 0px 5px 5px 0px rgb(0, 0, 0);
}
transform:を追加した場合は、このようになります。
.widget ul li:hover {
transform: translateY(-10px);
}
これで、両方を組み合わせると、マウスオーバー時にリンク(li)部分がフワッと浮き出たような動きになります…!
.widget ul li:hover {
box-shadow: 0px 5px 5px 0px rgb(0, 0, 0);
transform: translateY(-10px);
}マウスオーバーした時に、translateY(-10px);でちょっと上に浮いて、ボックスシャドウで周囲に影が出るようになります。

まとめ
という感じで、transition&transformを上手く組み合わせると、マウスオーバー時にフワッと浮いたような表現をすることができるようになります。
サンプルページはこちら
ご参考ください😃