JavaScript はクライアント側で実行されるオブジェクト指向型のスクリプト言語です。初心者向けに、JavaScriptとは何ができるのか?をわかりやすく解説します。ご参考ください。
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】2次元配列とは?基本と使い方について例から解説
2次元配列は「表(ひょう)」のようなものです。具体的に言うと、行(ぎょう)と列(れつ)からできているデータの集まりです。 例:学校のクラス名簿 たとえば、学校のクラスの名簿を考えてみましょう。名簿には、生徒の名前、学年、出席番号が書かれてい...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】固定されたフッターボタンを画面がスクロールしている時に非表示にさせる方法
画面がスクロールしている時に固定されたフッターボタンを非表示にするには、JavaScript を使ってスクロールイベントを検知し、フッターボタンのスタイルを変更することができます。以下にその方法を示します。 HTML まず、固定されたフッタ...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) ディープラーニングをJavaScriptで実装する
ディープラーニングをJavaScriptで実装してみます。JavaScriptライブラリであるTensorFlow.jsを使うと便利です。以下はその手順とサンプルコードです。 ディープラーニングモデルとは? ディープラーニングモデルとは、人...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】要素が下からふわっと表示するアニメーションを実装する方法|Intersection Observer API
Webサイトのコンテンツをより魅力的にするために、アニメーションを使用するのは効果的です。今回は、JavaScriptとCSSを使用して、要素が画面に入ってきた時に下からふわっと表示されるアニメーションを実装する方法をご紹介します。 HTM...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】リンクをクリックしたときにローディングアニメーションが表示されるようにしたい
ウェブサイトのユーザビリティを向上させる一つの方法として、ユーザーがリンクをクリックした際にローディングアニメーションを表示することがあります。これにより、ユーザーは次のページがロードされていることを認識でき、操作が反応していることが明確に...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】ブラウザの戻るボタンと進むボタンを設定する
ブラウザの戻る・進むボタンをHTMLのボタンで表示し、画面の下部に固定したスマホ風UIを作成してみます。 HTML部分 以下のように実装します。 <!-- ページコンテンツ --> <div class="navigation-button...
 JavaScript(ジャバスクリプト)
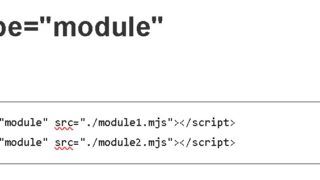
JavaScript(ジャバスクリプト) 【JavaScript】module(モジュール)のルールと使い方について
モジュールの概要 JavaScriptのモジュールは、コードを再利用可能な小さな部品に分割する仕組みです。これにより、コードの保守性が向上し、グローバル変数の衝突を回避できます。 モジュールのルール モジュール内は常にStrictモードで実...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】scriptタグをまたいだ場合のスコープについて
scriptタグをまたいだ場合のスコープ HTMLドキュメントにおいて、複数の <script> タグが存在する場合、各 <script> タグの間でのスコープはグローバルスコープに影響を受けます。一つの <script> タグで宣言された...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】楽天市場の商品検索APIを利用して商品を表示する(Part1)
楽天が運営するRakuten Developersは、楽天市場などのサービスを利用する開発者向けのツールを提供するプラットフォームです。APIの利用には、まずRakuten Developersでのアプリ登録が必要です。ここでは、楽天市場の...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】IndexedDBの基本と使い方について
IndexedDB はウェブブラウザで大量の構造化データをクライアントサイドに保存し、ネットワーク使用が無い場合でも高速にクエリできるようにする JavaScript の低レベル API です。以下に IndexedDB の基本的な使い方を...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】fetch APIとは?JavaScriptでリソースを非同期に取得するためのモダンなインターフェース
fetch APIとは fetch APIは、JavaScriptでリソースを非同期に取得するためのモダンなインターフェースです。XMLHttpRequestのような古い技術よりもシンプルで強力な方法を提供し、PromiseベースのAPIを...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】ラウンドロビンスケジューリングアルゴリズムをシミュレートする
ラウンドロビンスケジューリングアルゴリズムをシミュレートする JavaScriptでラウンドロビンスケジューリングアルゴリズムをシミュレートする例を示します。この例では、タスク(またはプロセス)の簡単なセットと、それらのタスクを順番に処理す...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】仮引数(パラメータ)とは?
仮引数(パラメータ)とは 仮引数(パラメータ)は、関数やメソッドの定義において、その関数やメソッドが受け取ることができる引数(入力値)を指定するために用いられる変数です。 これは、関数やメソッドの本体内で、渡された実際の値(実引数)を参照す...
 JavaScript(ジャバスクリプト)
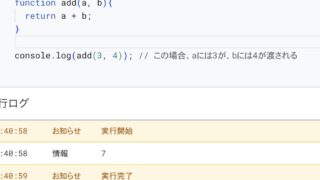
JavaScript(ジャバスクリプト) 【JavaScript】関数の引数で a や b のvarやconstの宣言文は無い…?
関数の引数として使われる変数に宣言文が必要ない? 関数を定義する際に、関数の引数として使われる変数(この場合は a と b)は、関数内でのみスコープ(有効範囲)が定義されます。 これらの変数が関数の引数として機能し、関数が呼び出されるときに...
 JavaScript(ジャバスクリプト)
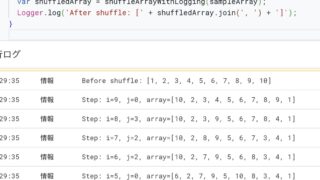
JavaScript(ジャバスクリプト) 【JavaScript】配列をシャッフルする関数を作る(Fisher-Yatesシャッフル アルゴリズム)
Fisher-Yatesシャッフル アルゴリズム この関数は、Fisher-Yatesシャッフルと呼ばれるアルゴリズムを使用して、配列の要素をシャッフルし、シャッフル過程をログに記録します。 function shuffleArrayWit...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】特定のクラス名の中にある特定の文字を別の文字に書き換える
JavaScriptで、特定のクラス名の中にある特定の文字を別の文字に書き換えるコードは次のようになります。 特定の文字を別の文字に書き換えるコード document.getElementsByClassName()メソッドを使って、指定し...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】querySelectorAllを使用して特定の要素を選択して要素がクリックされたときにイベントを取得して送信する方法
querySelectorAllを使用して特定の要素を選択し、それらの要素がクリックされたときにイベントを取得して送信するプロセスを実装する一般的な手順を示します。 イベントを取得して送信するプロセス 要素の選択: document.que...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】setTimeout()の使い方|指定された時間後にコードを実行するメソッド
setTimeout() は、指定された時間後にコードを実行する JavaScript のメソッドです。よく使われる機能ですが、細かい仕様や注意点もあり、使いこなすにはいくつかのポイントがあります。 setTimeout() の基本構文 s...
 JavaScript(ジャバスクリプト)
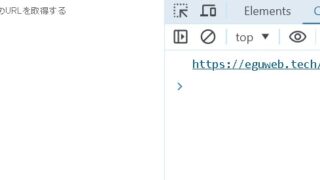
JavaScript(ジャバスクリプト) 【JavaScript】現在のウェブページのURLを取得する(window.location.href)
現在のウェブページのURLを取得する(window.location.href) JavaScriptで現在のウェブページのURLを取得するには、window.location.hrefプロパティを使用します。 このプロパティは、ブラウザの...
 JavaScript(ジャバスクリプト)
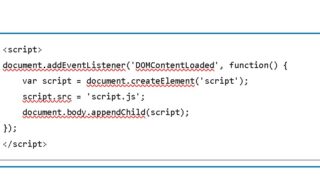
JavaScript(ジャバスクリプト) 【Javascript】ページの最後に実行させたい|defer属性・動的なスクリプトロード
JavaScriptをページの最後に実行させるには、いくつかの一般的なアプローチがあります。これらの方法は、ページのパフォーマンスを向上させるために、重要なスクリプトが含まれるウェブサイトなどで使用されます。 スクリプトをページの最下部に配...
 JavaScript(ジャバスクリプト)
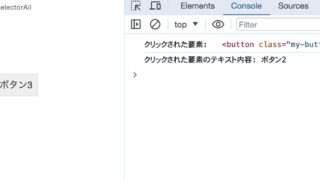
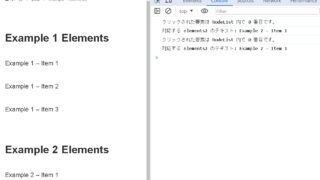
JavaScript(ジャバスクリプト) 【JavaScript】(querySelectorAll)クリックされた要素がNodeList内で何番目にあるかを基にelements2から同じ番号のテキストを取得する
querySelectorAllを使用してクリックされた要素がNodeList内で何番目にあるかを基に、elements2から同じ番号のテキストを取得する場合、以下のようなアプローチをとることができます。 HTMLコード <h2>Examp...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【for…of文】JavaScriptの繰り返し処理について
JavaScriptのfor...of文を使用した様々なパターンの具体的な例を示します。この文は、配列やマップ、セットなどの反復可能オブジェクトの各要素に対して繰り返しを行うのに適しています。 配列の要素を反復処理する let fruits...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【for-inループ】オブジェクトのプロパティを反復処理する
JavaScriptのfor-inループを使用すると、オブジェクトの各プロパティを反復処理し、それぞれのキーと値を出力することができます。 for (let key in object) for (let key in object) { ...
 JavaScript(ジャバスクリプト)
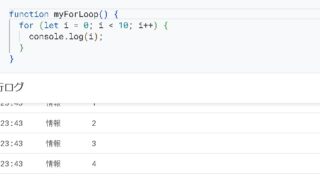
JavaScript(ジャバスクリプト) for文とは?コードブロックを繰り返し実行するためのループ処理について
JavaScriptのfor文は、指定された条件が偽になるまで、コードブロックを繰り返し実行するためのループです。主に、以下のように3つの部分に分かれています。 初期化式 初期化式 - ループが始まる前に一度だけ実行されます。通常、ループカ...
 JavaScript(ジャバスクリプト)
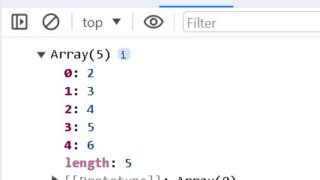
JavaScript(ジャバスクリプト) mapとは?JavaScriptの配列オブジェクトについて
mapメソッドとは? map は、JavaScriptの配列オブジェクトが提供するメソッドの一つです。map メソッドは、配列内の各要素に対して指定した関数を実行し、その結果を新しい配列として返します。元の配列は変更されず、新しい配列が生成...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】forEachメソッドとは?基本と使い方について
forEachメソッドとは? forEachは、JavaScriptで配列を繰り返し処理するためのメソッドです。与えられた関数を配列の各要素に対して一度ずつ呼び出します。ここで、提供されたコードでは、dataという配列の各要素に対してfor...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】CSSで特定の文字が入った段落を非表示にしたい
特定の文字が入った段落を非表示にしたい 段落を非表示にするにはCSSのセレクタで可能ですが、クラス名や指定する場所が決まっていない場合に「特定の文字が入った段落を非表示にしたい」といった場合に困ったことになります。代替手段としてJavaSc...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) JSONデータとは?種類や基本的なフォーマットについて
JSON(JavaScript Object Notation)は、軽量でデータ交換のためのテキストベースのデータ形式です。以下はJSONデータの基本的なフォーマットです。 オブジェクト(Object) JSONデータは、中括弧 {} で囲...
 JavaScript(ジャバスクリプト)
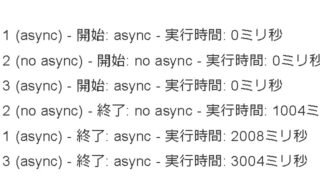
JavaScript(ジャバスクリプト) 【JavaScript】async 属性を付与して読み込み順番を変える
async属性を使用してスクリプトの読み込み順序を変更する例を示します。以下は、3つのスクリプトがあり、それぞれが異なる順序で非同期に読み込まれる例です。 async属性とは? async 属性は、HTMLの<script>タグに使用される...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】画面遷移中にぐるぐるローディングアニメーションを表示したい
グルグル回るローディングアニメーション リンク先をクリックした際に、グルグル回るローディングアニメーションを表示してみます。 スクリプト参考例 特定のリンクをクリックしたときにローディングを表示するようにしたい場合、JavaScriptでそ...
