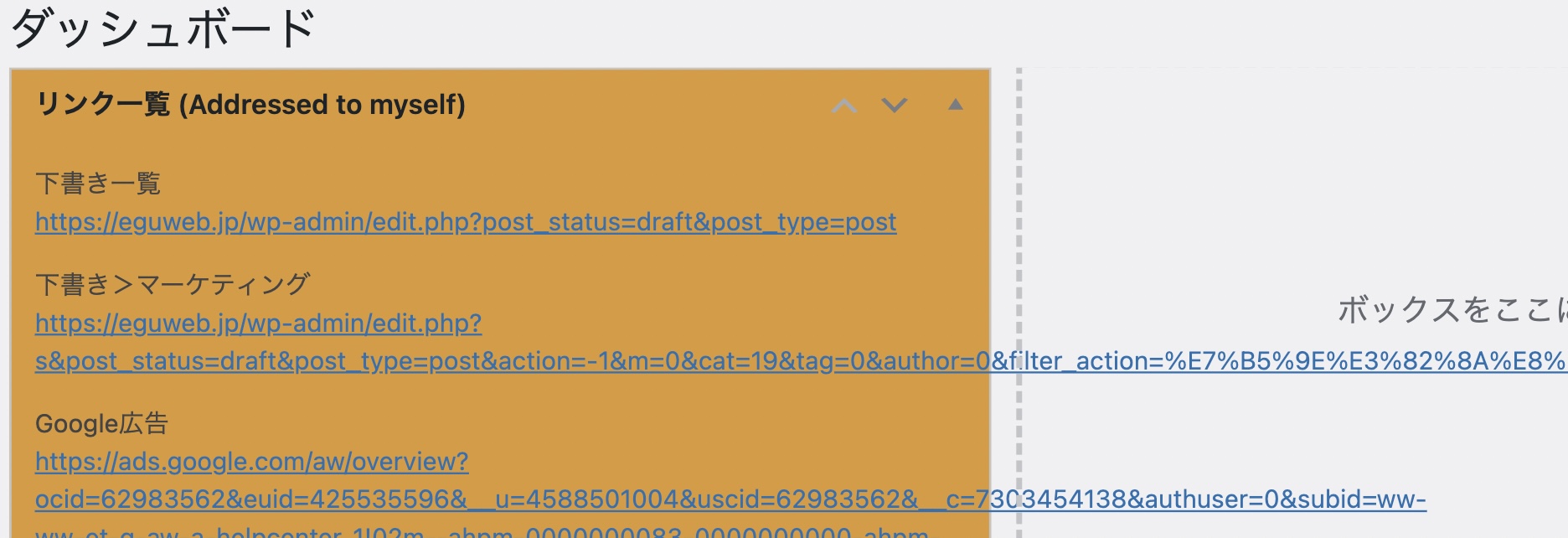
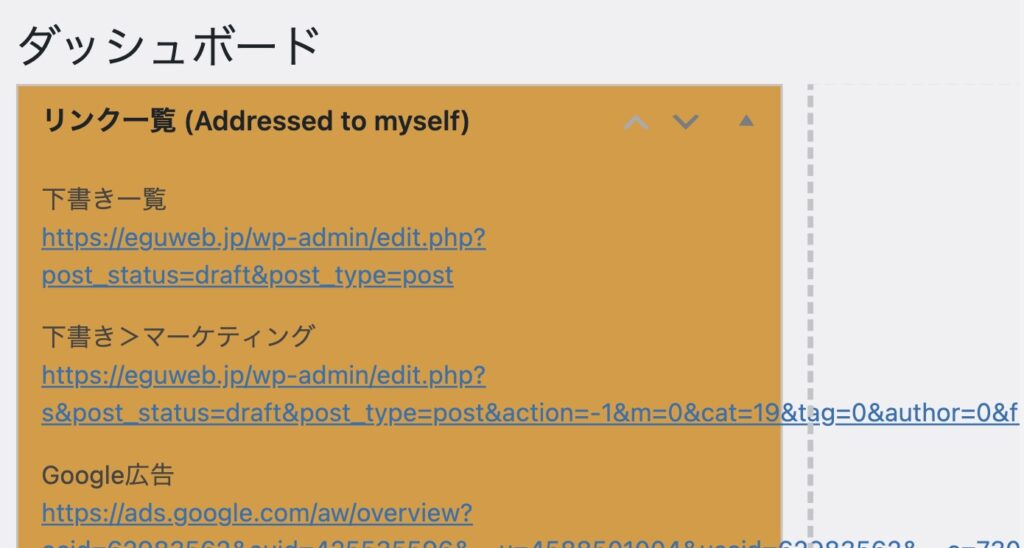
記事コンテンツ内に長いURLなどがあると改行されずに右に突き出る場合があります。見た目の問題だけでなく、本来できない想定の画面右端からの右スクロールができてしまう、といった問題が出てしまいます。

こちらを修正する方法です。
word-wrapで改行する
画面をはみ出すような長い文字を強制的に改行するためには、CSSのプロパティ「word-wrap」を使い「word-wrap: break-word;」で改行処理します。
word-break は CSS のプロパティで、改行しなければテキストがコンテンツボックスからあふれる場合に、ブラウザーが改行を挿入するかどうかを指定します。
https://developer.mozilla.org/ja/docs/Web/CSS/word-break
/* キーワード値 */
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: break-word; /* 非推奨 */
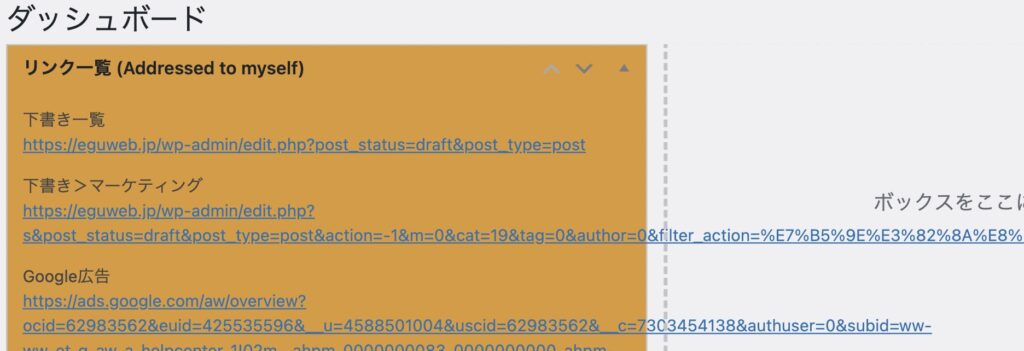
word-wrap: break-word;
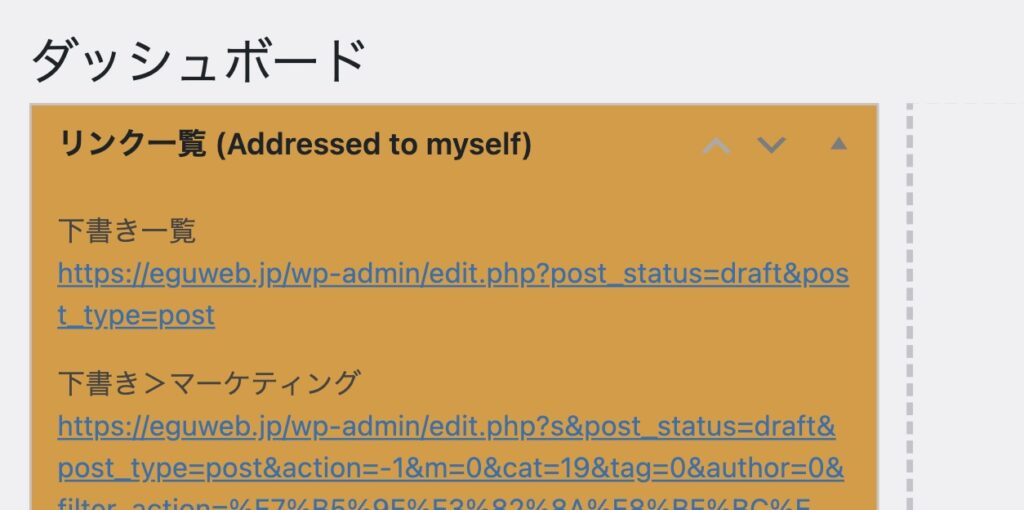
word-wrap: break-word;を使うと、改行されます。
[rml_read_more]

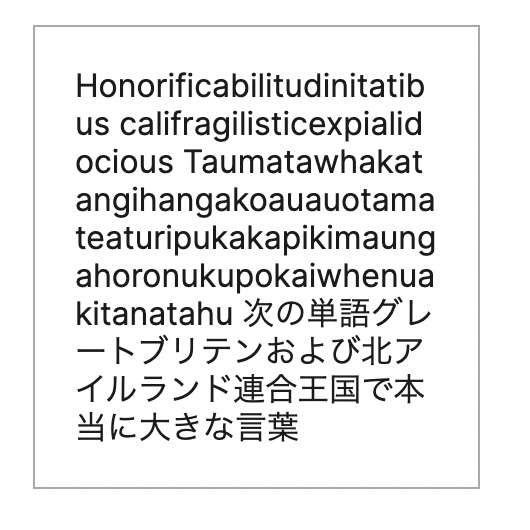
word-break: break-allと同じような「word-break: break-word;」もありますが、こちらは非推奨になっています。

改行が微妙なことになってしまいます。
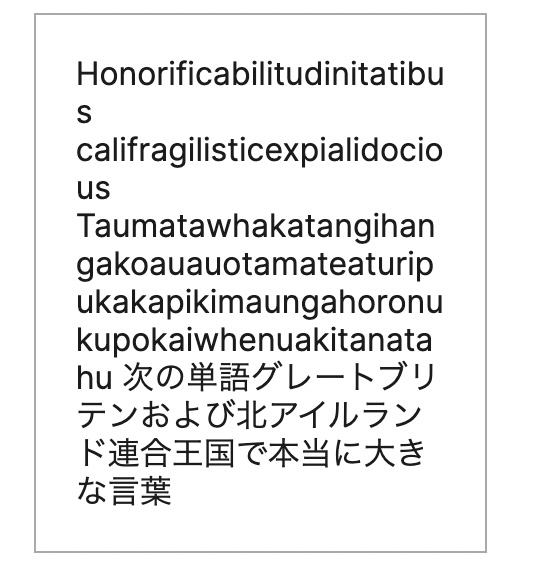
word-break: break-all;
word-break: break-all;を追加してコンテンツ内で文字を改行してみます。

#dashboard-widgets-wrap {
word-break: break-all;
}コンテンツ内で改行されました!

まとめ
「word-break: break-all」を使うと、コンテンツの内部で改行できます。
ご参考ください😃