前回の続きです。Object.values()・Object.keys()・Object.entries()で中身のデータを取り出していきます。
Object.values()
まずは、Object.values()でデータを取得してみます。データは前回と同じ下記のようなデータをFetchAPIで取得した結果です。

Object.values() メソッドは、指定されたオブジェクトが持つ列挙可能なプロパティの値を、 for…in ループで提供される場合と同じ順序で配列にして返します。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Object/values
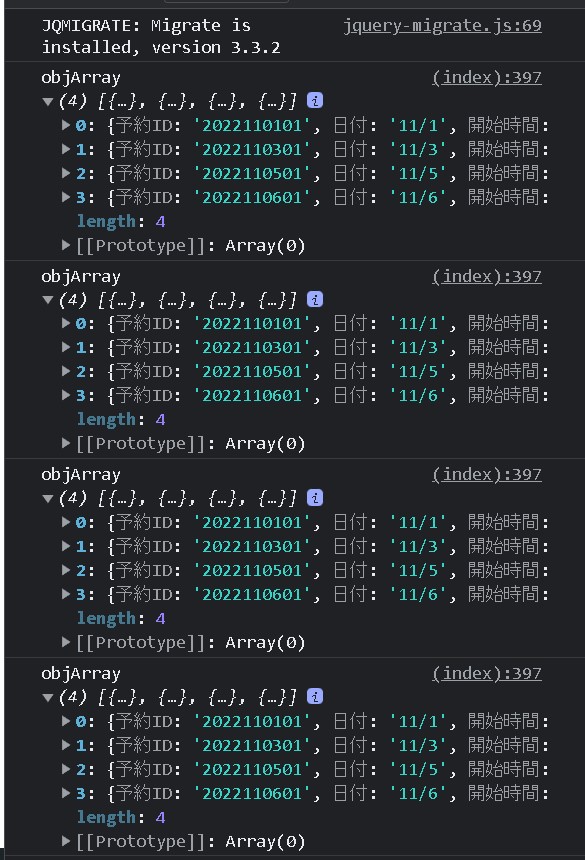
const objArray = Object.values(data);
console.log("objArray",objArray);下記のような結果が取得できました。

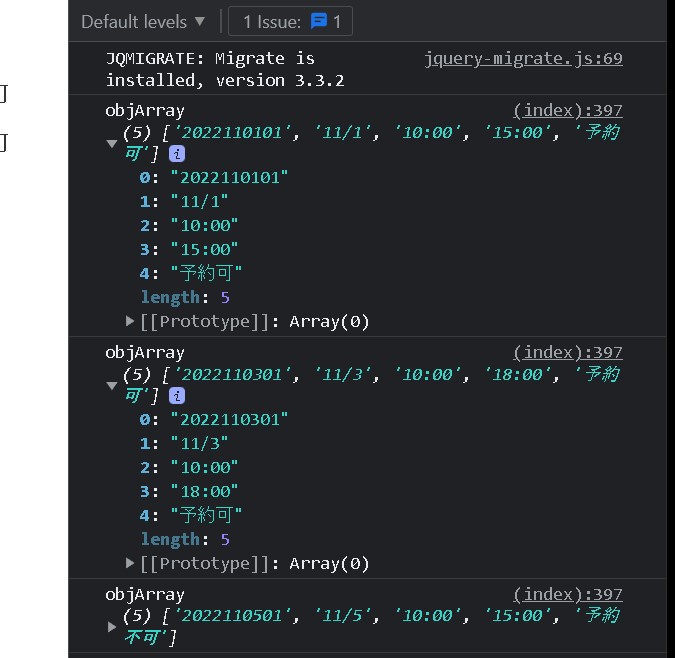
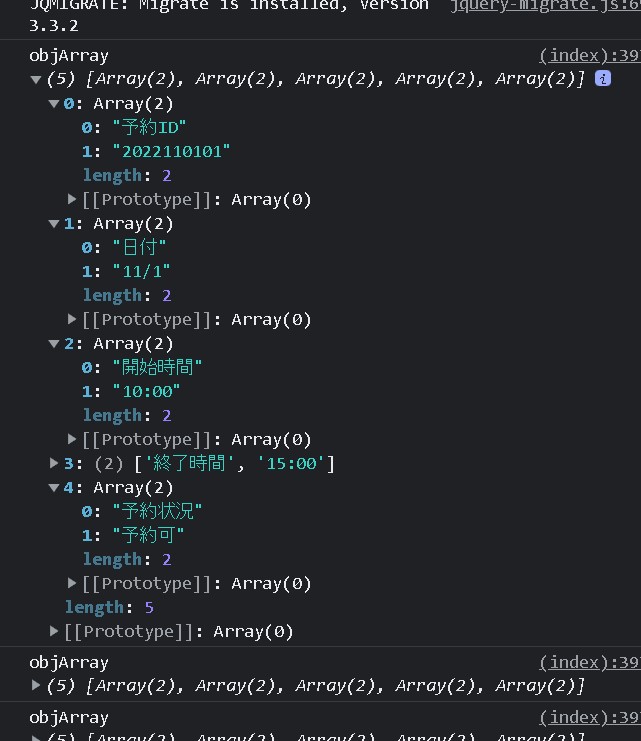
const objArray = Object.values(data[0]);
console.log("objArray",objArray);下記のような結果が取得できました。

配列で指定することで、中身がすべて取得できているようです。
Object.keys()
Object.keys() メソッドは、指定されたオブジェクトが持つプロパティの 名前の配列を、通常のループで取得するのと同じ順序で返します。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
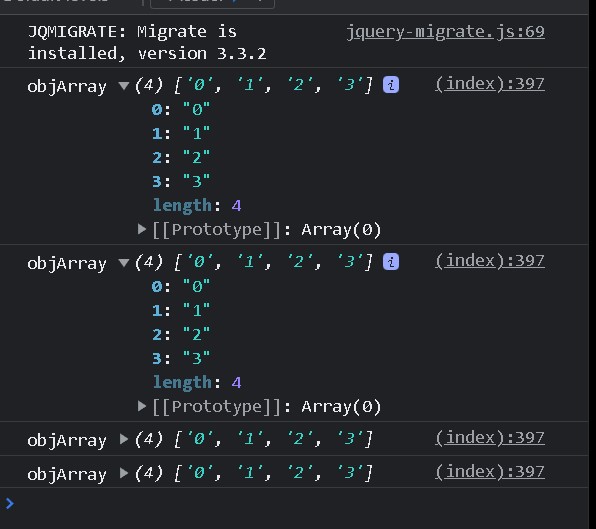
const objArray = Object.keys(data);
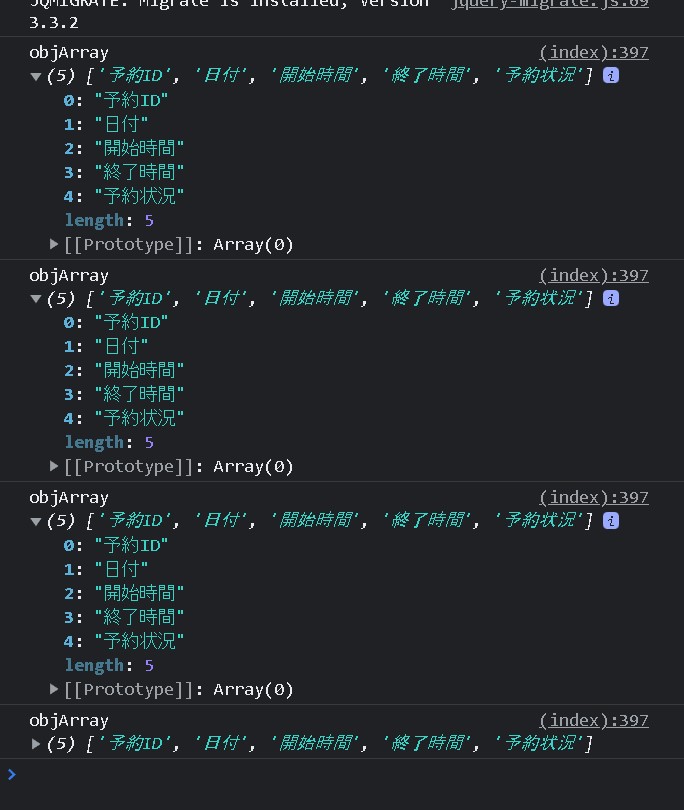
console.log("objArray",objArray);
const objArray = Object.keys(data[0]);
console.log("objArray",objArray);配列0番目とすると、スプレッドシートの1行目のデータが入っています。

Object.entries()
Object.entries() メソッドは、引数に与えたオブジェクトが所有する、文字列をキーとした列挙可能なプロパティの組 [key, value] からなる配列を返します。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
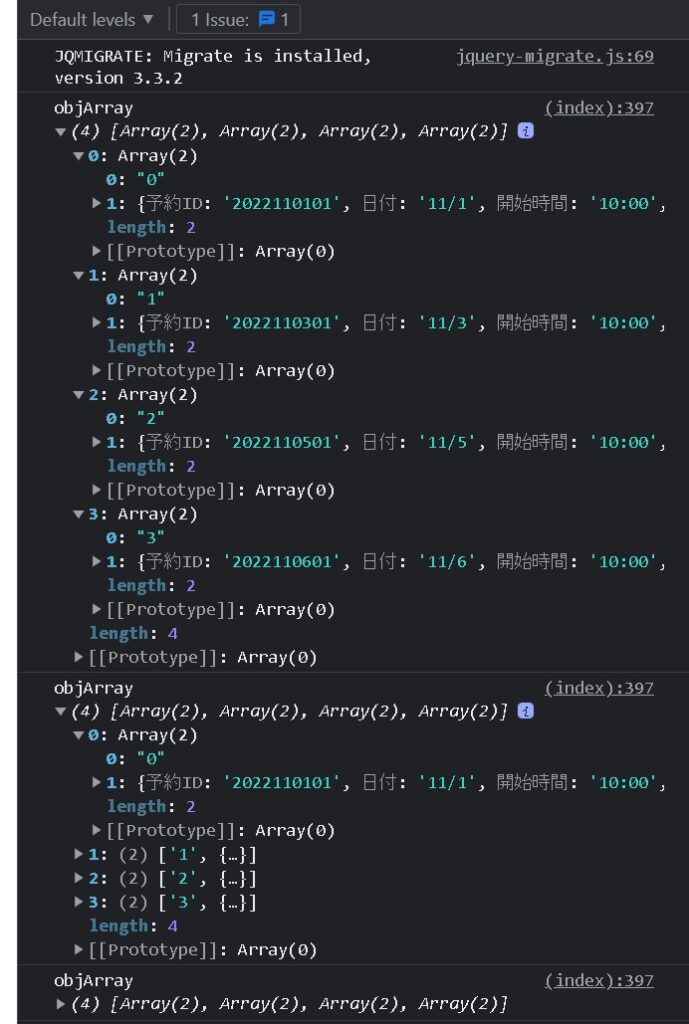
const objArray = Object.entries(data);
console.log("objArray",objArray);
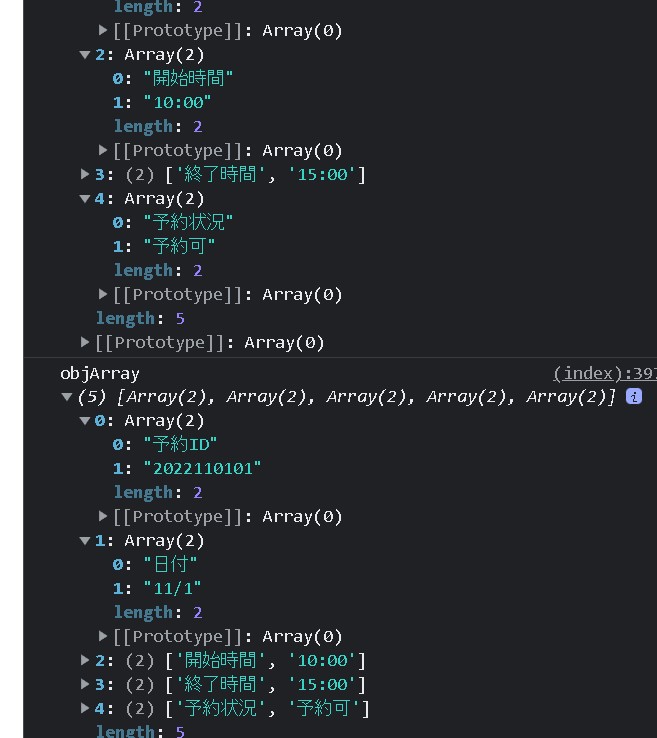
const objArray = Object.entries(data[0]);
console.log("objArray",objArray);配列で指定するとこのようになりました。

1行目と2行目が取れているようです。

まとめ
Object.values()・Object.keys()・Object.entries()の3種類でFETCH APIからデータを取り出すことが出来るようになっています。
御参考ください。



