子テーマとはなにか?
ワードプレスを勉強していると、段々と「子テーマ、子テーマとよく聞くけど、子テーマを作ったほうがいいのかな?」という場面があるかと思います。
ということで、今回は子テーマについてのお話をしたいと思います。

子テーマの仕組みについて
「子テーマ」というのは、親テーマ(もともと設定されているテーマ)の情報を継承して、独自のCSS(デザイン)や追加機能を作ることができる機能です。
例えば、親テーマのstyle.cssに直接CSSを書き加えても、テーマが「更新」されてしまうと、自分が書き込んだコードが消えてしまいます。functions.phpにしても同様です。
それを防ぐために、「子テーマ」という独自のテーマを追加して設定することで、親テーマの更新による自分のコードが消える問題が解決します。※子テーマを追加すると逆に子テーマによる問題が発生する場合もありますので取り扱いには十分注意しましょう。

子テーマで必要なファイルについて
まずは、子テーマのファイルをまとめたフォルダが必要です。フォルダ名は任意で自由ですが、一般的には「(親テーマのフォルダ名)-child」の形にされることが多いようです。
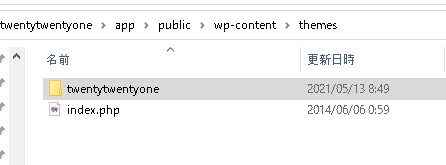
WordPress標準テーマtwentytwentyoneの場合は「twentytwentyone-child」とします。


最低限必要なファイルは「style.css」のみです。

ここに親テーマの情報をいれてあげることで、子テーマとして有効化することができます。ただし、このままでは子テーマが親テーマのCSSを読み込むことができないので、子テーマを設定しても何の意味もなくなります。
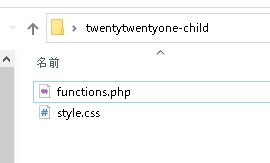
もうひとつ、子テーマのCSSを読み込むために必要な「functions.php」のファイルを準備します。ひとまずfunctions.phpの中は空でも大丈夫です(ひとまずは。)。

子テーマのインストール方法について
ということで、ここまで作ったら子テーマのインストールを試みてみます。作成したフォルダをzip(圧縮)ファイルにしてテーマにアップロードするか、フォルダを直接themeフォルダ配下に置きます。
[rml_read_more]


子テーマが、インストール・反映されない・・・?
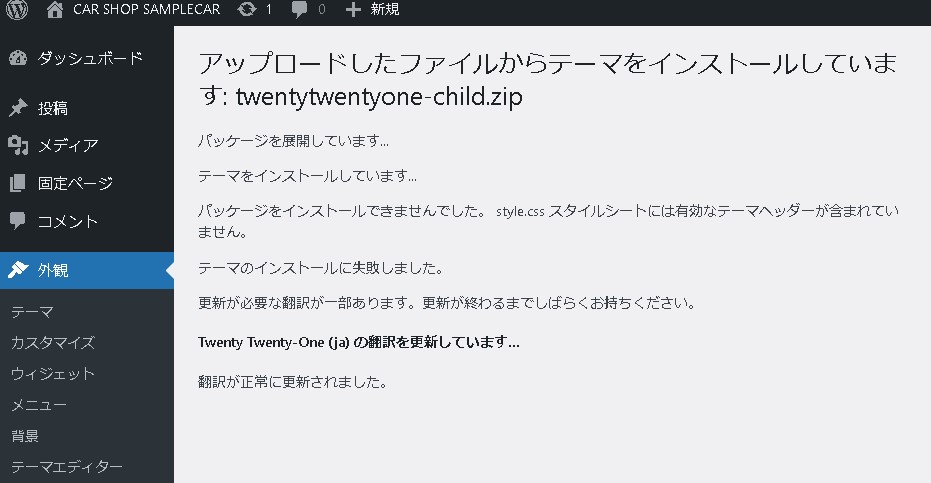
zipファイルをアップロードしても、読み込まれる気配がありません。

これは、style.cssに必要な情報が記載されていないためです。現時点では「style.css」も「functions.php」も中身は空っぽです。
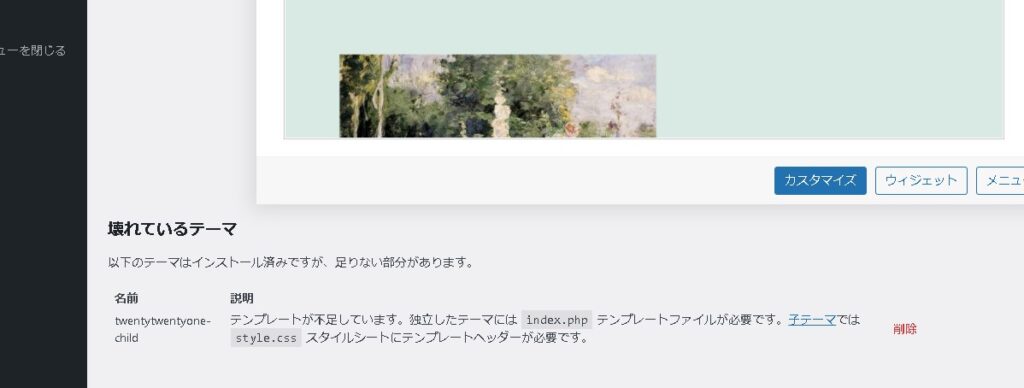
無理やりアップロードすると、エラーになります。

テンプレートが不足しています。独立したテーマには index.php テンプレートファイルが必要です。子テーマでは style.css スタイルシートにテンプレートヘッダーが必要です。
| Template | 親テーマのフォルダ名(必須) |
|---|---|
| Theme Name | 子テーマの名前(必須) |
| Theme URI | 子テーマのURI |
| Description | 子テーマの説明 |
| Author | 子テーマの作者 |
| Author URI | 子テーマの作者URI |
| Version | 子テーマのバージョン |
| License | 子テーマのライセンス |
| License URI | 子テーマのライセンスURI |
最低限「Template」「Theme Name」が必要です。
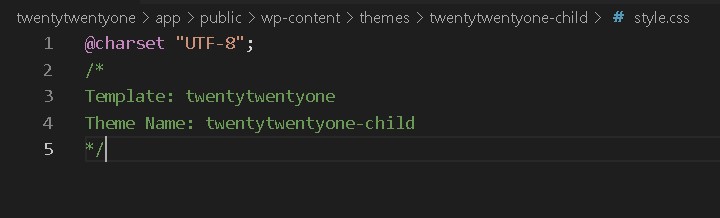
@charset "UTF-8";
/*
Template: twentytwentyone
Theme Name: twentytwentyone-child
*/
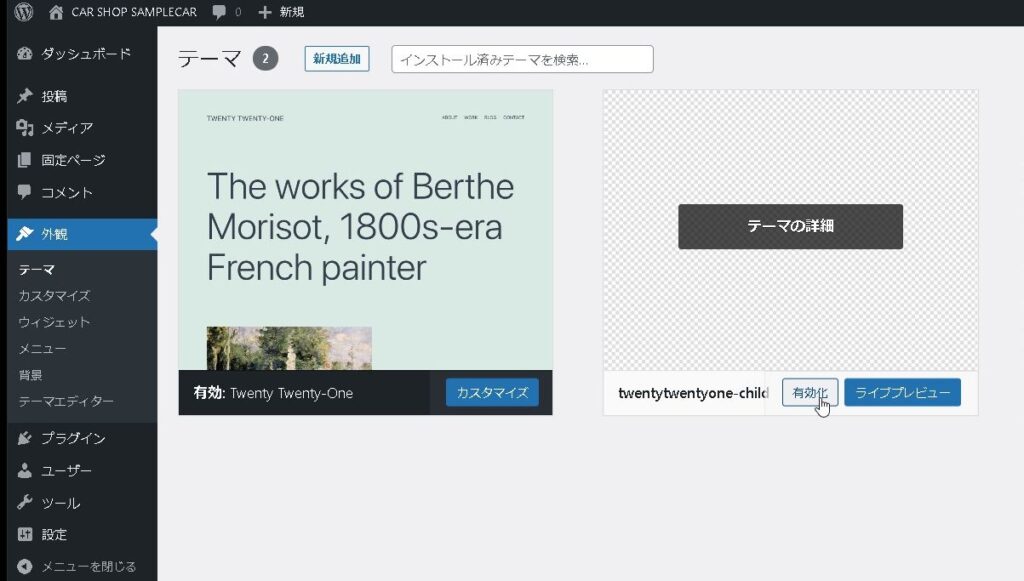
読み込まれました!有効化ボタンが表示されています。

まとめ
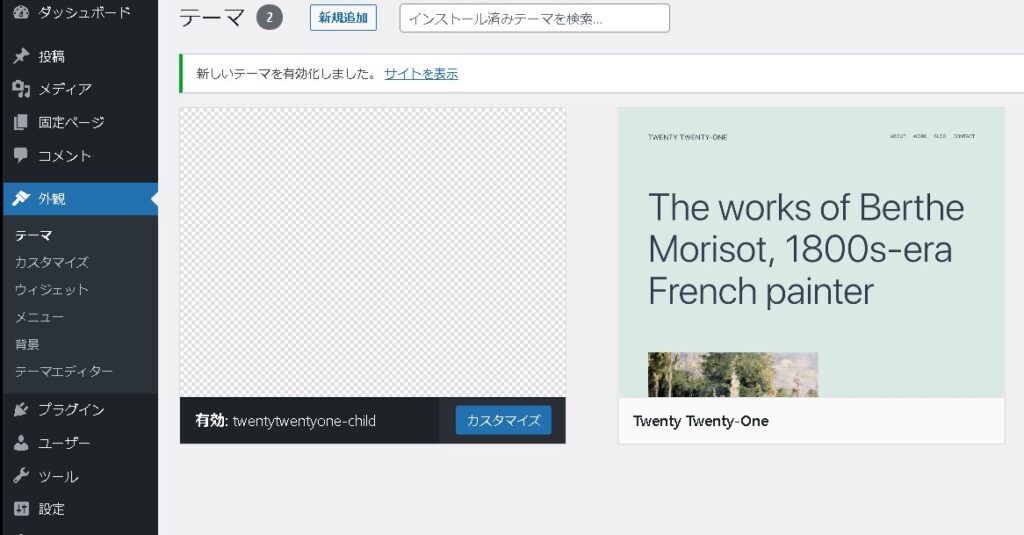
ちなみに、このままでは子テーマを有効化しても、何も起きません。

何も起きないばかりか、親テーマで設定していた「カスタマイズ」や「追加CSS」の情報は無視されてしまうので、元々設定していたデザイン情報は崩れてしまいます。


ですので、子テーマを作るのは最初の時点にした方が良いかと思います。もし後から子テーマを準備して有効化する場合は、元々のデザインが変わってしまう可能性があるという注意点を抑えてから設定をしたほうがよいかと思います。
次回は、子テーマのCSS反映方法と、functions.phpへの追加方法についてご紹介していきます。
ご参考ください😃



