ディスプレイグリッド(グリッドレイアウト)
前回、ディスプレイグリッド(グリッドレイアウト)を使ってCSSレイアウトを作ってみました。今回は、さらにdisplay: gridで色々と試してみたいと思います。
※前回の謎のレイアウトですが、どうやら「全角スペース」が入っていたことが原因でした。訂正したらどうやら正しく直ったようです。


「全角スペース」には気をつけましょう。

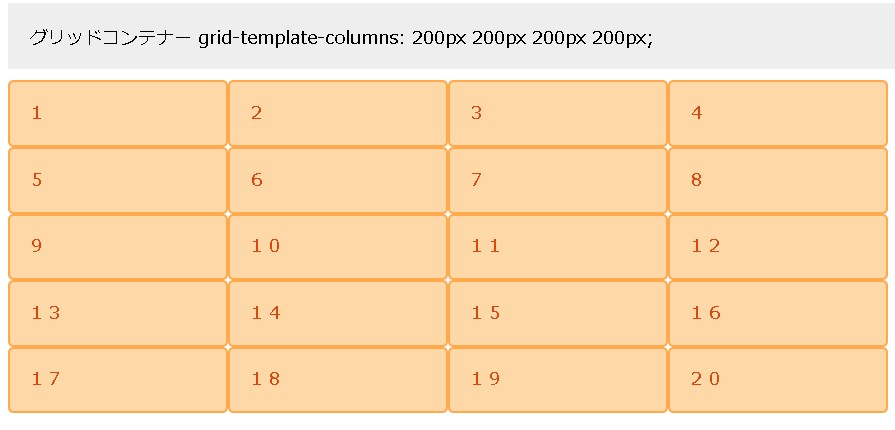
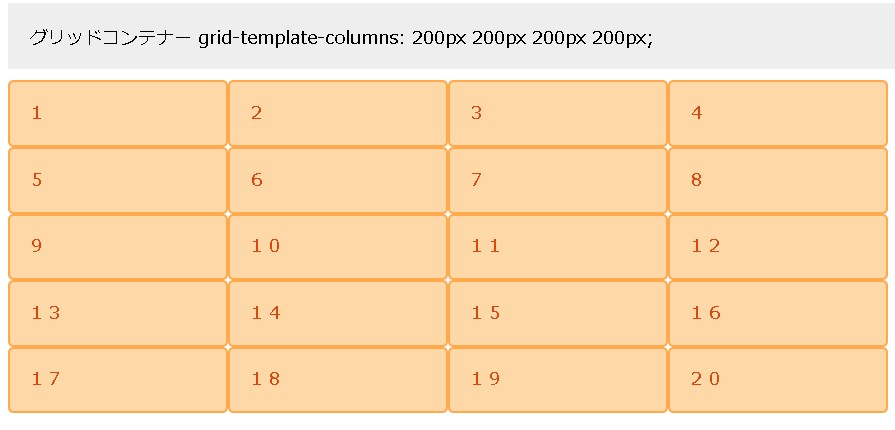
ということで、きれいに並びました。

前回までのサンプルはこちら
grid-template-rows・grid-template-columns
前回、grid-template-rowsで色々と不思議な状態になってしまいましたが、grid-template-rows・grid-template-columnsについておさらいしたいと思います。

※こちらも全角スペースが入っていたようでしたので・・・訂正しました。
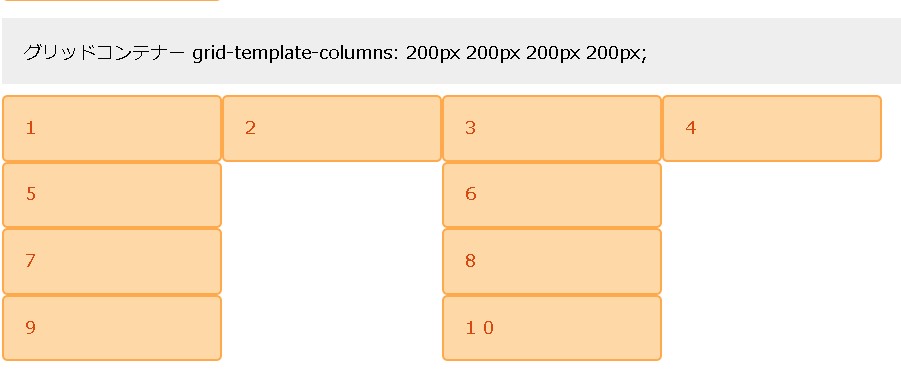
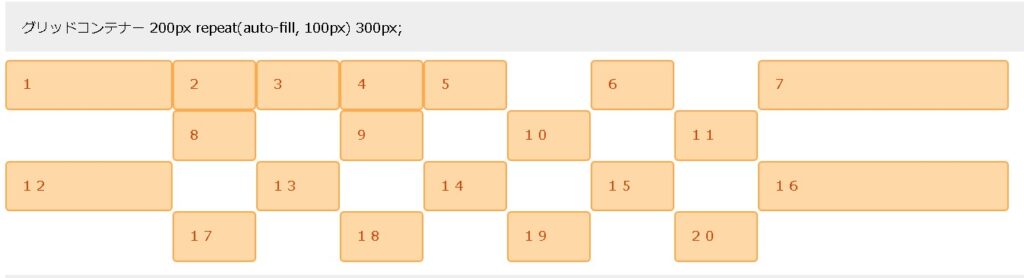
grid-template-columns:200px repeat(auto-fill, 100px) 300px;前回はrepeat(auto-fill, 100px)で間に100pxのauto-fillを使って中央側のブロックは100pxで並べました。ちなみにauto-fitにすると、グリッドの幅が可変してサイズが伸びるようです。

ということで、grid-template-columnsとgrid-template-rowsを使ってみます。
grid-template-columns は CSS のプロパティで、グリッド列のライン名とトラックのサイズ変更機能を定義します。
https://developer.mozilla.org/ja/docs/Web/CSS/grid-template-columns
(翻訳)grid-template-rows CSSプロパティは、グリッド行の行名とトラックサイズ設定関数を定義します。
https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-rows
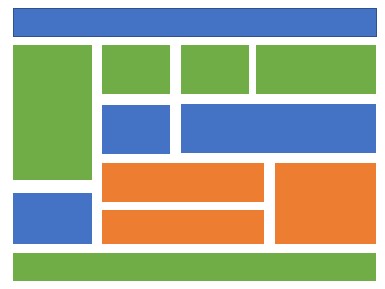
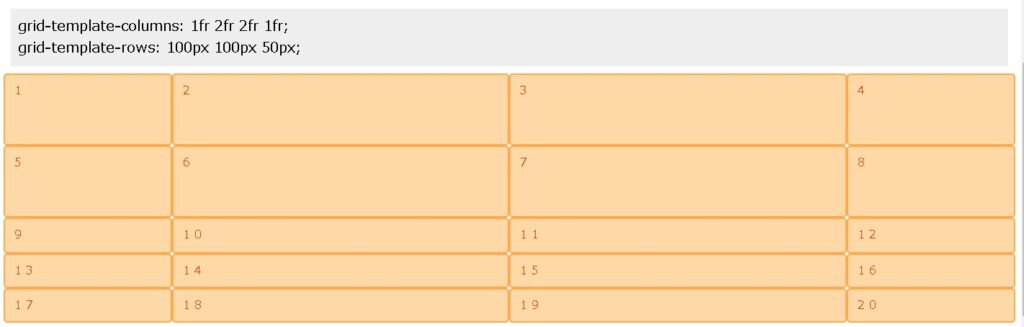
下記のようにすると、列(横)を1:2:2:1の割合で分割、行(縦)を2行目までは100px、100px、3行目以降を50px~でレイアウトするようです。
.wrapper7{
display:grid;
grid-template-columns: 1fr 2fr 2fr 1fr;
grid-template-rows: 100px 100px 50px;
}
▶サンプルページはこちら
まとめ
グリッドレイアウト(display: grid)は覚えるまでが難しいと感じるかもしれませんが、1回覚えると複雑なレイアウトでも組めるようになって楽しくなっていきます!まだ私も修行中の身ですが、ぜひ一緒にスキルアップしていきましょう!
次回は、さらに色々なグリッドレイアウトに挑戦したいと思います!
お試しください😃