fetch APIとは
fetch APIは、JavaScriptでリソースを非同期に取得するためのモダンなインターフェースです。XMLHttpRequestのような古い技術よりもシンプルで強力な方法を提供し、PromiseベースのAPIを介してネットワークリクエストを簡単に行うことができます。
fetchは、Webページからリソースを取得するだけでなく、RESTful APIとの通信、ファイルのアップロードやダウンロードなど、多様なネットワーク操作を実行するのに使用されます。
基本的な使用法
fetch関数の最も基本的な使用法は、指定したURLからリソースを取得することです。以下はそのシンプルな例です。
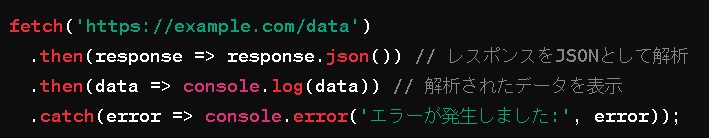
fetch('https://example.com/data')
.then(response => response.json()) // レスポンスをJSONとして解析
.then(data => console.log(data)) // 解析されたデータを表示
.catch(error => console.error('エラーが発生しました:', error));
オプション
fetch関数は、第二引数にオプションのオブジェクトを取ることができ、リクエストの方法、ヘッダー、本文など、リクエストに関する様々な設定を指定できます。
fetch('https://example.com/data', {
method: 'POST', // HTTPメソッド
headers: {
'Content-Type': 'application/json' // コンテンツタイプの指定
},
body: JSON.stringify({ // 送信するデータ
key: 'value'
})
});
レスポンスの処理
fetchから返されるPromiseは、HTTPレスポンスを表すResponseオブジェクトに解決されます。このオブジェクトは、レスポンスのステータス、ヘッダー、本文などを含んでいます。
- response.text(): レスポンスの本文をテキストとして取得します。
- response.json(): レスポンスの本文をJSONとして解析して取得します。
- response.blob(): レスポンスの本文をBlob(バイナリデータ)として取得します。
- response.formData(): レスポンスの本文をFormDataオブジェクトとして取得します。
テキストとしてのレスポンスの処理
レスポンスを単純なテキストとして取得し、処理する場合:
fetch('https://example.com/data.txt')
.then(response => response.text()) // レスポンスをテキストとして取得
.then(text => console.log(text)) // テキストをコンソールに表示
.catch(error => console.error('エラー:', error));JSONとしてのレスポンスの処理
APIからJSON形式のデータを取得して処理する場合:
fetch('https://example.com/data.json')
.then(response => response.json()) // レスポンスをJSONとして解析
.then(data => console.log(data)) // 解析されたオブジェクトをコンソールに表示
.catch(error => console.error('エラー:', error));Blobとしてのレスポンスの処理
画像や他のバイナリデータをBlobとして取得する場合:
fetch('https://example.com/image.png')
.then(response => response.blob()) // レスポンスをBlobとして取得
.then(blob => {
// BlobからURLを作成
const imageUrl = URL.createObjectURL(blob);
// 画像を表示するためのimg要素を作成
const img = document.createElement('img');
img.src = imageUrl;
document.body.appendChild(img); // 画像をページに追加
})
.catch(error => console.error('エラー:', error));FormDataとしてのレスポンスの処理
フォームデータをFormDataオブジェクトとして取得する場合(例えば、multipart/form-dataレスポンス):
fetch('https://example.com/formData')
.then(response => response.formData()) // レスポンスをFormDataとして取得
.then(formData => {
// FormDataの内容を表示
for (let [key, value] of formData.entries()) {
console.log(`${key}: ${value}`);
}
})
.catch(error => console.error('エラー:', error));これらの例は、fetch APIを使用して様々なタイプのレスポンスデータを処理する基本的な方法を示しています。エラーハンドリングは、ネットワークリクエストやレスポンス解析時に発生する可能性のある問題を捉えるために非常に重要です。
エラーハンドリング
fetchはネットワークエラー(例えば、サーバーがダウンしている場合)のみを拒否します。HTTPエラーステータスコード(404や500など)が返されても、fetchプロミスは解決され、Responseオブジェクトは正常に返されます。この振る舞いを考慮して、エラーハンドリングを適切に行う必要があります。
fetch('https://example.com/data')
.then(response => {
if (!response.ok) {
throw new Error('ネットワークレスポンスが正しくありません');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('問題が発生しました:', error));
ブラウザの互換性
fetch APIは現代のほとんどのブラウザでサポートされていますが、Internet Explorerを含む古いブラウザではサポートされていません。
古いブラウザでfetchを使用したい場合は、fetchポリフィルを使用することができます。
まとめ
fetch APIは、Promiseベースで使いやすいインターフェースを提供し、モダンなWeb開発において重要な役割を果たします。エラーハンドリングやブラウザの互換性に注意しながら、様々なネットワークリクエストを効果的に実装することができます。