WordPressで投稿ページ内に「おみくじを引く」のようなページを作りたいと思った時に「ボタンを押して結果を表示させる」くらいのページであれば、割と簡単に出来ますのでぜひ試してみてもらえればと思います。
ボタンを作る
まずは、クリックするためのボタンを作ります。
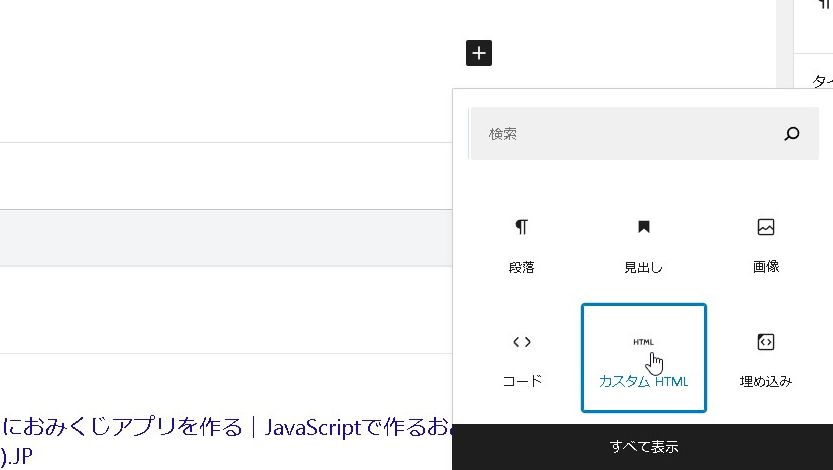
ブロックから「カスタムHTML」ブロックを追加します。

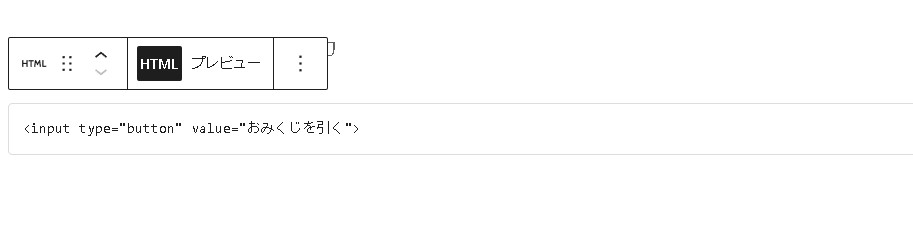
HTMLのinput type=”button”タグを使ってボタンを表示させることができます。valueに表示させたい文字を入れます。
<input type="button" value="おみくじを引く">


ひとまず、これだけで下準備は完成です。※表示のみ
実行するスクリプトを書く
次にJavaScriptを追加します。※そのまま同じカスタムHTMLブロック内にスクリプトを書くことができます。
まずは関数名(omikuji()など)を作って、 getElementById で指定したidの場所に画像を挿入してみます。
<script>
function omikuji(){
document.getElementById("omikujiIMG").src = "XXXXXXXXXXXXXXXXX";
}
</script>
<input type="button" value="おみくじを引く">これで、XXXXXXXXの部分に画像アドレスを入れればOKです。
ボタンをクリックしてスクリプトを実行する
このままだと、ボタンを押しても何も起きません。ボタンは何を実行していいのか、このままでは分からない状態になっています。そこで、onclick=という方法をボタンに追加します。ダブルクオーテーションの中はスクリプト内の関数名を入れます。
<script>
function omikuji(){
document.getElementById("omikujiIMG").src = "XXXXXXXXXXXXXXXXX";
}
</script>
<input type="button" value="おみくじを引く" onclick="omikuji()">これで、ボタンをクリックした時にスクリプトが実行できるようになります。
画像を表示させる部分を追加する
このままでは、スクリプトは実行できても画像を表示させる部分の指定が無いので、画像がどこにも表示されません。画像が表示される場所をimgタグで追加します。
<script>
function omikuji(){
document.getElementById("omikuji_img").src = "XXXXXXXXXXXXXXXXX";
}
</script>
<input type="button" value="おみくじを引く" onclick="omikuji()">
<img src="" id="omikuji_img">srcの中身は空白でも大丈夫です。スクリプトが実行されたタイミングで
document.getElementById(“omikuji_img”).src によりsrcの中身が差し込まれます。
完成・まとめ
ということで、ひとまず「ボタンをクリックすると画像が表示される」という機能ができました。ただしこのままだと何度押しても同じ画像が表示されてしまいます。長くなりましたので、ひとまずここまで。
次回は、クリックする度に結果をランダムに表示させる方法について書いていきます。ご参考ください😃
※サンプルはこちら





