カルーセル表示とは?
画像を「スライド表示」させる方法をカルーセル表示・・・と言ったりします。

cocoonテーマなどには、最初からかっこいい感じのカルーセル設定があって、このまま使うのもありな感じです。

通常、任意の場所にカルーセルを表示させようと思った時は、jQueryを使ってあれこれしたりなど手間が掛かりますが、簡単に設定できる便利なプラグインがあります。

プラグインで出来るんですね!

便利なプラグインが、あります。
試してみます。
Meta Slider プラグイン
MetaSlider を使用すると、画像、写真、ビデオ (YouTube/Vimeo)、レイヤー、html、製品、および投稿フィードなどをスライダー、スライドショー、カルーセル、またはギャラリー化することができます。

まずはプラグインをインストールします。

デモページはこちら▼
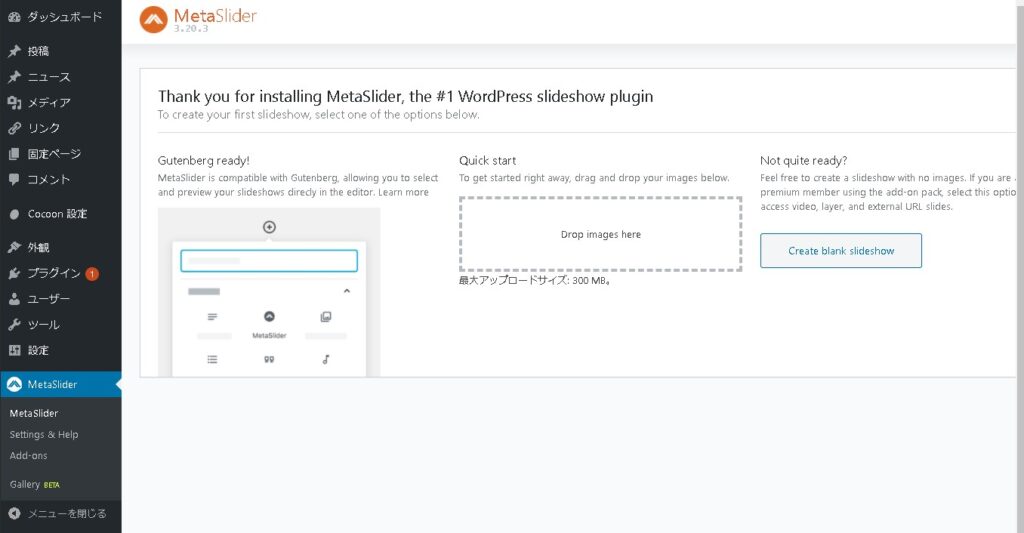
有効化
有効化したら設定画面が表示されるので、設定を行います。

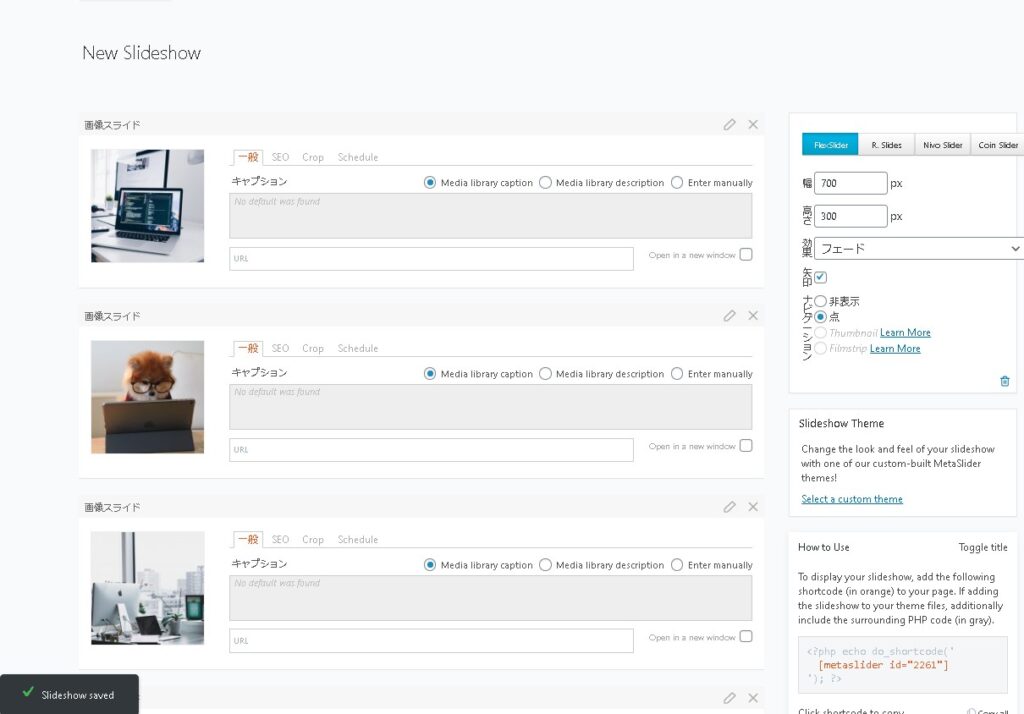
スライドを追加
「+スライドを追加」から画像の登録を行います。


画像が追加されました。

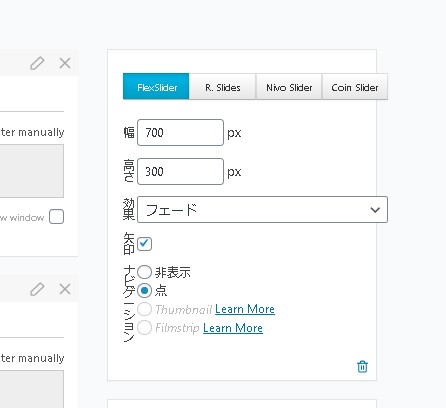
スライダーの種類
FlexSlider他、4種類のスライダーから選択できます。

高度な設定
[rml_read_more]
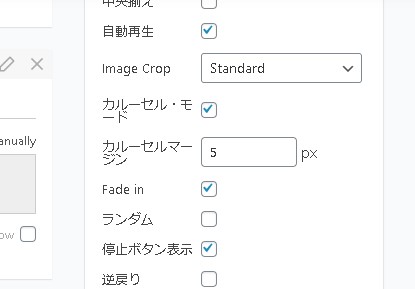
下の「高度な設定」から様々な詳細設定を行うことができます。

カルーセル・モード
高度な設定の中に「カルーセル・モード」というチェックがあります。こちらをオンにすることで、カルーセル・スライダーを設置することができます。

ひと通り設定を終えたら「保存」して完了です。
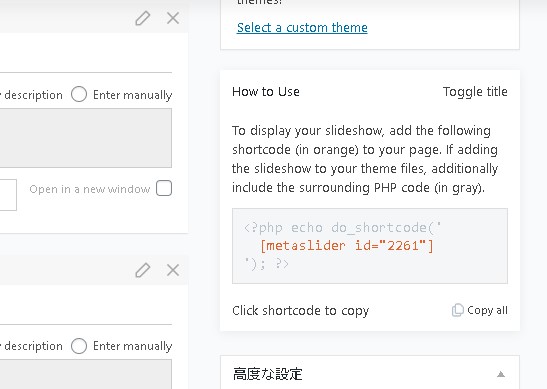
設置方法[ショートコード]

スライダーの設置は、右下の方に表示されている「ショートコード」を使います。
こちらを、カルーセルを設置したい場所に配置します。
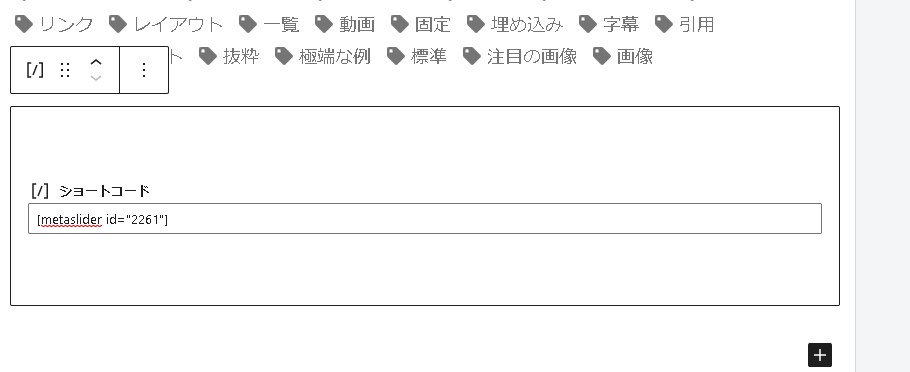
設置
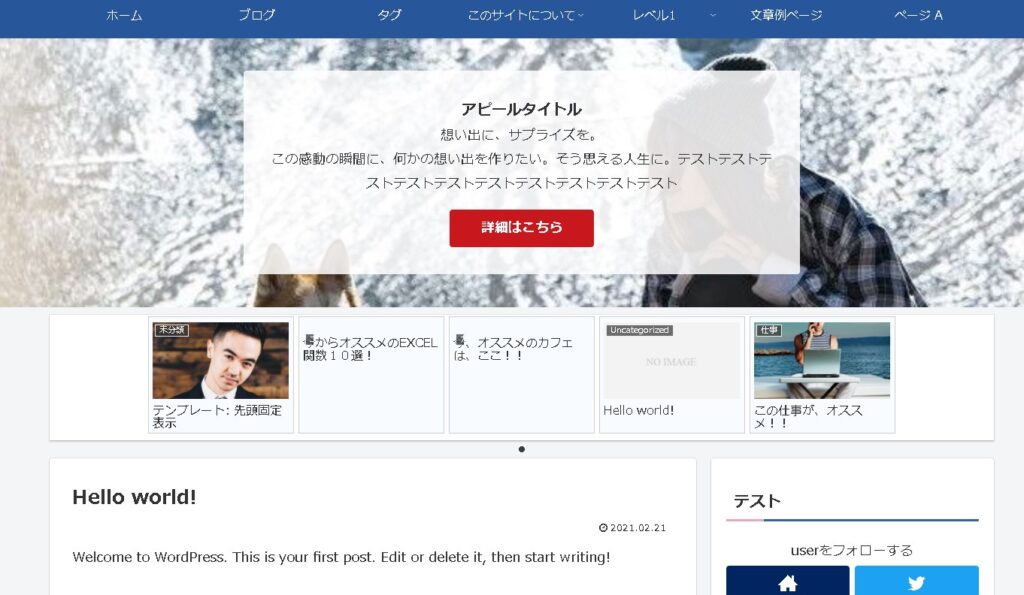
ショートコードを設置してみました。

完成しました!
設置完了・完成しました!

このような感じで、サイト上に簡単にカルーセルスライダーを設置することができます!

こんな簡単に設置できるんですね!

プラグインを作ってくださっている方々に感謝です。
ご参考ください😃
▼デモページはこちら