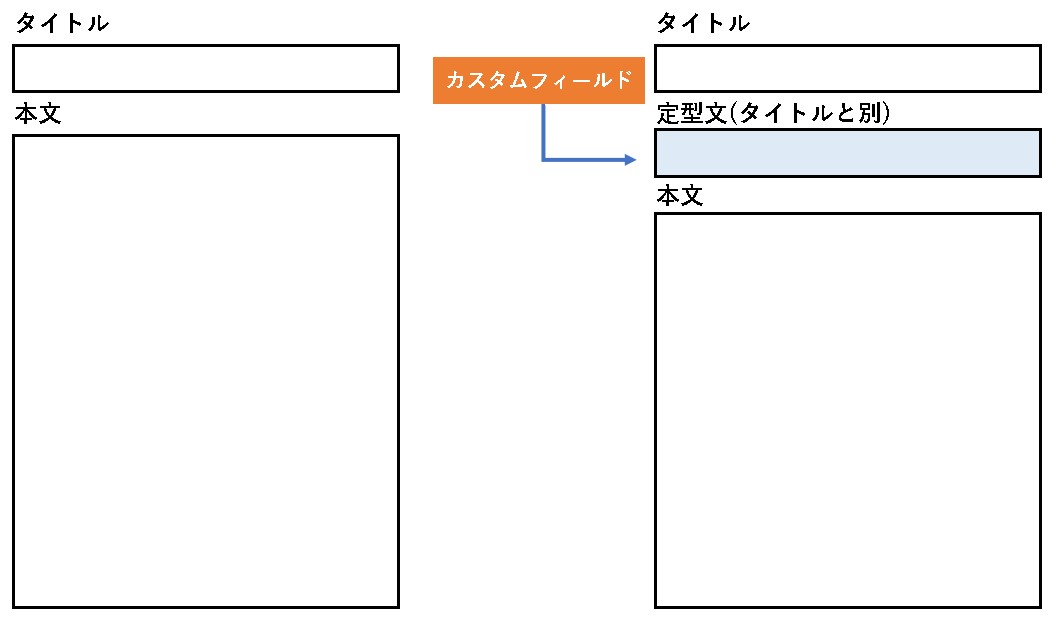
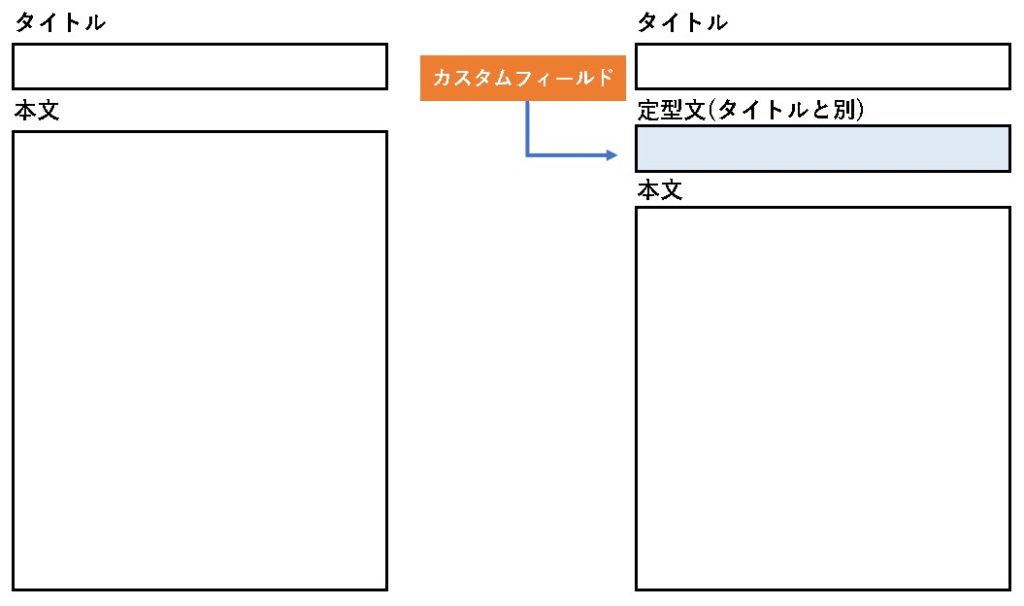
WordPress(ワードプレス)の「カスタムフィールド」を使うと、記事の本文と別にテンプレートのような文章や画像の設定機能を追加することができます。

オプションを有効にする
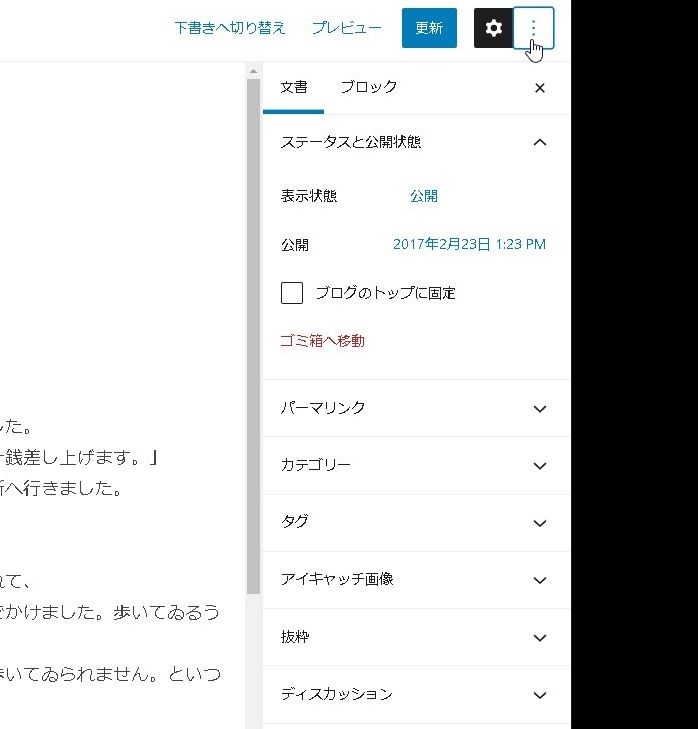
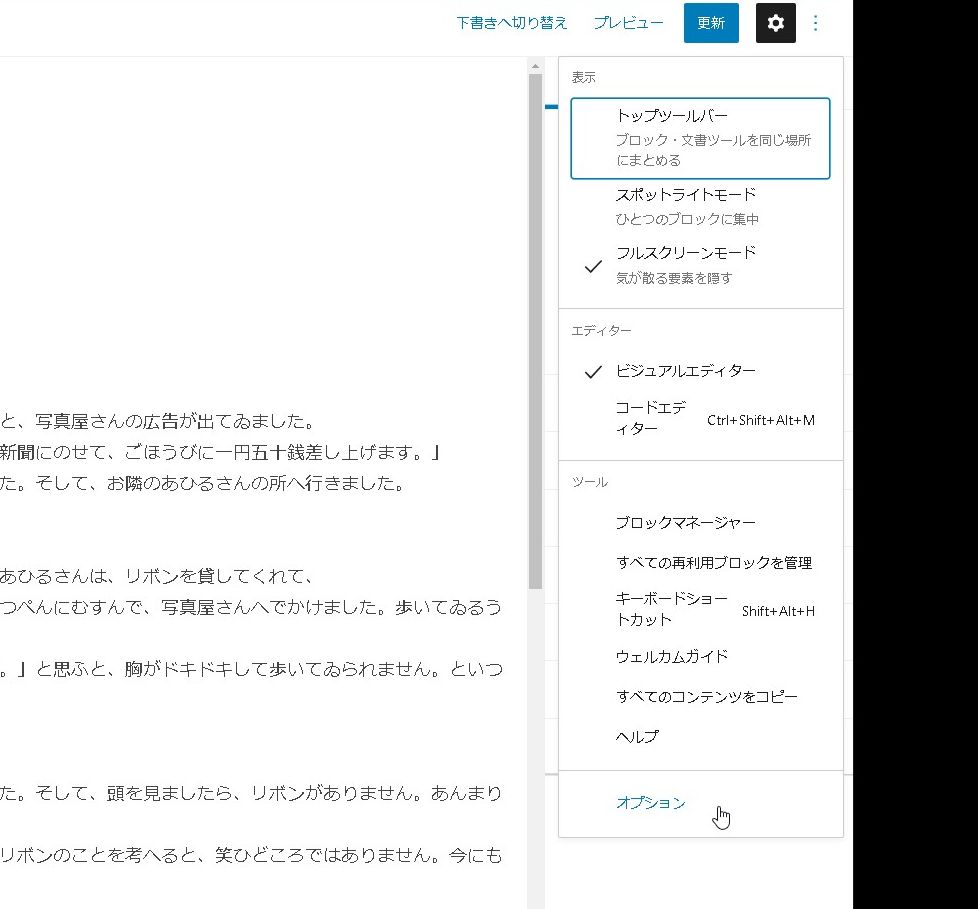
投稿ページ右上の「・・・」の部分をクリックすると、下の方に「オプション」の設定がありますので、こちらを開くと設定画面が表示されます。


カスタムフィールド
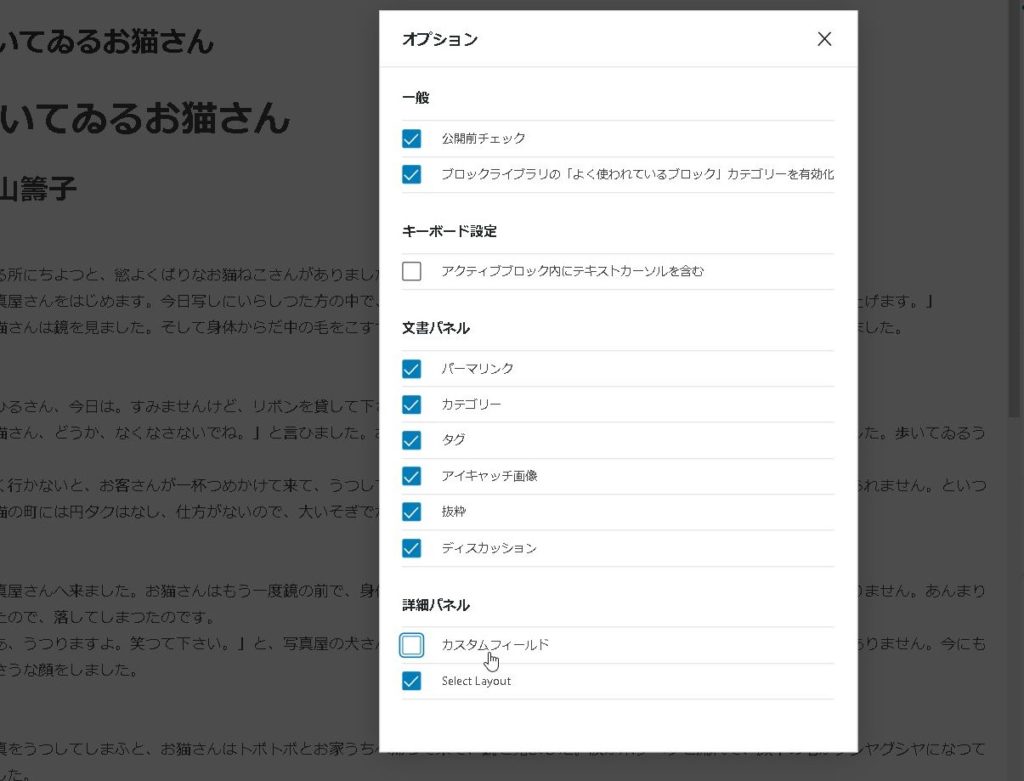
□カスタムフィールド
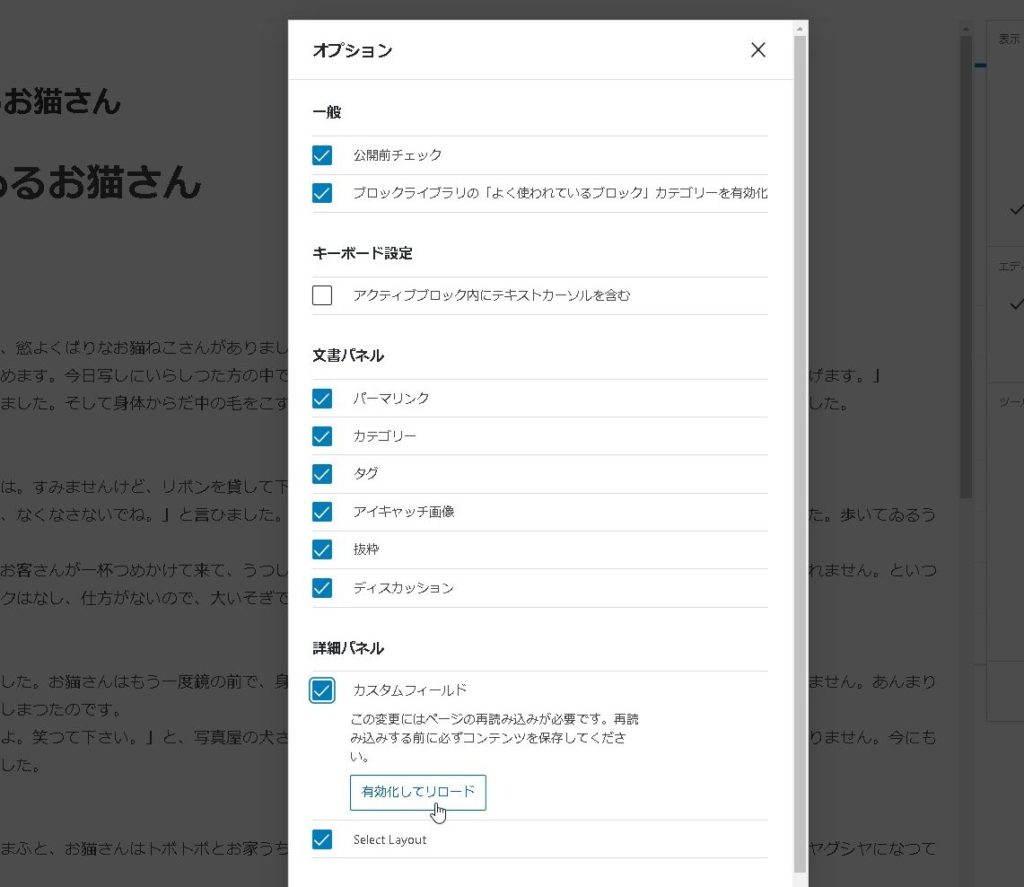
の選択がありますので、オンにします。

有効化してリロードすると設定完了です。

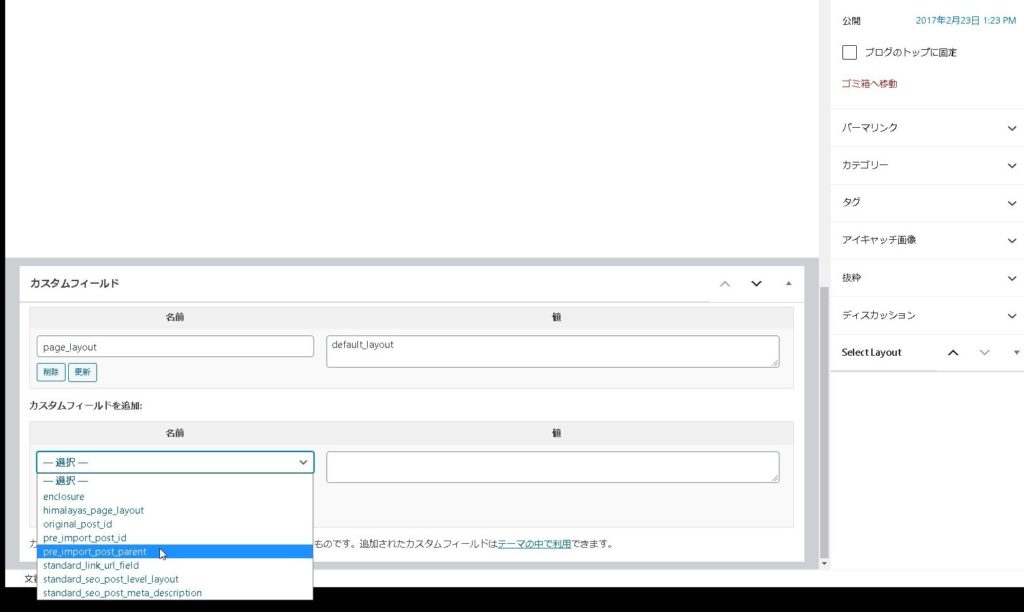
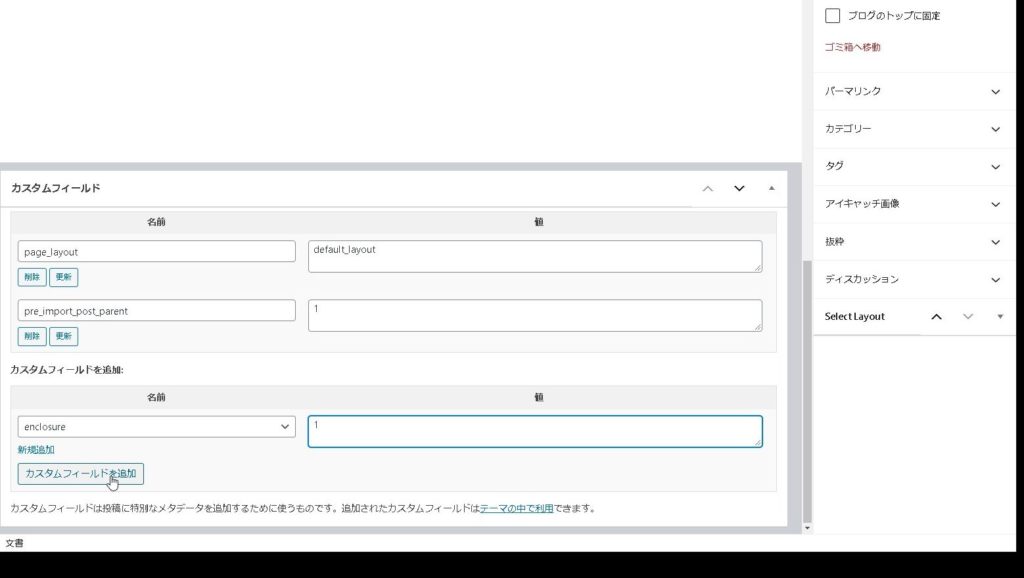
カスタムフィールドを追加
投稿ページの下部に「カスタムフィールドを追加」というメニューが表示されますので、カスタムフィールドに追加したい項目を選択します。


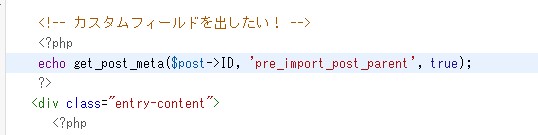
追加した内容を表示する
このままでは本文のどこにも表示されません。追加したカスタムフィールドを表示させる設定が必要です。

追加してみます。
get post meta
<?php $meta_values = get_post_meta($post_id, $key, $single); ?>特定の投稿の特定のキーからカスタムフィールドの値を取得します。※すべてのカスタムフィールド値を取得するには get_post_custom() を使います。
$post_id
(整数) (必須) カスタムフィールドを取得したい投稿の ID。ループ内で投稿の ID を取得するには get_the_ID() を、サブループ内では投稿オブジェクトの ID プロパティ(例: $my_post_object->ID)を使用します。グローバルの $post オブジェクトの ID プロパティ(例: $post->ID)を使うこともできます。初期値: なし
$key
(文字列) (オプション) 取得したい値のキー名の文字列。
初期値: ”
$single
(真偽値) (オプション) true をセットした場合、文字列として単一の結果を返します。false または値をセットしなかった場合、関数はカスタムフィールドの配列を返します。
$post->IDで現在表示している記事のIDを取得します。このIDを固定すれば、特定の投稿で設定しているフィールドを取得できる・・・ということになるのでしょうか。時間があれば試してみたいと思います。

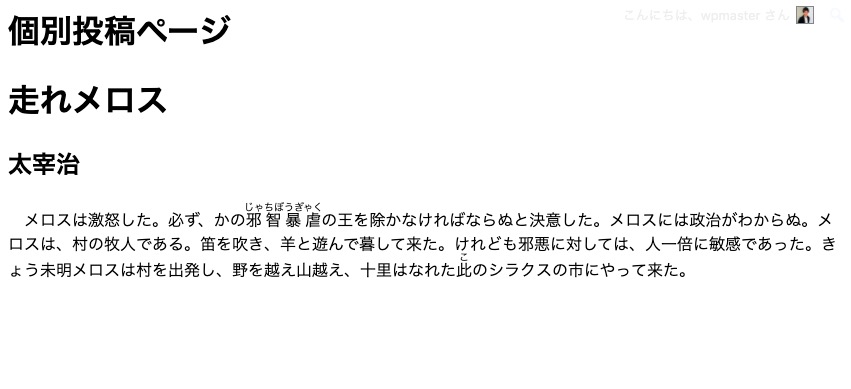
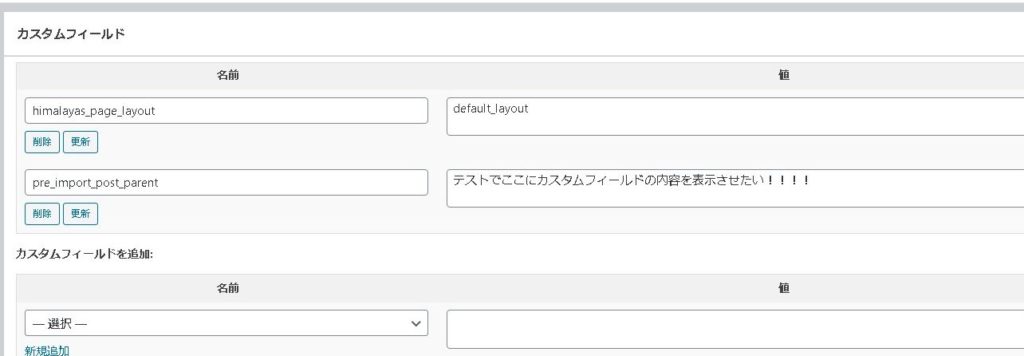
投稿にカスタムフィールドを追加してみます。

表示されました!!

まとめ
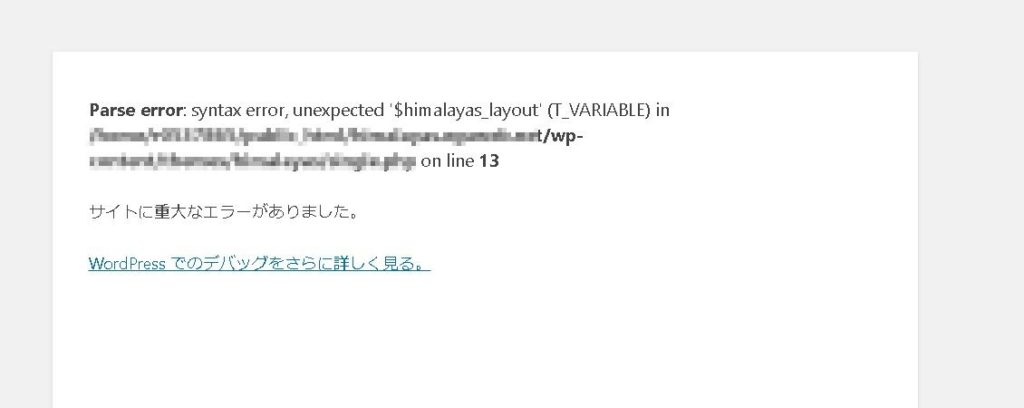
とはいえ、1歩入力を間違えただけでこんなことになりますので、追加は最大限慎重にしないとサイトが真っ白になるかもしれません・・・。ご注意を。

ご参考下さい😃