無料で商用利用可なフリー画像や写真素材を探しているのであれば「unsplash.com」さんもオススメのひとつです。
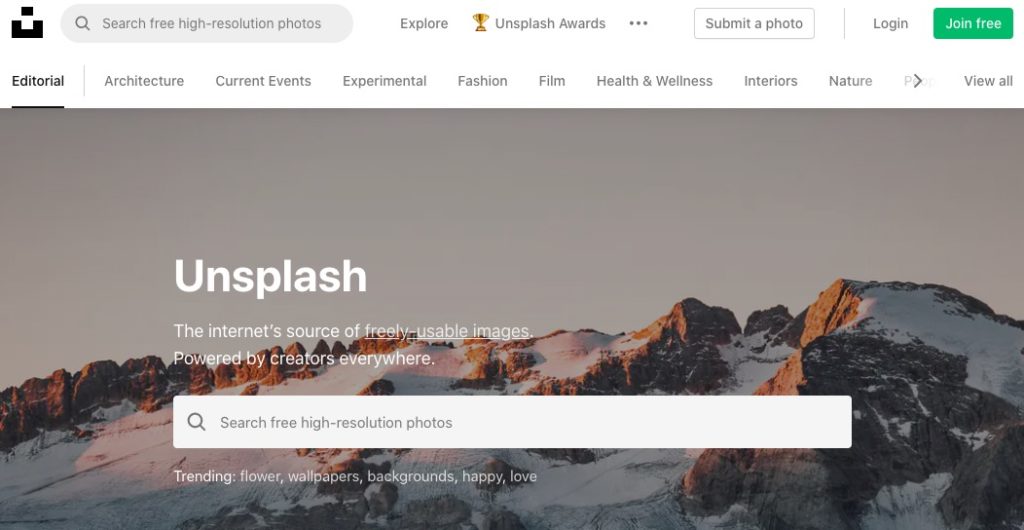
unsplash.comとは?
Unsplashライセンスに基づくストックフォトの共有に特化したWebサイト。207,000人以上の写真家に貢献しており、200万枚を超える写真のライブラリで月に170億枚を超える写真の印象を生み出しています。


unsplash.comの使い方について
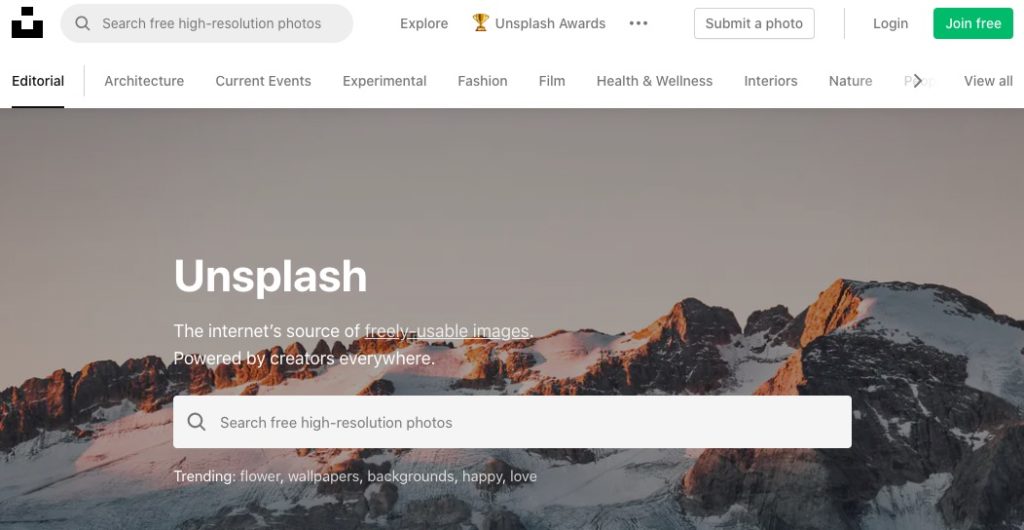
使い方は、https://unsplash.com/ へアクセスして、使いたい画像が見つかったら、リンクを貼るかダウンロードして利用することができます。

基本は表記が全部英語になっていますが、誰でも直感的に使えるような感じになっているので、簡単です。
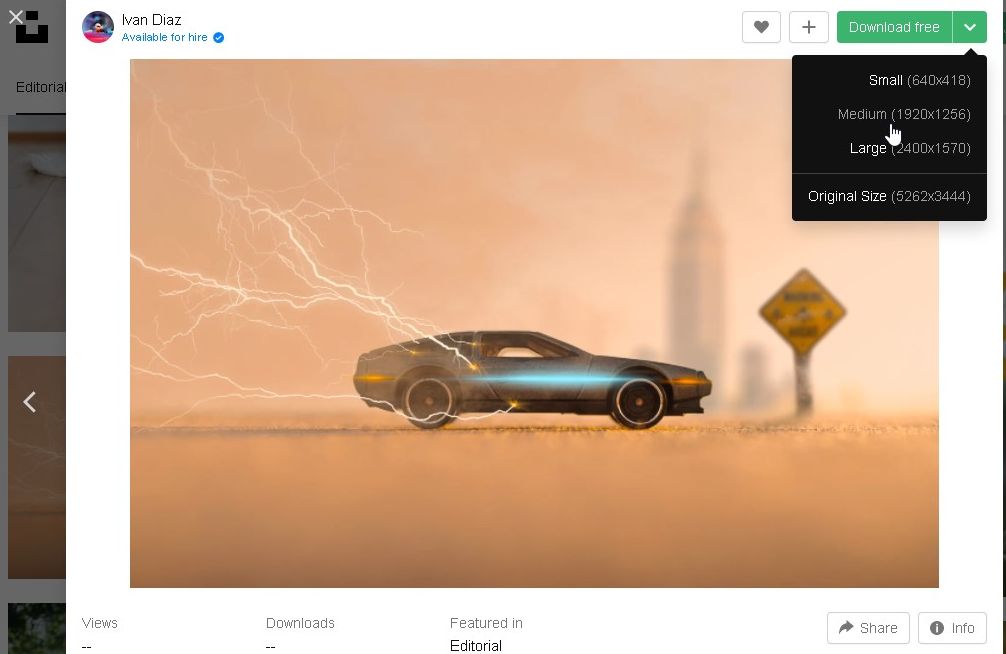
Downloadボタンを押すと原本サイズ(サイズの大きな画像)がダウンロードされますので、そのままのサイズはWEBで利用するには少しサイズが大きすぎます。
ダウンサイズが必要であれば、ダウンロードした画像をリサイズするか、Downloadボタンの右側にある「\/」という形のアイコンをクリックして、Medium、Smallといったサイズを選択しましょう。

画像のサイズを指定できる
取得する画像のサイズを自由に指定できます。
○の場所に画像の縦×横のサイズを指定するだけで、指定のサイズの画像がランダムに表示されるようになっています。
https://source.unsplash.com/○x○
例えば、1000×1000のサイズが欲しいのであれば、○○のところに1000×1000と入れます。
800×600サイズの画像の場合




1200×400サイズの画像



といったように自由に取得・表示が可能です!便利すぎます。
まとめ
サンプルデザインを作ろうとしたがサンプル画像がすぐに準備できない・・・!といった際に便利です!ぜひご参考下さい😃
ランダム画像を取得にすると「開く度」に画像が変わってイメージが変わるかもしれませんので、注意が必要です。もし同じ画像を使いたい場合は、表示された画像をダウンロードしてご利用下さい。