「Font Awesome」というものをご存知でしょうか。使えるようになっておくと、WEBデザインの場でも役に立ちますので、ぜひ知見として覚えておくとよいかと思います。
「Font Awesome」とは?
「Font Awesome」とは、CSS と Less に基づくフォントとアイコンのツールキットです。

Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free...

無料の範囲でも実に多くのアイコンを利用することができます。有料プランになると、さらに使えるアイコンの種類が一気に増えます。
▶有料プランはこちら

Plans & Pricing to Meet Your Icon Needs | Font Awesome
Our Free Plan lets you get going right away. Switch to a Pro plan to get more icons, styles, Kits, pageviews, & Actual H...
手順1:CDNでインポートする
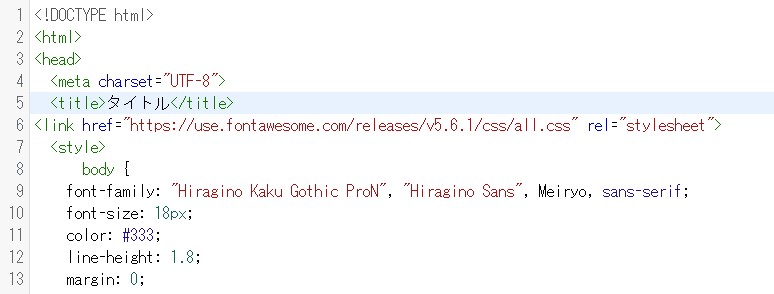
まずは、Font Awesomeを使えるようにCDN(コンテンツ・デリバリー・ネットワーク)でインポートします。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">

コードをダウンロードして使用することも可能ですが、CDNで利用する場合はダウンロードせずにすぐに利用できるというメリットがあります。
手順2:使いたいフォント(アイコン)を選択する
使いたいフォント(アイコン)を見つけたら、アイコンを選択します。


貼り付けに必要なコードが取得できますので、コピーします。

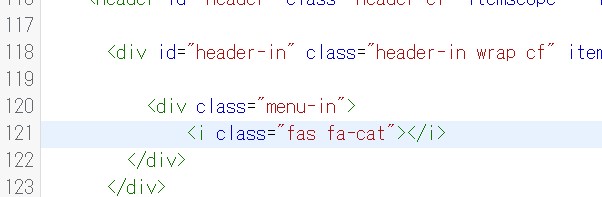
手順3:表示させたい場所にコードを入れる
あとは、表示させたい場所にコードを入れれば、表示されます。

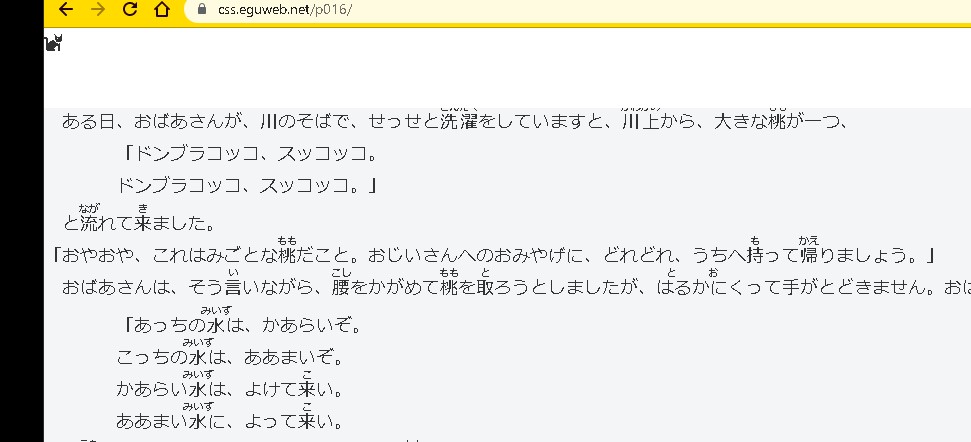
表示されました!!

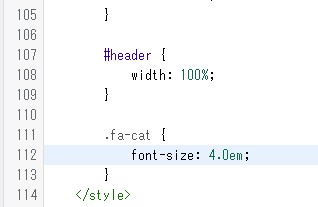
WEBフォントなので、CSSを使ってサイズ(フォントサイズ)の調整をすることも可能です。

サイズが大きくなりました!

いろいろなアイコンを設置してみました!

まとめ
「Font Awesome」を使うと、おしゃれで使いやすい様々なフォント(アイコン)を簡単に利用することができます。ちなみにAwesomeとは翻訳すると「驚くばかり」と出てきます。「素晴らしい、カッコイイ」という意味もあるようです。
「驚くばかりフォント」…でしょうか。ネーミングも面白いですね。ぜひご活用されて下さい。
ご参考頂けますと幸いです😃それでは、また。