テスト用に確認するメールが20通ほど欲しいと思いましたが、手動で作って送信するのも手間がかかるので、このようなときにGASの出番です。
Gmailを送信するスクリプト
Gmailを送信するスクリプトを作成するには、sendEmail()メソッドを使用することで可能です。以下は、GASを使用してGmailを送信するサンプルスクリプトです。
function sendGmail() {
const recipient = "example@example.com"; // 送信先のメールアドレスを指定
const subject = "テストメール"; // 件名を指定
const body = "これはテストメールです。"; // 本文を指定
// メールを送信
GmailApp.sendEmail(recipient, subject, body);
}このスクリプトでは、sendGmail関数を定義しています。
この関数内で、送信先のメールアドレス、件名、本文をそれぞれ変数に代入し、GmailApp.sendEmailメソッドを使用してメールを送信しています。
上記の例では、単純なテキストメールを送信する方法を示しています。
スクリプトを実行する
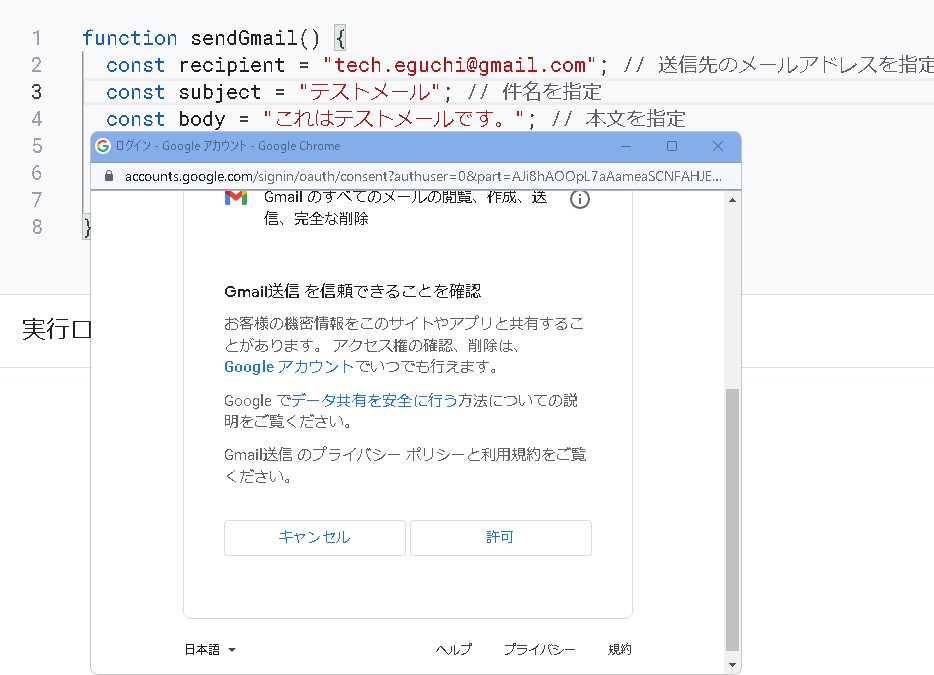
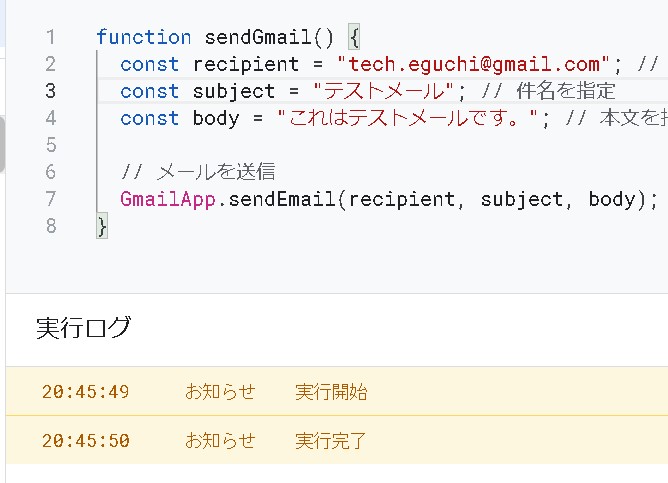
スクリプトを実行してみます。

いつものように権限の設定が出てきますので、画面を進んで許可を与えていきます。

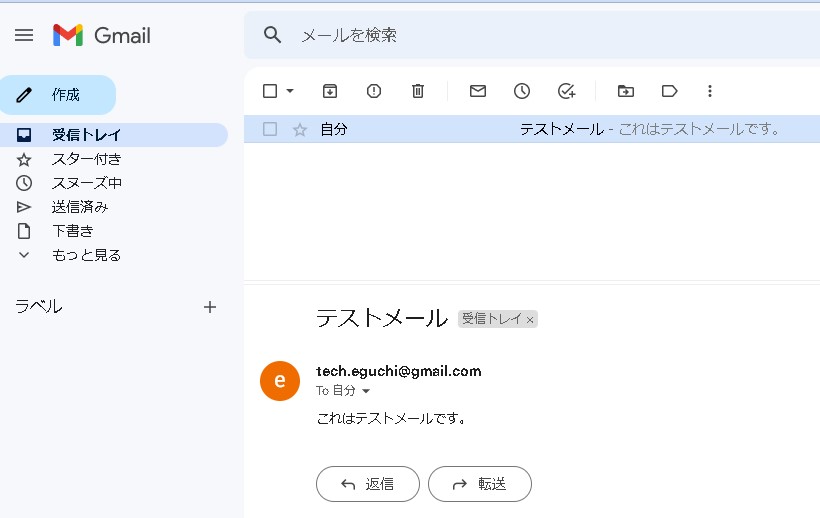
スクリプトを実行すると、メールが送信されています。

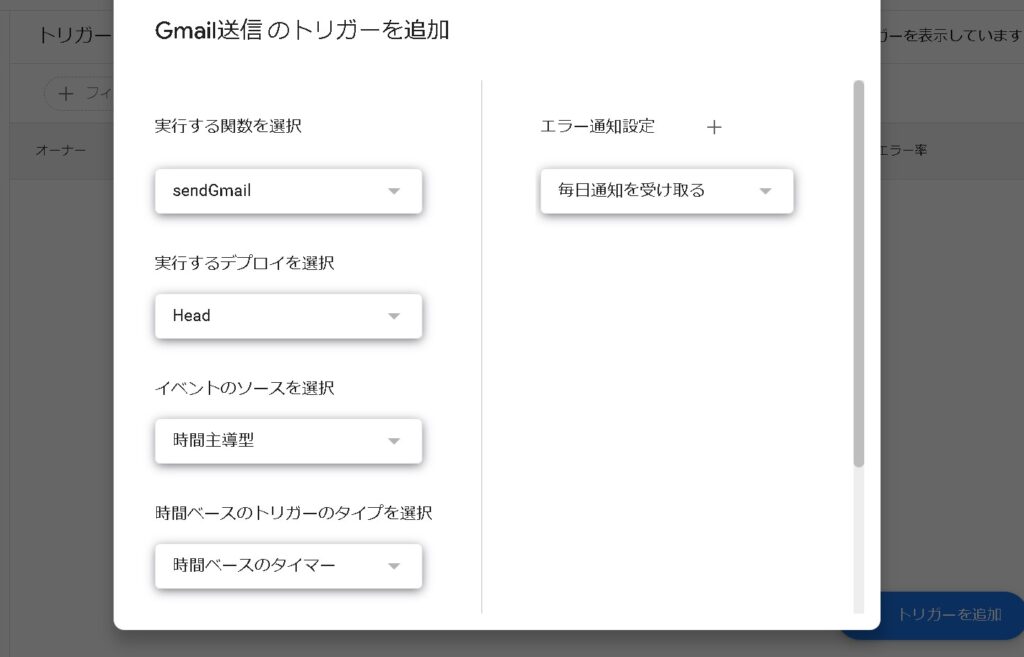
トリガーを設定する
トリガーを設定します。「イベントのソースを選択」を時間主導型に変更します。
[rml_read_more]

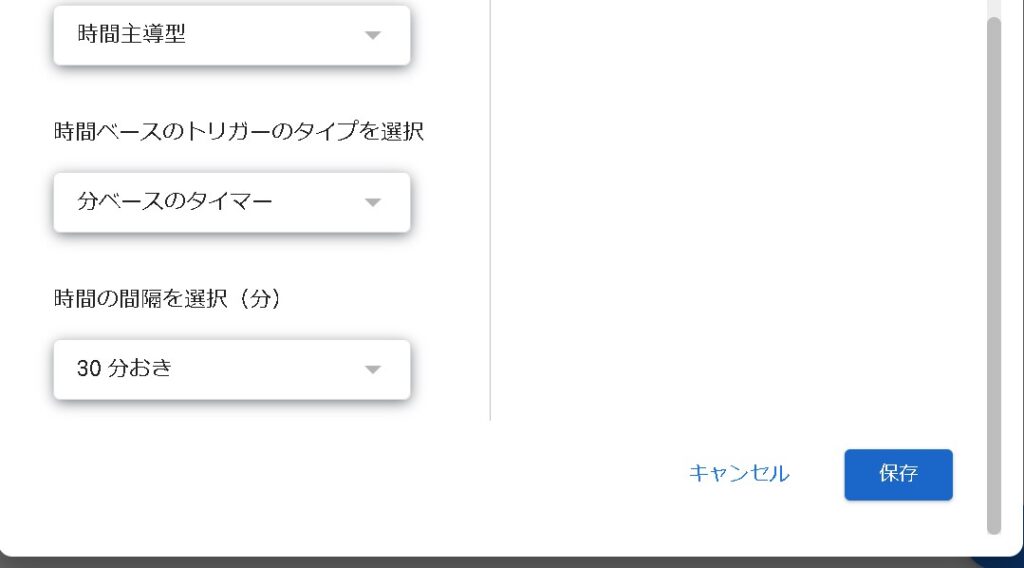
あとは、10分おき、30分おき、1時間おき、など設定しておきましょう。


あとは、自動的にトリガーが発動します。※実行回数が多いと1日の上限を超えてしまいますので、頻度は少なめにしておく方がオススメです。
まとめ
GASのGmail送信メソッドを使うと、Gmailをトリガーを使って自動送信させることができます。
添付ファイルを送信する場合など、より高度な設定を行うこともできます。詳細については、Google Apps Scriptの公式ドキュメントを参照してください。