ツールバー(アドミンバー/管理バー)のアイコンや、右上のログイン中のアカウント部分などを非表示にしたい時に使える方法です。

CSSで非表示にする
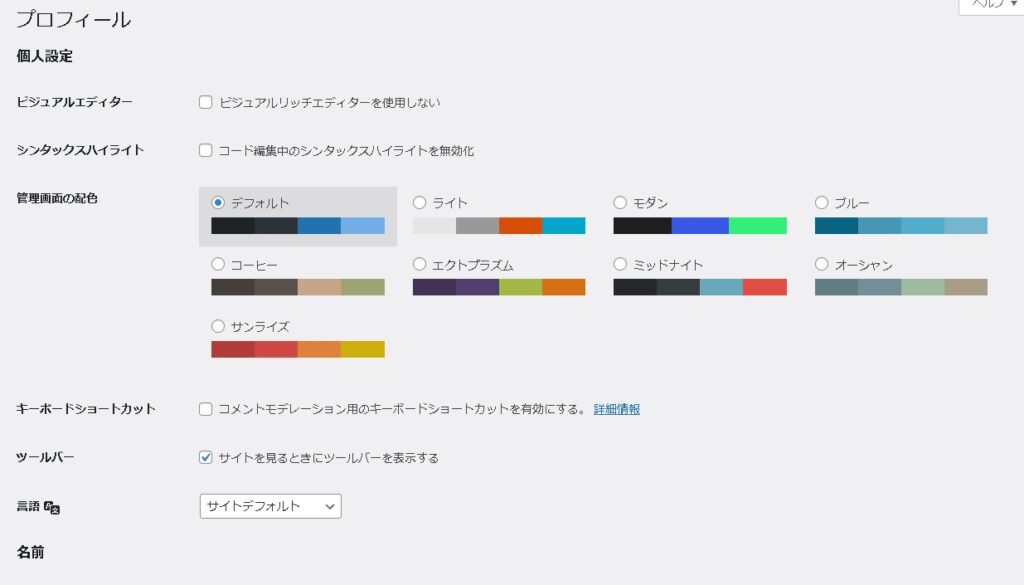
このツールバー(アドミンバー/管理バー)自体を非表示にする方法は、前にも書きましたが「ユーザー」の中の設定にあります。ワードプレスでは、このツールバー(アドミンバー/管理バー)の表示・非表示をユーザーごとに切り替えできるようになっています。
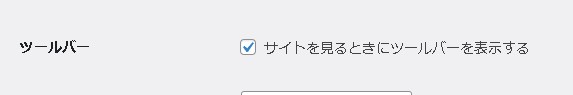
ユーザーのプロフィール編集画面にある「ツールバー」>「サイトを見るときにツールバーを表示する」のチェックを外すと、非表示にすることが可能です。


このチェックを外すと、ツールバーが非表示になります。
CSSで非表示にしていく
ということで続きですが、個々のアイコンを非表示にしたいと思ったときには、標準機能には個別に表示・非表示を切り替えるような機能は無いので、CSSで調整します。
カスタマイズの追加CSSに追加していきます。
アカウントの表示部分を非表示にする
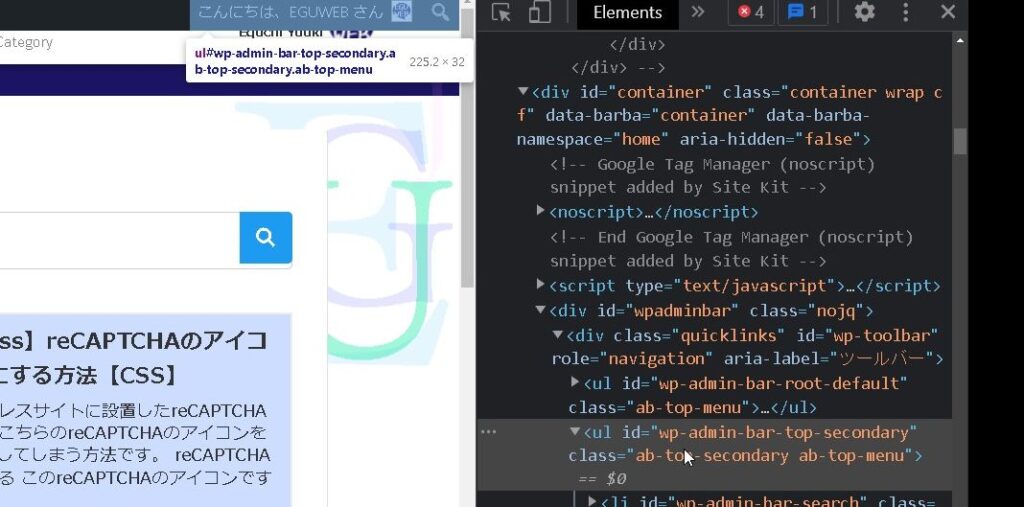
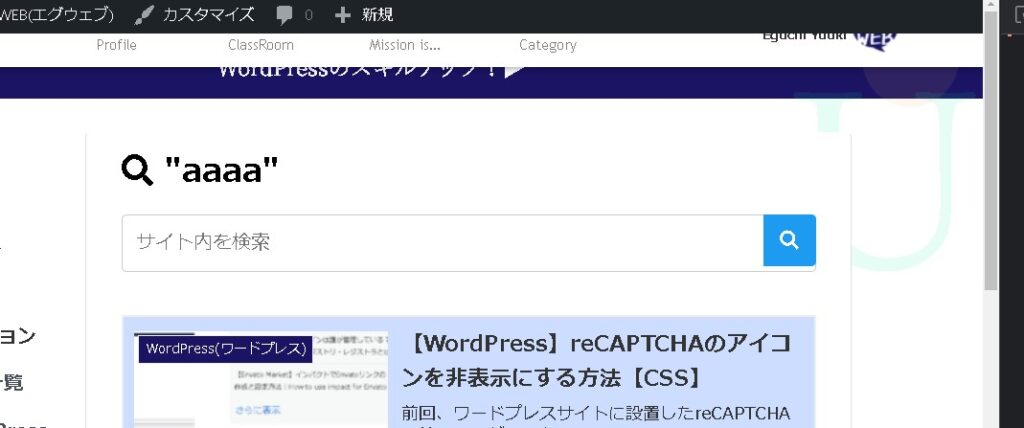
右上のアカウント部分を非表示にしてみます。


wp-admin-bar-top-secondaryというidが指定されているようですので、こちらを使います。
#wp-admin-bar-top-secondary{
display:none;
}[rml_read_more]
消えました!

ワードプレスのアイコンを非表示にする
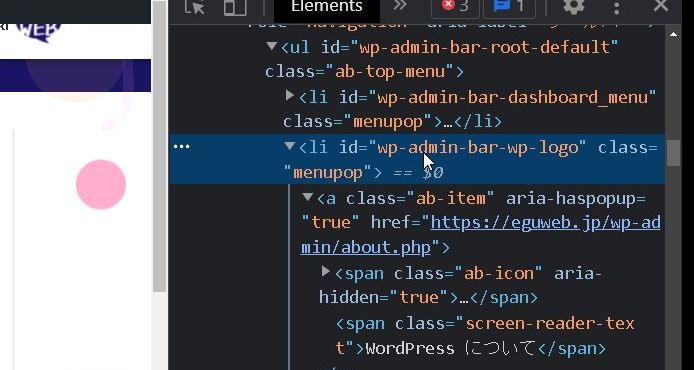
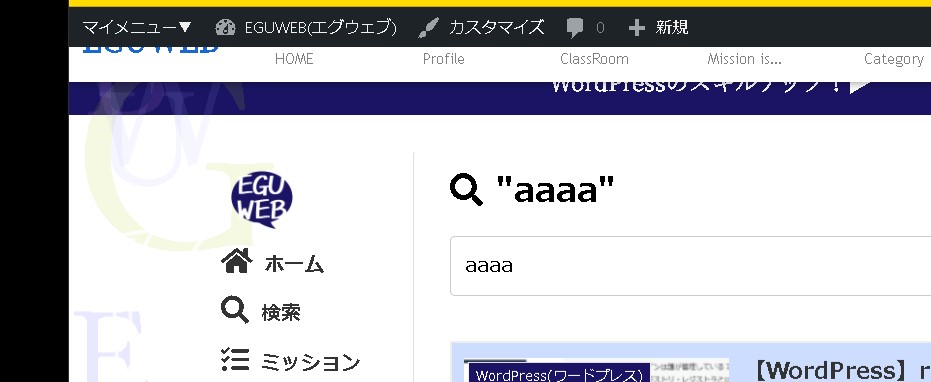
ワードプレスのアイコン部分を非表示にしてみます。

こちらは「wp-admin-bar-wp-logo」というidで指定されているようですので、こちらを使ってみます。

#wp-admin-bar-wp-logo{
display:none;
}消えました!

コメントのアイコン部分を非表示にする
あとは、コメント機能を無効にしている場合は、コメント部分も不要になるかと思いますので、非表示にしてみます。

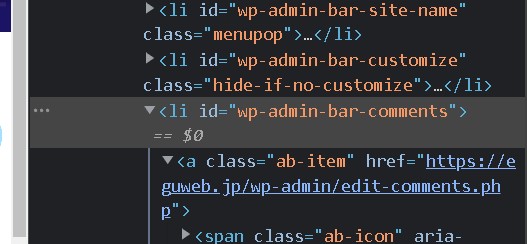
こちらは「wp-admin-bar-comments」というidで指定されているようです。

#wp-admin-bar-comments
display:none;
}消えました!!

まとめ
という感じで、ツールバー(アドミンバー/管理バー)のアイコンは、CSSを使って非表示にすることも可能です。色々と表示されているのでシンプルにさせたい、という場合に使えます。
ご参考ください😃




