JavaScriptを使用して九九の表を作成してみます。

HTMLファイルの作成
まず、HTMLファイルを作成します。以下のような新しいHTMLファイルを準備します。
<!DOCTYPE html>
<html>
<head>
<title>九九の表</title>
</head>
<body>
</body>
</html>1~9を表示する
まずは、1~9の数字を画面に表示させてみます。
<script>
for (var i = 1; i <= 9; i++) {
document.write(i + " ");
}
</script>
多重ループを作成する
次に、多重ループを作成します。多重ループとは、プログラミングにおいて、複数のループ文を入れ子にして処理を行うことを指します。多重ループを使うことで、複数の変数の組み合わせを試すことができます。
例えば、2つのリストの要素をすべて組み合わせる場合、forループを2重に入れ子にすることで、すべての組み合わせを簡単に処理することができます。また、多重ループを使用することで、2次元配列や多次元配列の要素をすべて処理することもできます。
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
document.write(i + "x" + j + "=" + i*j + "");
}
}
HTMLファイルにJavaScriptを読み込む
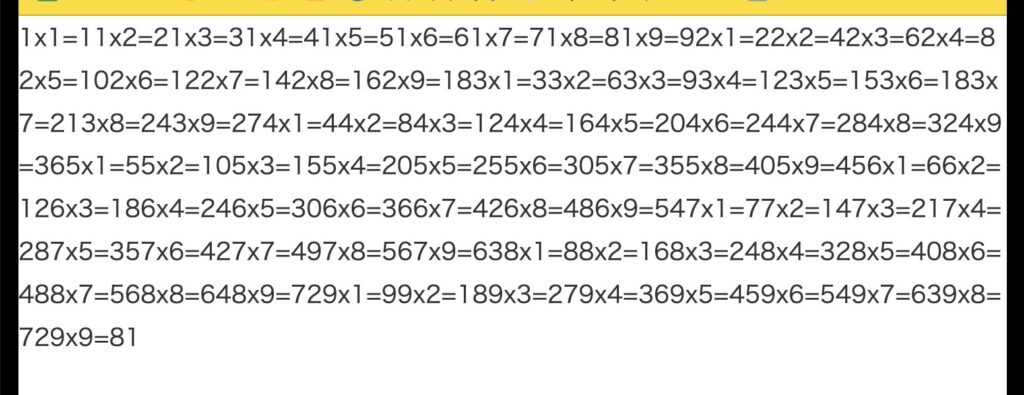
HTMLファイルにJavaScriptを読み込むことで、九九の表が作成されます。ブラウザでHTMLファイルを開いて、結果を確認してください。
<!DOCTYPE html>
<html>
<head>
<title>九九の表</title>
</head>
<body>
</body>
</html>
<script>
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
document.write(i + "x" + j + "=" + i*j + "");
}
}
</script>まとめ
以上が、JavaScriptを使用して九九の表を作成する方法の説明でした。あとは、見やすいように改行を入れたり、スペースを入れて調整することで見やすくなります。

デモページはこちら▼
https://js.eguweb.tech/1749/