ワードプレスには、便利な「カスタム投稿タイプ」と呼ばれるものがあります。通常のページを作る機能「投稿」機能、「固定ページ」機能に加えて、独自の投稿機能を追加できます。
カスタム投稿タイプの作り方
functioins.phpに下記のように追記することで、カスタム投稿タイプを作ることができます。
function add_custom_post_type() {
$args = array(
'label' => '商品管理',
'hierarchical' => false,
'public' => true,
'menu_position' => 1,
'has_archive' => true,
'show_in_rest' => true,
'rewrite' => array('with_front' => false),
'supports' => array(
'title',
'editor',
'thumbnail'
)
);
register_post_type( 'item', $args );
}
add_action( 'init', 'add_custom_post_type' );$args = arrayで配列を作成して、register_post_typeでitemというスラッグのページを作っている・・・という感じです(説明が合ってるかどうか・・・)。
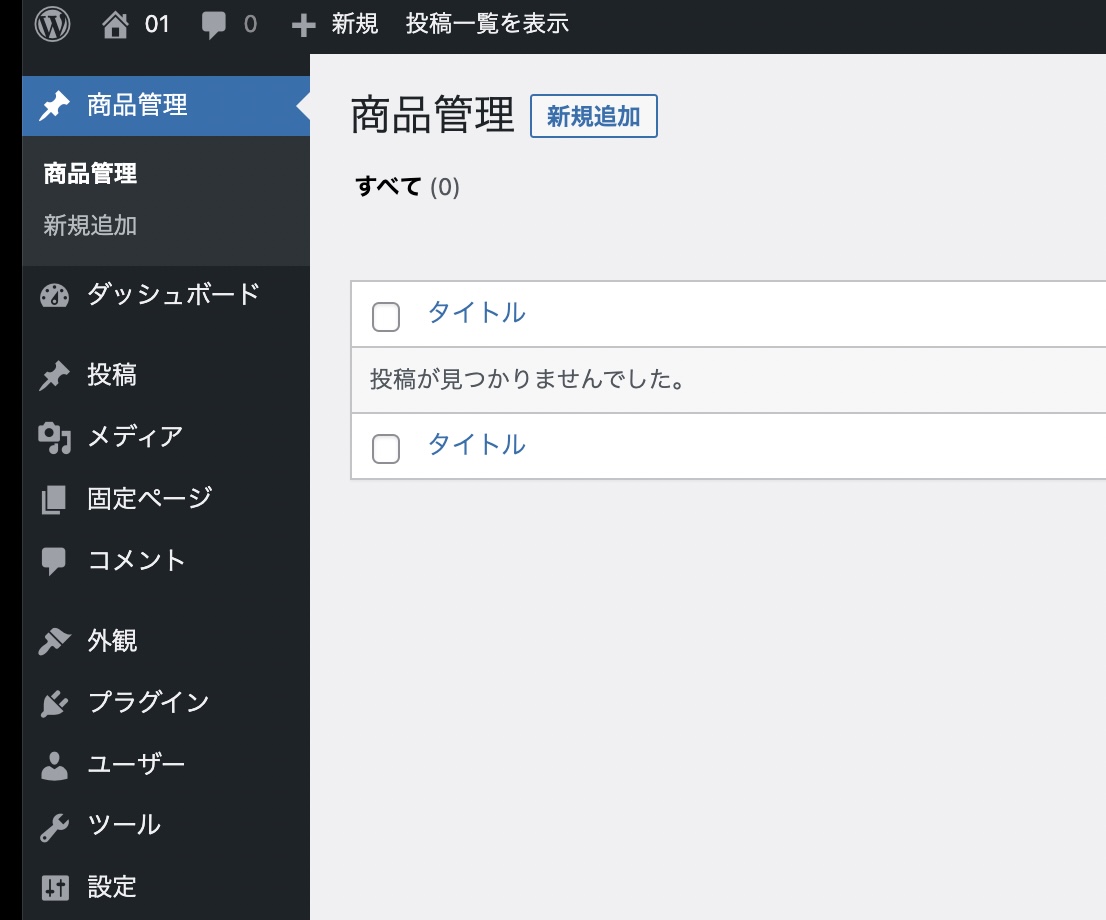
ワードプレスの管理画面に「商品管理」というメニューが追加されます。

コーデックスには下記のように書かれています。
get_posts の最も適切な使い方は、パラメータに基づいて投稿データの配列を作成することです。最近の投稿あるいはパラメータに一致した投稿を取得します。複数のループを作成するのに get_posts を使用する事もできます。ただしこの場合は new WP_Query を使用して WP_Query を直接参照するほうが好ましいでしょう。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/get_posts
たったこれだけで、機能追加できるとは・・・・ほんとに便利ですね。
通常の投稿と同じように使える
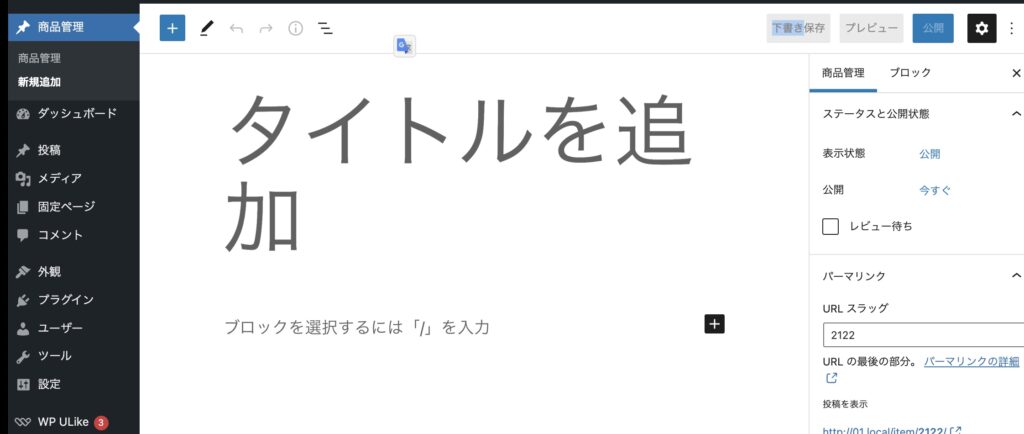
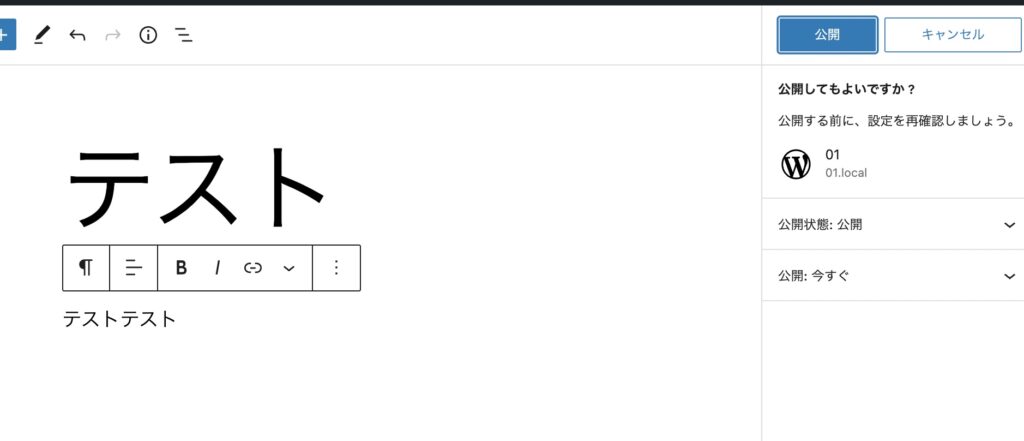
追加したカスタム投稿タイプは、通常の投稿と同じように扱えます。



公開すると、カスタム投稿(今回は「商品管理」)の中に記事が公開されました!

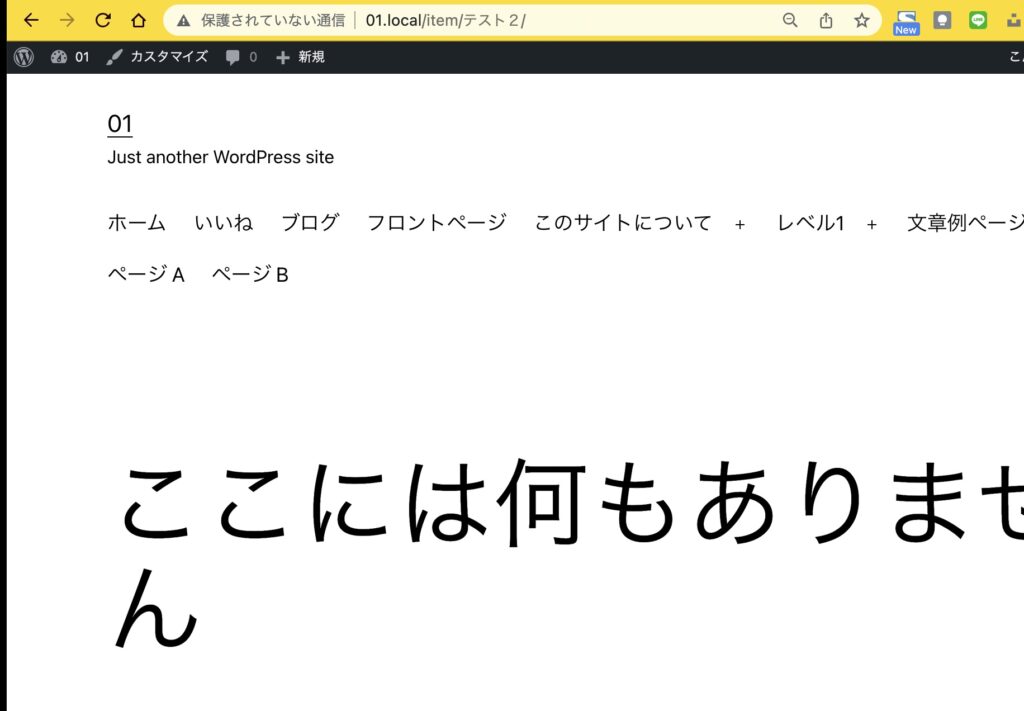
このままでは表示されない
追加した時点では、ページが表示されません。これは、ワードプレスのリライトルールと呼ばれているものの問題で、一度パーマリンクを更新してあげる必要があります。

方法は簡単で、下記の手順を実行します。
[rml_read_more]
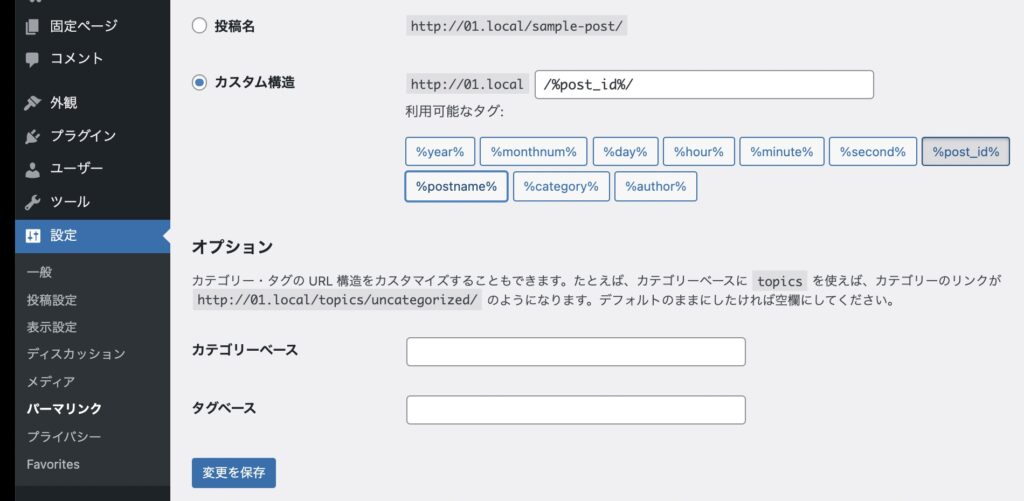
ワードプレスの管理画面>パーマリンク設定>「変更を保存」を押します。

これでリライトルールが更新されます。
ページが無事に表示されました!


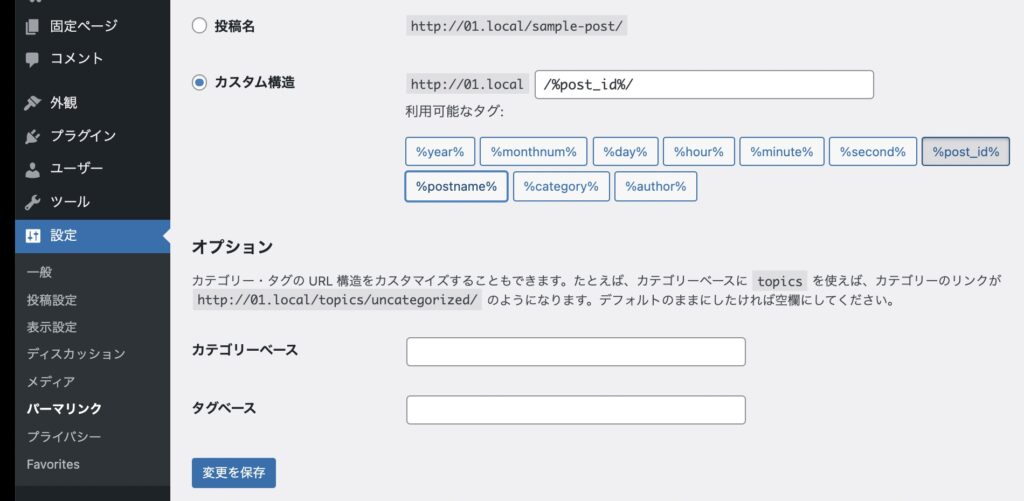
ページのパーマリンクをIDに変更する

このままだと、ページを公開した時に、スラッグが 「/item/投稿名」になります。パーマリンクの日本語表記は避けたいので、IDが設定されるように変更をしておきましょう。※パーマリンクは後で変えるとマイナスの影響範囲が大きいので変更できるのは最初だけと考えておいた方が無難です。
function item_post_type_link( $link, $post ){
if ( $post->post_type === 'item' ) {
return home_url( '/item/' . $post->ID );
} else {
return $link;
}
}
add_filter( 'post_type_link', 'item_post_type_link', 1, 2 );
function item_rewrite_rules_array( $rules ) {
$new_rewrite_rules = array(
'item/([0-9]+)/?$' => 'index.php?post_type=item&p=$matches[1]',
);
return $new_rewrite_rules + $rules;
}
add_filter( 'rewrite_rules_array', 'item_rewrite_rules_array' );functions.phpに追記したら、再度パーマリンク設定の「変更を保存」を押します。

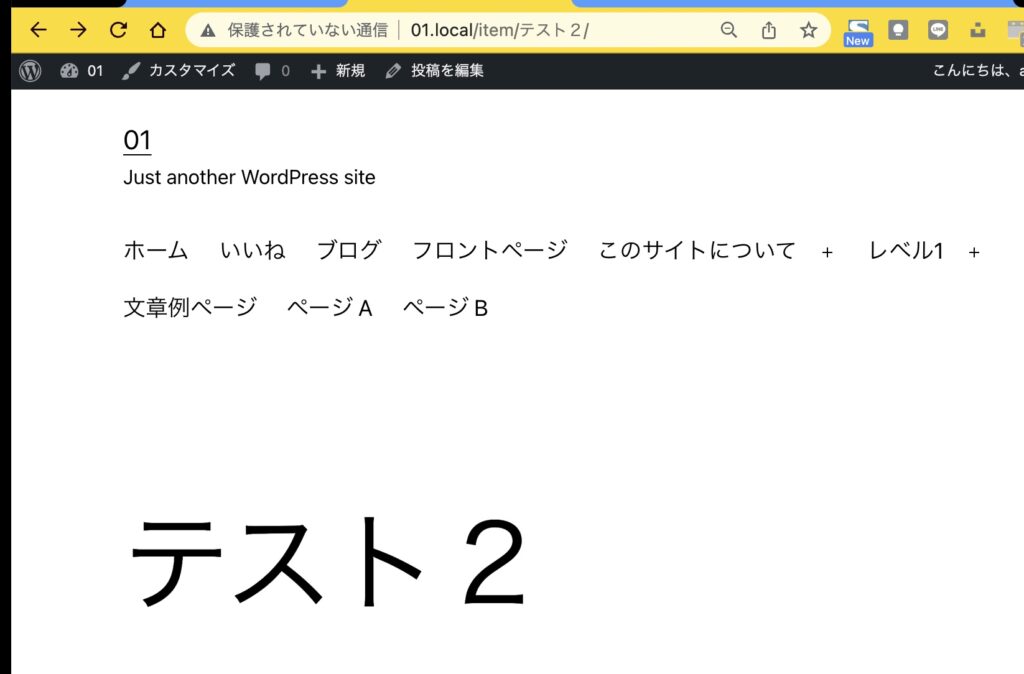
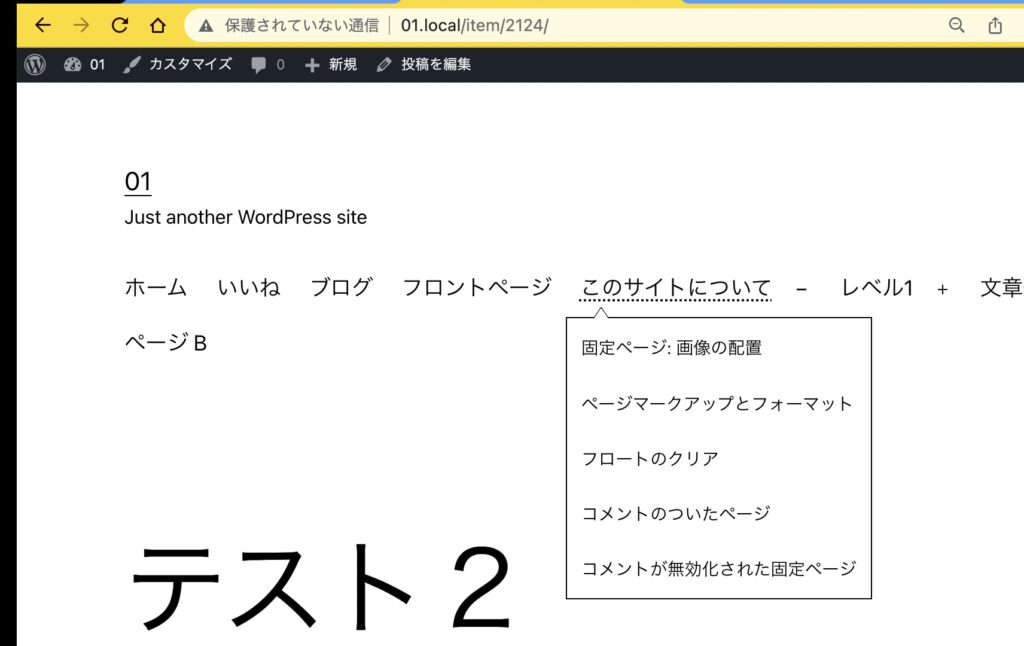
パーマリンクが/item/IDに変更されました!


投稿画面にCSSを設定する
ページ作成時に通常の投稿画面と見分けがつくように投稿画面のCSSを変更しておきたい、という場面もあるかと思います。その場合は、下記のようなコードを追加することでCSSを読み込むことができます。
function my_admin_style(){
// if ($post->post_type == "news") {
if( get_post_type() === 'item' ){
// if ($post->post_type == "item") {
wp_enqueue_style( 'my_admin_style', get_template_directory_uri().'/my_admin_style.css' );
}
}
add_action("admin_head-post-new.php", "my_admin_style");これで、テーマフォルダに置いてあるmy_admin_style.cssというファイルを商品管理の投稿画面が読み込めるようになります。このあたりの詳しい説明については、また別の記事で書きたいと思います。
カスタム投稿タイプの注意点
カスタム投稿タイプを作る時の注意点ですが、それは「追加後にテーマを変更しないこと」です。
functions.phpはテーマファイルの中に入っているので、テーマを変更してしまうと、カスタム投稿ごと消えてしまいます(厳密に言うとデータが消えるわけではなく、表示されなくなる)ので、functions.phpを扱う際には、上記の点を注意しておきましょう。
まとめ
カスタム投稿タイプを使うことで、通常の投稿機能と切り分けて別の投稿ページを作ることができます。上手く活用すると便利ですので、興味がありましたらお試しください、
※データベースやphpを扱うことになるので、操作はくれぐれも慎重にお取り扱いください。バックアップは必須です。
具体的な使い方については、また別の記事にて😃