ワードプレスを扱っていると「カスタムフィールド」なる言葉を聞いたことがある方もいらっしゃるかと思いますが、今回は、カスタムフィールドについてご紹介をしていきます。
カスタムフィールドとは?
「カスタムフィールド」とは、ワードプレスの投稿機能とは別にある追加機能で、任意で決めたフィールドを設定することができる追加機能のことです。
通常の投稿画面と別に、追加項目を設置することができます。

カスタムフィールドの表示方法
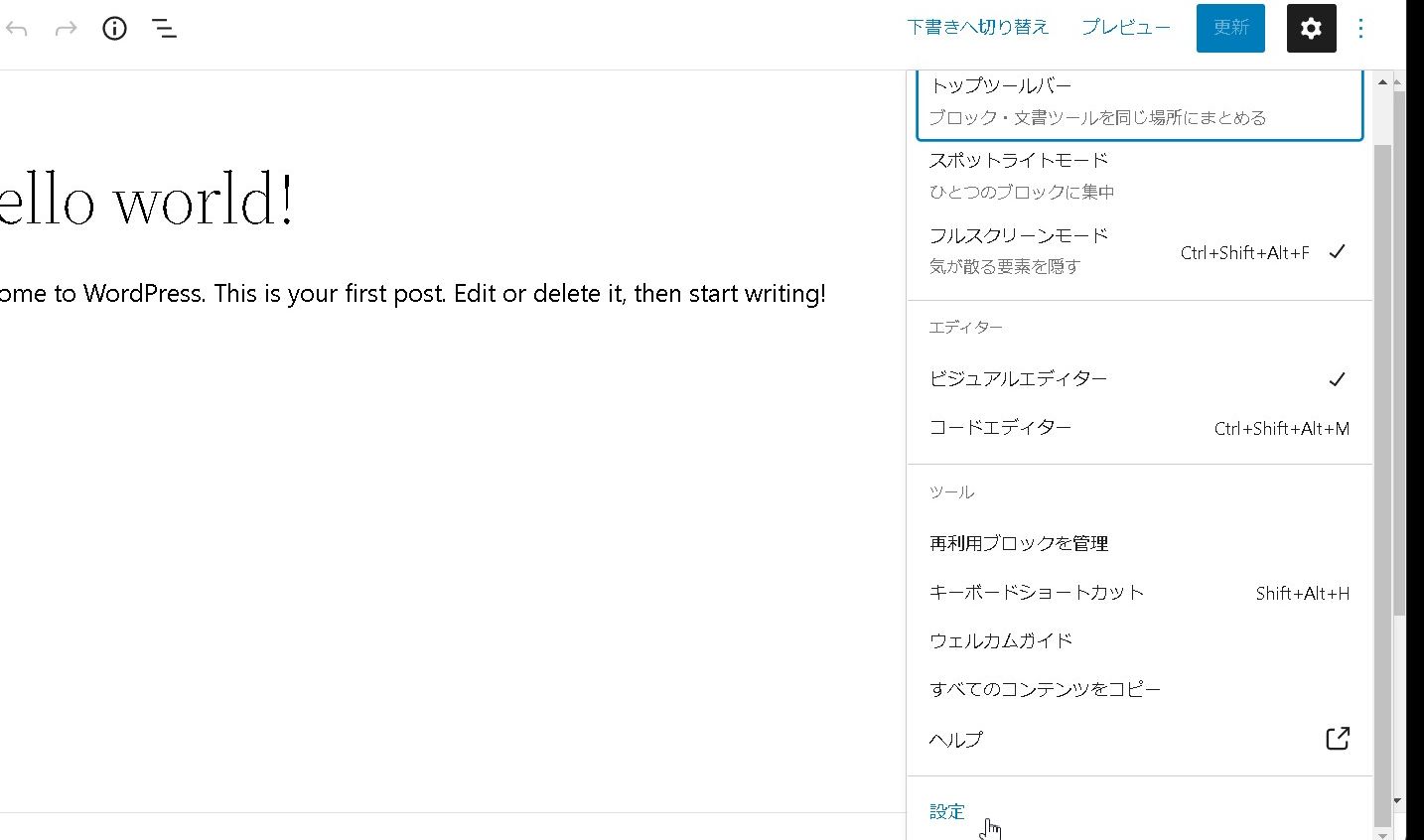
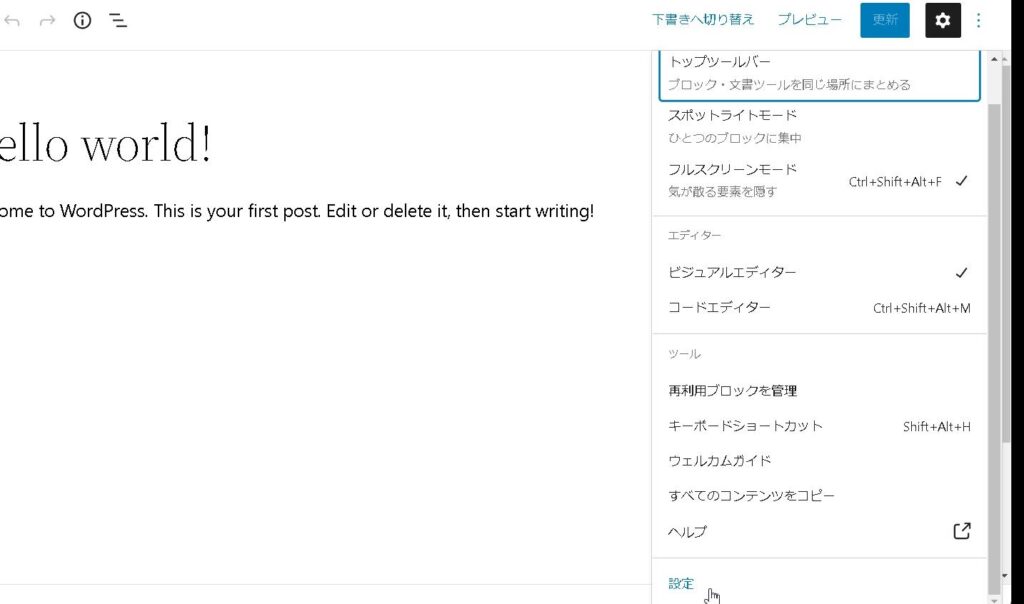
カスタムフィールドの設定を表示させる場合は、投稿画面右上の「・・・」の部分を開きます。下の方に「設定」があるのでクリックして開きます。

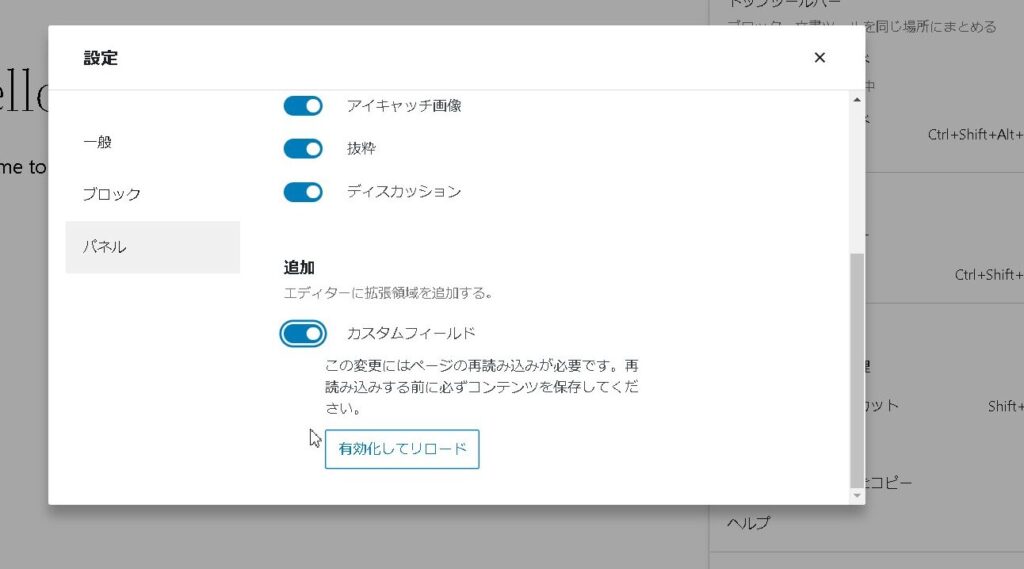
「パネル」タブを開くと、カスタムフィールドのボタンがありますので、オンにします。

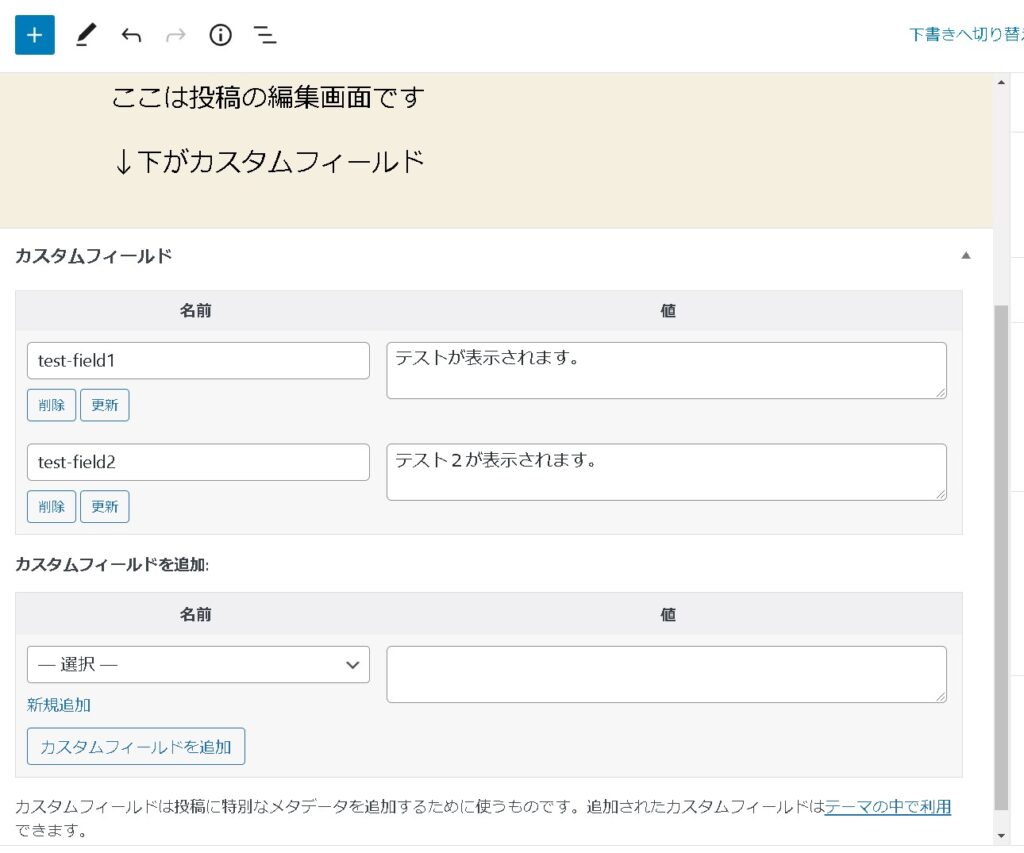
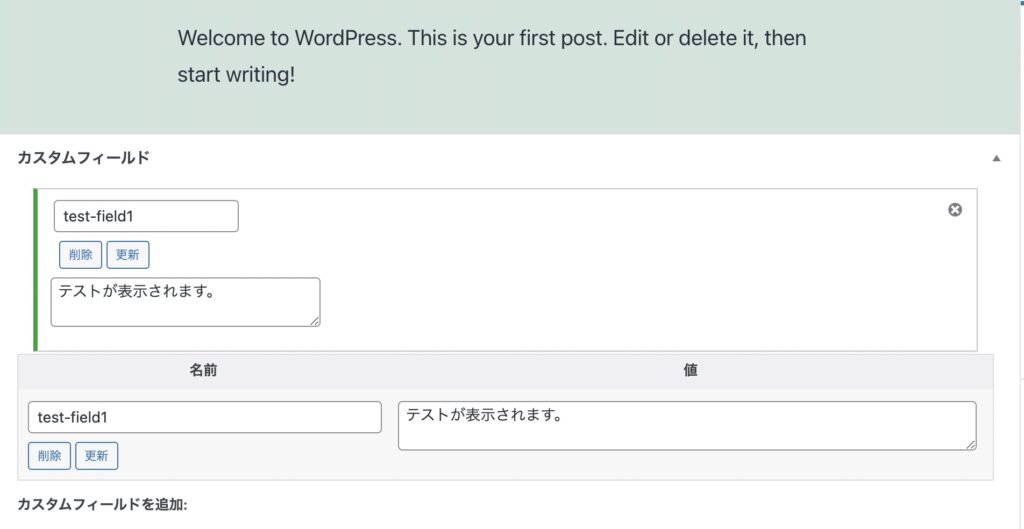
そうすると、投稿画面の下部にカスタムフィールドの欄が追加されます!

この「カスタムフィールドを追加」の欄に、新しいカスタムフィールドを追加できます。

カスタムフィールドの追加方法
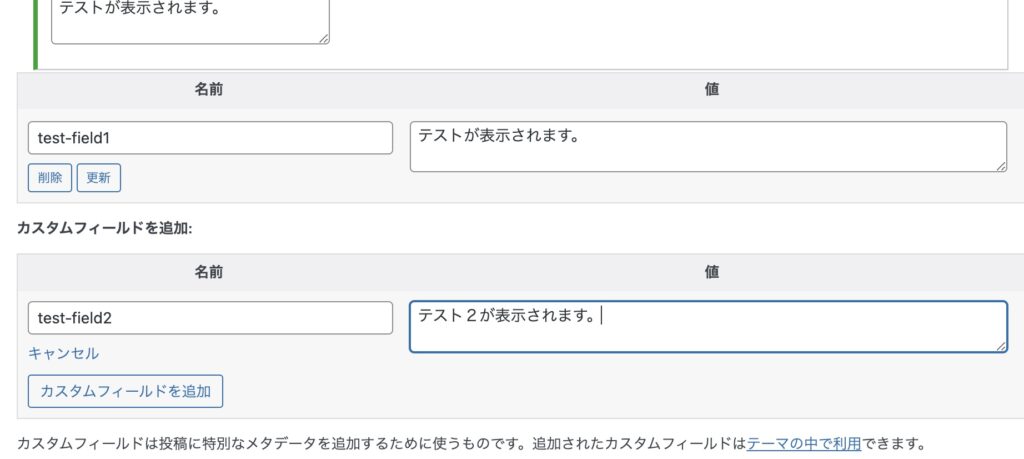
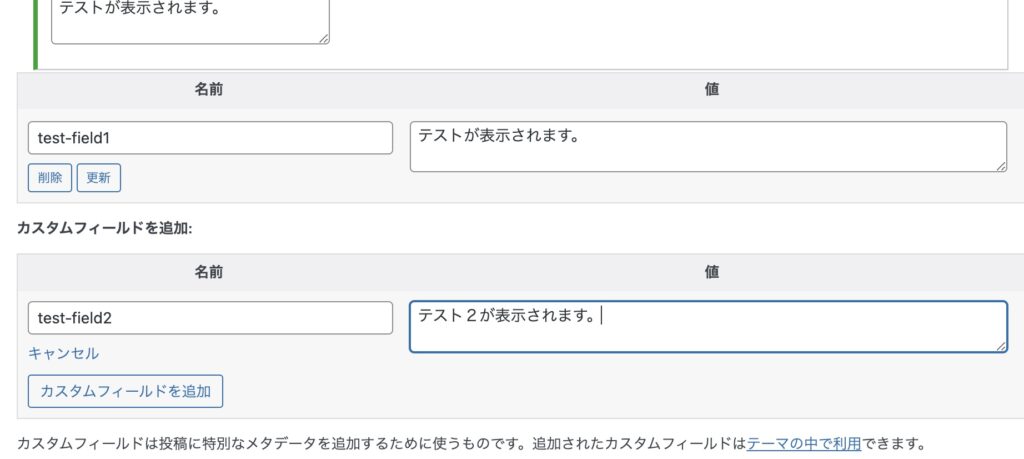
では、さっそくカスタムフィールドを使ってみましょう。まずは、カスタムフィールド欄の下にある「新規追加」を押します。
[rml_read_more]

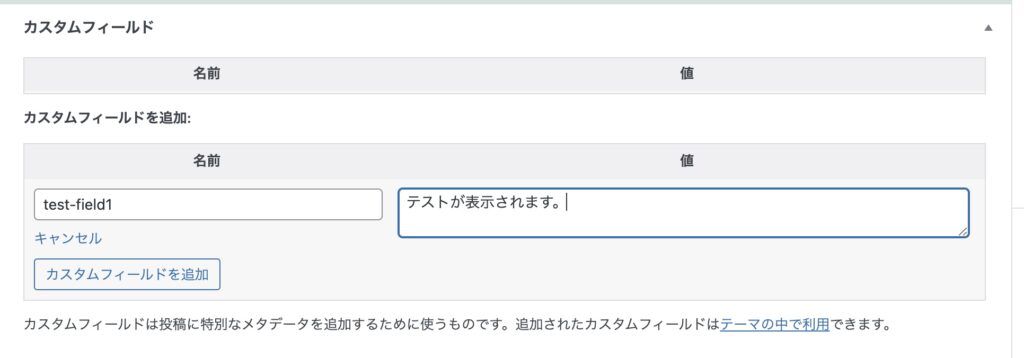
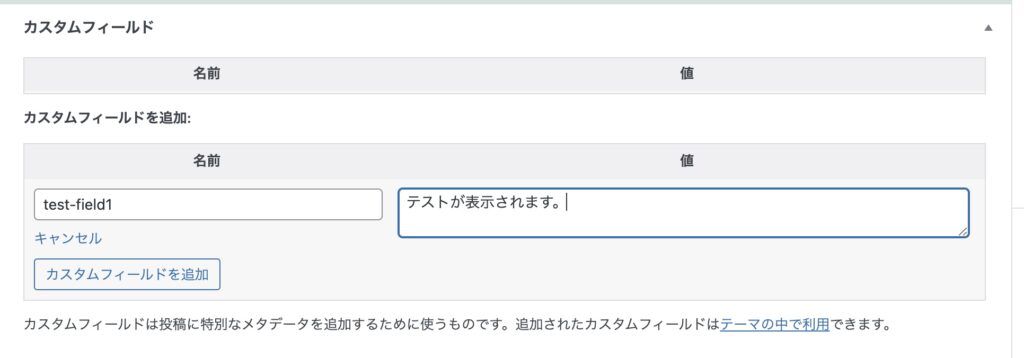
「名前」と「値」が入力できるようになっているので、それぞれのデータを入力します。

入力後に「カスタムフィールドを追加」を押すと、新しいカスタムフィールドが投稿内に追加されます!

カスタムフィールドを追加したいときは、新規追加を押してそれぞれデータを入力、「カスタムフィールドを追加」を押すことで追加できます。

カスタムフィールドの保存場所は?(meta_key)
カスタムフィールドで作成したデータはwp_postsの中のmeta_keyのカラムに保存されていました。

カスタムフィールドの名前に入力されたデータがmeta_keyに、値に入力されたデータがmeta_valueにそれぞれ保存されています。
入力されたデータの表示は?
このカスタムフィールドですが、データを入力して更新しても、どこにも表示されません。(テーマによっては表示される場合もあるかもしれませんが・・・)


WordPressを始めたばかりの頃「カスタムフィールドに入力された値はそのまま表に表示されるはずだろう」と勘違いしていましたが、どこにも表示されません。
こちらは、別の場所に「カスタムフィールドの名前を元に値を表示させる」仕掛けをどこかに設定してあげる必要があります。
ひとまず下記のコードを入れるとカスタムフィールドのデータが全て出てくるようになります。single.phpあたりに表示させると投稿画面に出てくるようになります。
<?php the_meta(); ?> 
このあたりの詳しい説明は、また別のページにてご紹介していきたいと思います。
プラグインを使った方が便利
このカスタムフィールドを標準機能のまま使う場合ですが、色々と使い勝手の面で困ったことがあります。
まず、投稿ごとにカスタムフィールドのデータを持っているので、毎回「カスタムフィールドの名前」を記憶から呼び起こして間違えないように入力する必要があります。

詳細なプラグインのご紹介については、また別の記事で詳しくご紹介をしていきます。
まとめ
カスタムフィールドを使うと、ワードプレスの標準機能以外でも様々な応用を行うことが可能です。phpを扱うことになるので、初心者の方は操作に注意が必要ですが(保存した次の瞬間エラーでサイト全体が真っ白になる可能性もあります)、なれると便利に使うことができます。
あとは、データベースに項目を追加したり削除することになるので、万が一に備えてバックアップは必ず取っておきましょう。
ご参考ください😃