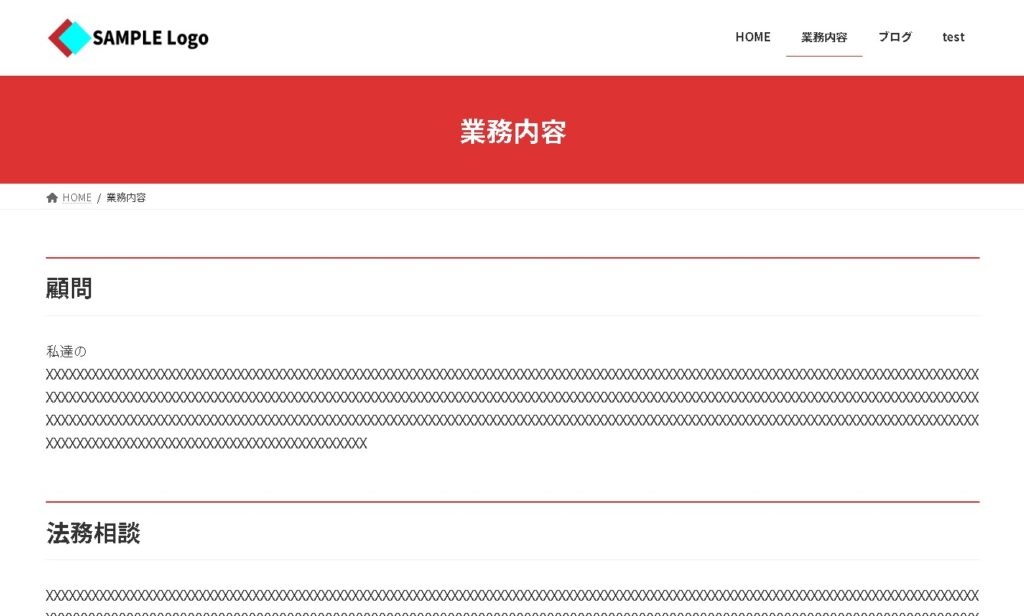
「Lightningテーマでスクロールするとロゴが消える…」Lightningテーマでページを下にスクロールしていくとメニュー(ナビゲーション)部分が上から現れてメニューが固定されます。このサイトヘッダーロゴが表示されない場合に固定させる方法です。

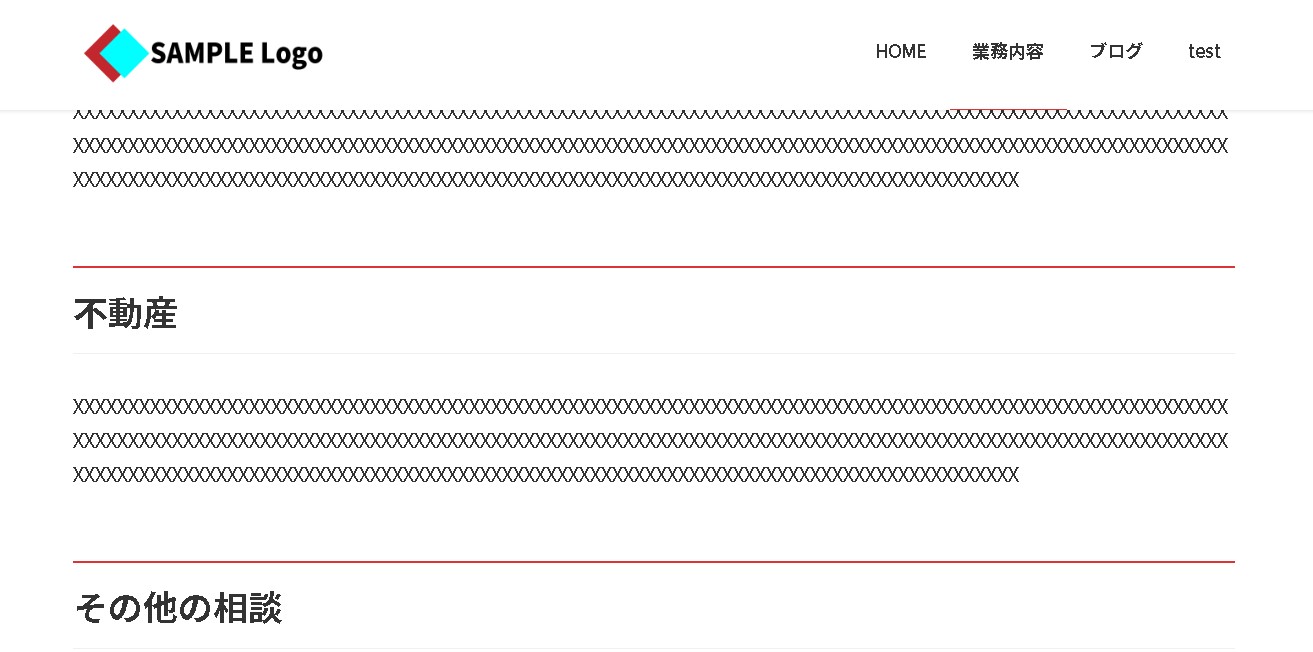
サイトに設定したロゴ画像が表示されません…。


こちらをCSSで調整する方法です。
CSSで調整する
CSSを見ると、スクロールした際のヘッダーロゴのクラスが非表示になっています。
.header_scrolled .site-header-logo{
display: none;
}[rml_read_more]
つまり、こちらを表示させたいので、以下のコードを追加CSSで設定するだけで表示されます。
.header_scrolled .site-header-logo {
display: block;
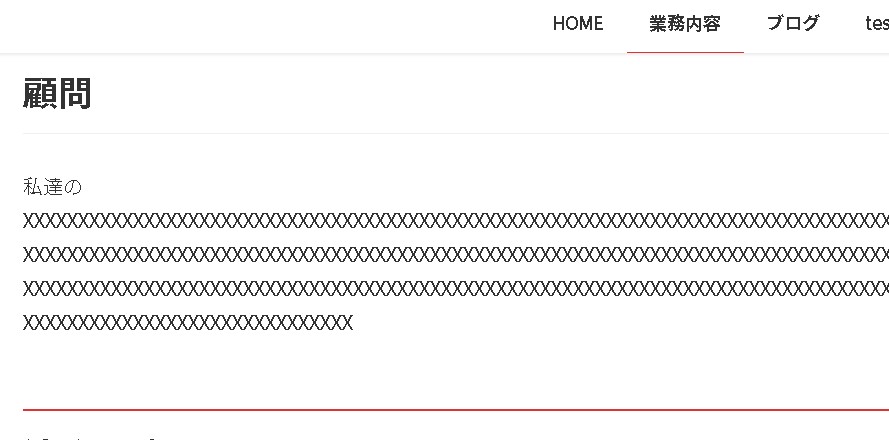
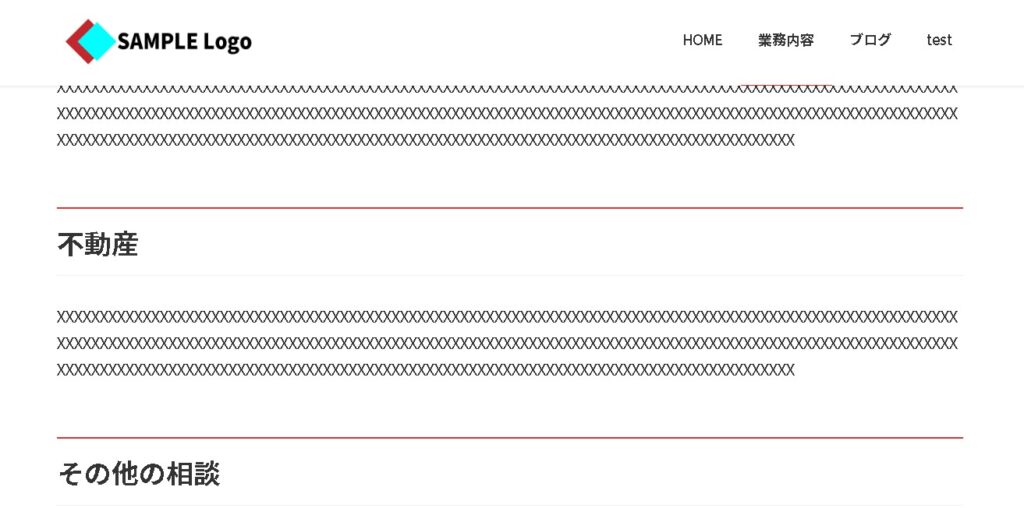
}表示されました!

まとめ
このようにして、「Lightningテーマ」でヘッダーのロゴ画像をスクロールした際も、CSSで調整することでロゴ画像を表示させることができます。
ご参考ください😃