ワードプレスで「画像にマウスオーバーさせた時に画像が切り替わるようにしたい」と思う時もあるかと思います。そのような時に使える方法です。直接書く方法とプラグインを使う方法です。
まずは、表示させる画像、マウスを乗せた時に切り替わる画像の2つの画像を用意しておきます。
【方法1】onmouseoverを使う
onmouseover、onmouseoutを使うと、画像をマウスオーバー(ロールオーバー)した時、画像からマウスアウト(ポインタを離した)ときの画像を設定することができます。
<img src="" onmouseover="this.src=''" onmouseout="this.src=''">できました…!(下の画像にマウスを合わせると切り替わります)

onmouseoverのイベントハンドラーとは
GlobalEventHandlers.onmouseoverとは?
onmouseover は GlobalEventHandlers ミックスインのプロパティで、mouseover (en-US) イベントを処理すイベントハンドラーです。
https://developer.mozilla.org/ja/docs/Web/API/GlobalEventHandlers/onmouseover
【方法2】プラグインを使って画像を切り替える
設定する画像がたくさんあるが1枚ずつカスタムHTMLで設定するのは手間が掛かってしまう…という場合にはプラグインを使って簡単に設定することができます。
[rml_read_more]
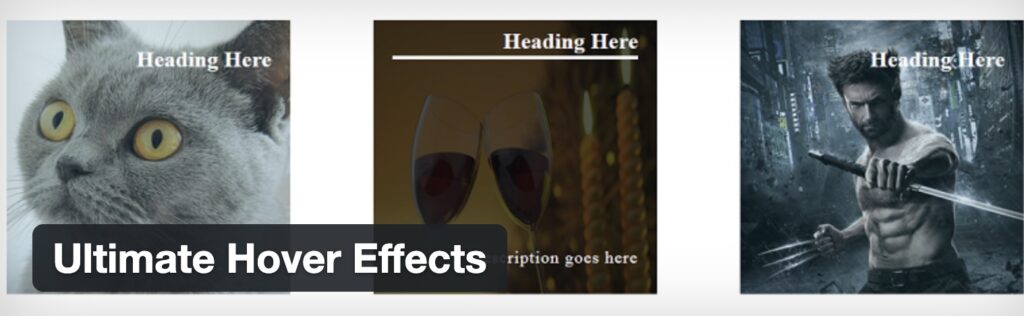
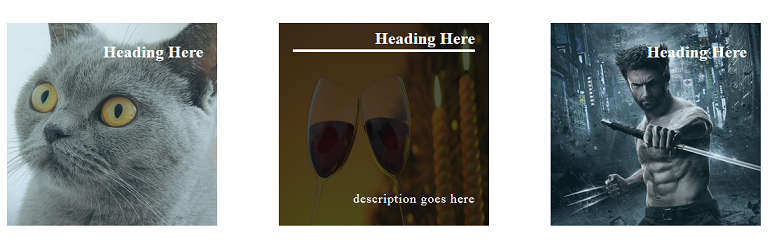
Ultimate Hover Effectsというプラグインなどもオススメです。マウスオーバーで画像にエフェクト効果を付けることができます。


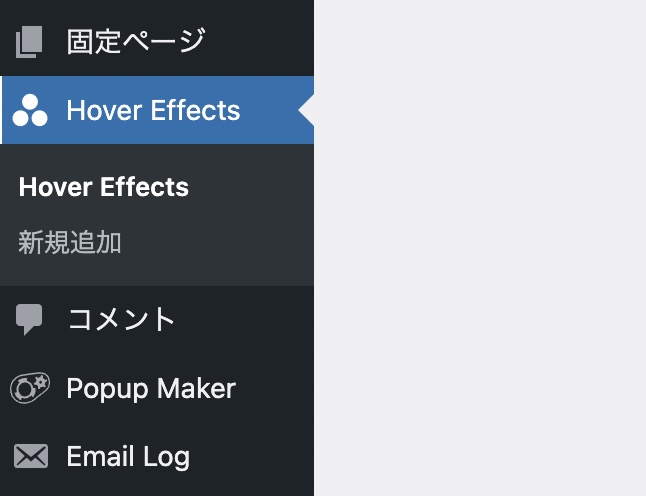
プラグインをインストールして有効化すると、メニューにプラグインのメニューが追加されます。

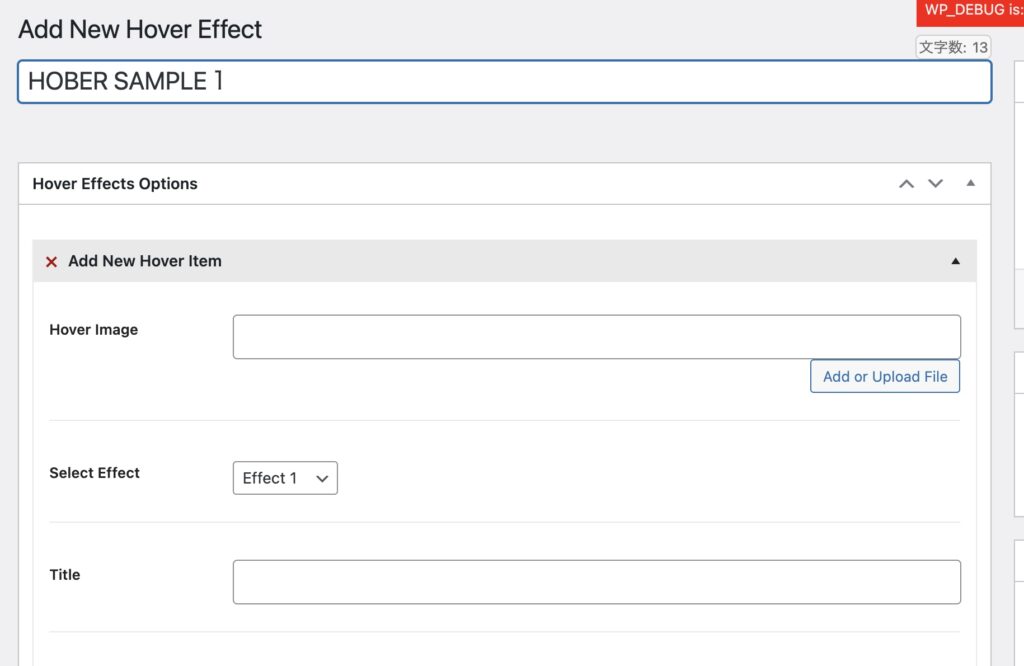
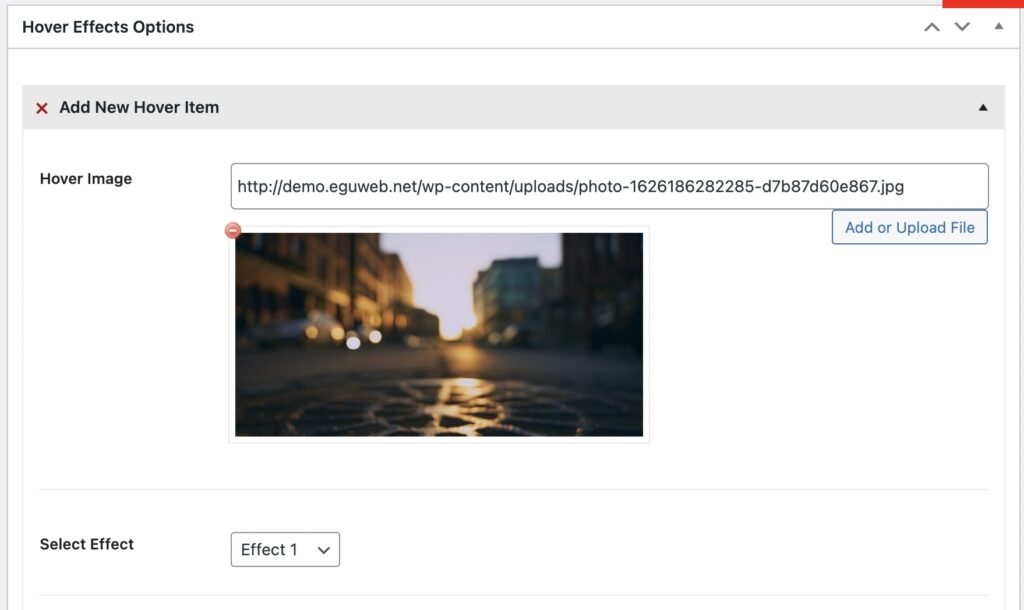
Hover Effectsしたい画像を設定します。


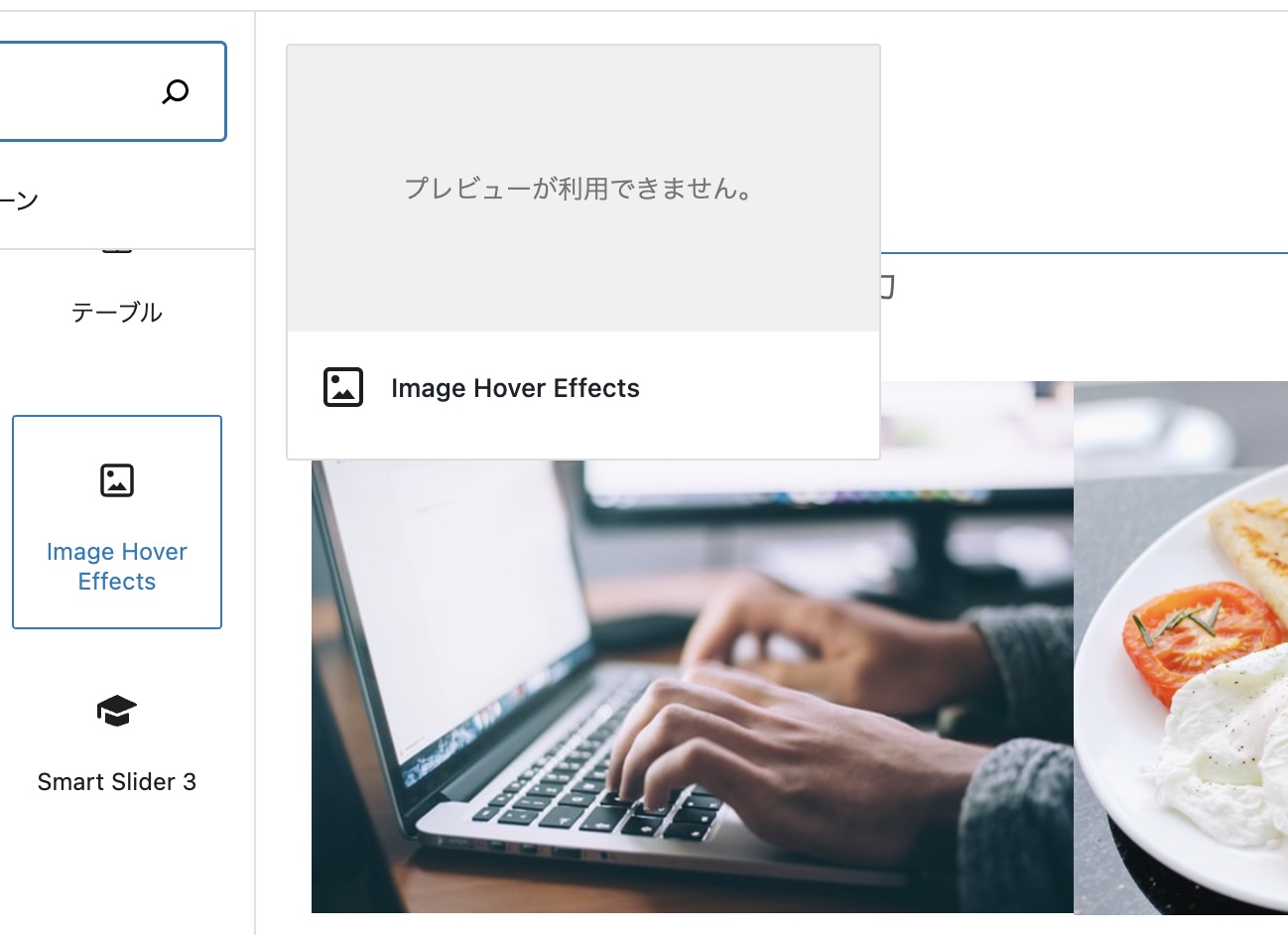
このようなプラグインもあるようです。
>>Image Hover Effects Block




使い方については…長くなりそうですので、また別の記事で後述していきます。
まとめ
ワードプレスで「画像にマウスオーバーさせた時に画像が切り替わるようにしたい」と思ったときは、今回の2つの方法のどちらかで実現することが可能です。
検索してもプラグインがほとんど見当たらなかったので(検索の仕方もあるのかもしれませんが…)もしかすると単に「マウスオーバーで画像を切り替えるだけ」といったプラグインというのは、少ないのかもしれません。他にもあるかもしれませんので、また何か発見した時は追記していきたいと思います。
工夫次第で自力でも実現できそうですね!スキルアップしていきましょう!